Laravel 配置双模板
在开发过程中, 不时会遇到某些项目需要使用两套模板
如PC端和Mobile端使用不同的模板文件, 以达到最佳的用户体验
遇到这种情况我们应该如何配置Laravel的模板文件呢?
1. 安装whichbrowser/parser 传送门: WhichBrowser/Parser-PHP
用于判断PC或Mobile设备, 按需加载不同的模板
composer require whichbrowser/parser2. 使用artisan命令新建一个Middleware(中间件)
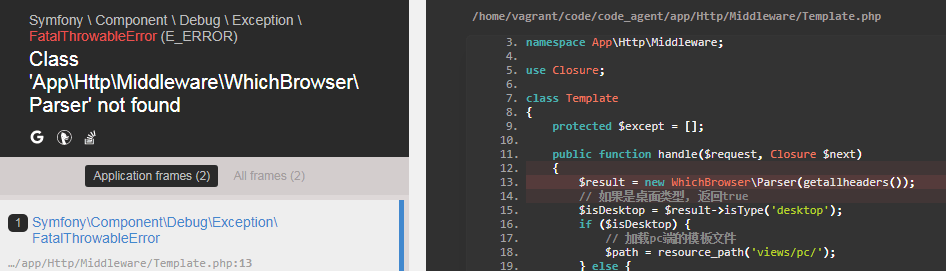
执行后会在app/Http/Middleware目录生成中间件文件
php artisan make:middleware Template3. 编辑Template.php文件
class Template
{
protected $except = [];
public function handle($request, Closure $next)
{
$result = new WhichBrowser\Parser(getallheaders());
// 如果是桌面类型, 返回true
$isDesktop = $result->isType('desktop');
if ($isDesktop) {
// 加载pc端的模板文件
$path = resource_path('views/pc/');
} else {
// 加载mobile端的模板文件
$path = resource_path('views/mobile/');
}
// 获取视图查找器实例
$view = app('view')->getFinder();
// 重新定义视图目录
$view->prependLocation($path);
// 返回请求
return $next($request);
}
}4. 最后注册中间件
在app/Http/Kernel.php类中 按需注册中间件
如注册全局中间件:
protected $middleware = [
\App\Http\Middleware\Template::class,
];搞定, 就可以根据不同的设备加载不同的模板文件了
在控制中只需这样, 就可以根据不同的设备来加载不同的模板了
return view('registration.index', $data);如从PC设备打开网页: 加载 /resources/views/pc/registration/index.blade.php 模板
如从移动设备打开网页: 加载 /resources/views/mobile/registration/index.blade.php 模板
5.异常页面的处理
异常处理传送门 Laravel 的错误和日志记录
对于异常页面,我们自然也需要双模板进行展示
伪代码如下:
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
* @param \Exception $exception
* @return \Illuminate\Http\Response
*/
public function render($request, Exception $exception)
{
// 自定义HTTP错误页面
if ($exception instanceof HttpException) { // HTTP异常
$status = $exception->getStatusCode();
$message = $exception->getMessage();
$result = new WhichBrowser\Parser(getallheaders());
$isDesktop = $result->isType('desktop');
if ($isDesktop) {
$dir = 'pc';
} else {
$dir = 'mobile';
}
$view = $dir . '.error.' . $status;
if (view()->exists($view)) {
return response()->view($view, ['message'=>$message], $status);
}
}
return parent::render($request, $exception);
}移动端的错误页面:/resources/views/mobile/error/500.blade.php
PC端的错误页面:/resources/views/pc/error/404.blade.php
搞定!
原文: Laravel 配置双模板
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: