使用 Laravel-snappy 生成 PDF 踩坑记录
最近产品有新需求生成pdf,我第一反应就是laravel-snappy咯。
laravel-snappy的优点不多说,这篇主要是踩坑记录。
踩得坑主要有以下4点:
- alphine系统安装wkhtmltopdf不成功(✘ 未解决)
- vue.js渲染失败,空白pdf(✘ 未解决)
- pdf内容中文乱码,都是□□□□□□□□(✔️解决)
- pdf设置中文页脚不生效(✔️解决)
依次来说:
alphine系统安装wkhtmltopdf
laravel-snappy是要在系统中工具依赖的,这个工具就是wkhtmltopdf。
本来是挺简单的操作,工具本身平台适配支持度也很高。wkhtmltopdf下载页面可以看到windows、Linux(Debian、Ubuntu、Centos)、MacOS都有相应的安装包
然而,我司服务器是基于alpine的迷你Linux,按照composer的方式操作,wkhtmltopdf也放到/usr/local/bin目录下了,它还是会一直报这个错:
The exit status code '127' says something went wrong:
stderr: "sh: /usr/local/bin/wkhtmltopdf: not found
"
stdout: ""
command: /usr/local/bin/wkhtmltopdf --lowquality 'www.baidu.com' '/tmp/knp_snappy5c8a2205094be4.76288272.pdf'.大伙伴说是alpine这个系统(真的很小,只有4M)缺少wkhtmltopdf需要的一些依赖。
大伙伴周末加了个班得出了结论:
- alpine linux 测试目前只有 3.9 版本可以安装 community 版本的 wkhtmltopdf ,其它更早的版本试了都不行;
- alpine:3.9 中安装后,使用还是有点问题,可能因为字体原因,信息丢失太严重;
- 我用 Ubuntu 的镜像安装 wkhtmlpdf 后,试了下,这个就比较正常了;
最终我们是用Debian新起了个镜像。
vue.js渲染失败,空白pdf
我们的要生成的pdf有个蛮复杂的表格,我第一反应就是前端搞(我是懒蛋。。。),然后用laravel-snappy将前端写的页面生成pdf就好了。可是当前端将页面写好,输出的时候才发现是空白的.....
网上也搜了很多,github的相关issues还是挂着的,站内也有相关问答,也还是挂着的....
最终是用laravel blade写了表格。我写了表格,然后前端加上css。感觉前端就是给数据穿上了衣服,哈哈哈。
pdf内容中文乱码,都是□□□□□□□□
这个解决起来比较easy。
在windows下找到simsun.ttc文件,拷贝出来,放在服务器的/usr/shars/fonts/TrueType/下就好了
如果你用dockerFile,加上这两句:
RUN mkdir /usr/share/fonts/chinese/TrueType -p
COPY dockerfiles/font/simsun.ttc /usr/share/fonts/chinese/TrueType/如果你是自己的云服务器,可以用scp命令
scp /Users/qian/Desktop/simsun.ttc root@120.27.8.8:/usr/share/fonts/TrueType解决~
pdf设置中文页脚不生效
这个问题昨天逼死我,发了一个提问贴:在 Linux 环境下 使用 wkhtmltopdf,怎样生成中文页脚?
这是当时的使用姿势:
$options = [
'footer-center' => '123【中文页脚】asd',
'footer-font-size' => 8,
'footer-spacing' => 5,
// 'footer-font-name' =>'Arial'
];
return PDF::loadView('pdf', $data)->setOptions($options)->inline();我试了很多办法,拷字体,设置编码格式,都不行,中文的页脚就是死活出不来- -
其实Linux环境下,命令行用wkhtmltopdf语句是ok的,问题应该就在snappy(但是macOS是正常的,windows不知道)
wkhtmltopdf --footer-left '1234我们women' www.baidu.com test.pdf然后今早搜到这篇关于wkhtmltopdf 给页面添加html页眉
"今天用到需要在pdf的页面添加页眉,且客户说需要加logo,刚个wkhtmltopdf有 --header-html 的属性 命令如下"wkhtmltopdf --header-html http://yoururl yoururl output.pdf"
命令是不是很简单,但是其中有个需要注意的是作为页眉的html页面必须有<!DOCTYPE html>,否则会导致生成的pdf为空白的" ---- (我是搬运工)
哦,昨晚用 header-html 时候确实没加 <!DOCTYPE html>
试一下,修改 options 为:
$options = [
'footer-html' => '<!DOCTYPE html> <meta charset="utf-8"> <h5 align="center">【可爱一点,多一点】</h5>',
'margin-bottom' => 10,
];
return SnappyPdf::loadFile($url)->setOptions($options)->inline('test.pdf');ok~ footer-center不行,footer-html还是可以曲线救国的~
而且footer-html还可以加图片给页脚生成小logo
好像就这么多了:)
以下分别是centos7安装wkhtmltopdf的记录小结,和自己写的table代码小段
centos7安装wkhtmltopdf的记录小结
scp /Users/qian/Desktop/wkhtmltox-0.12.5-1.centos7.x86_64.rpm root@111.22.3.4:~
[root@aen233 ~]# rpm -ivh wkhtmltox-0.12.5-1.centos7.x86_64.rpm
错误:依赖检测失败:
libXext 被 wkhtmltox-1:0.12.5-1.centos7.x86_64 需要
libXrender 被 wkhtmltox-1:0.12.5-1.centos7.x86_64 需要
xorg-x11-fonts-75dpi 被 wkhtmltox-1:0.12.5-1.centos7.x86_64 需要
xorg-x11-fonts-Type1 被 wkhtmltox-1:0.12.5-1.centos7.x86_64 需要
[root@aen233 ~]#
[root@aen233 ~]# yum install libXext
[root@aen233 ~]# yum install libXrender
[root@aen233 ~]# yum install xorg-x11-fonts-75dpi
[root@aen233 ~]# yum install xorg-x11-fonts-Type1
[root@aen233 ~]# rpm -ivh wkhtmltox-0.12.5-1.centos7.x86_64.rpm
准备中... ################################# [100%]
正在升级/安装...
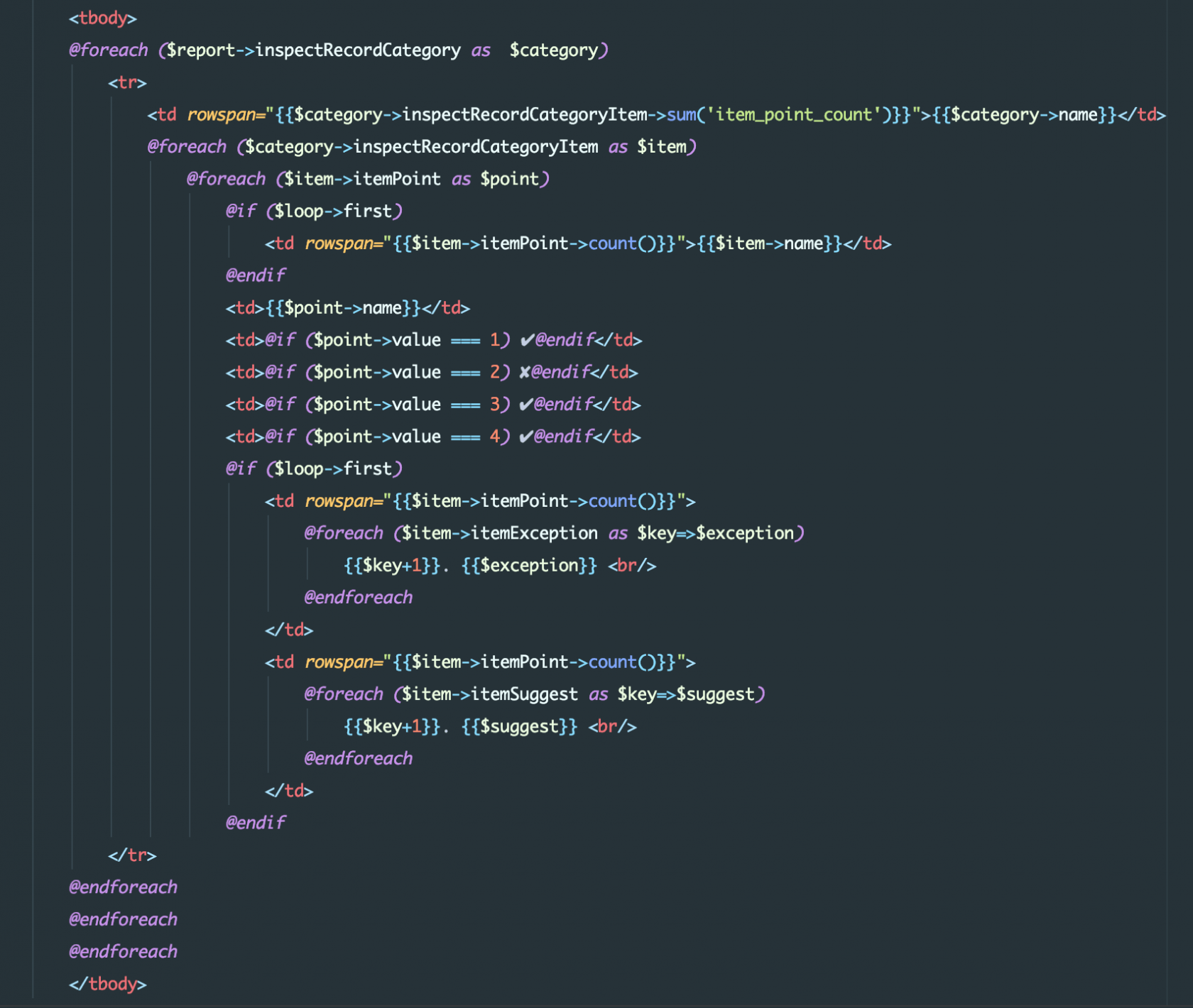
1:wkhtmltox-1:0.12.5-1.centos7 ################################# [100%]自己写的table代码小段,复杂程度也还好吧,3层循环,还好列固定,只是行要根据后台配置动态生成

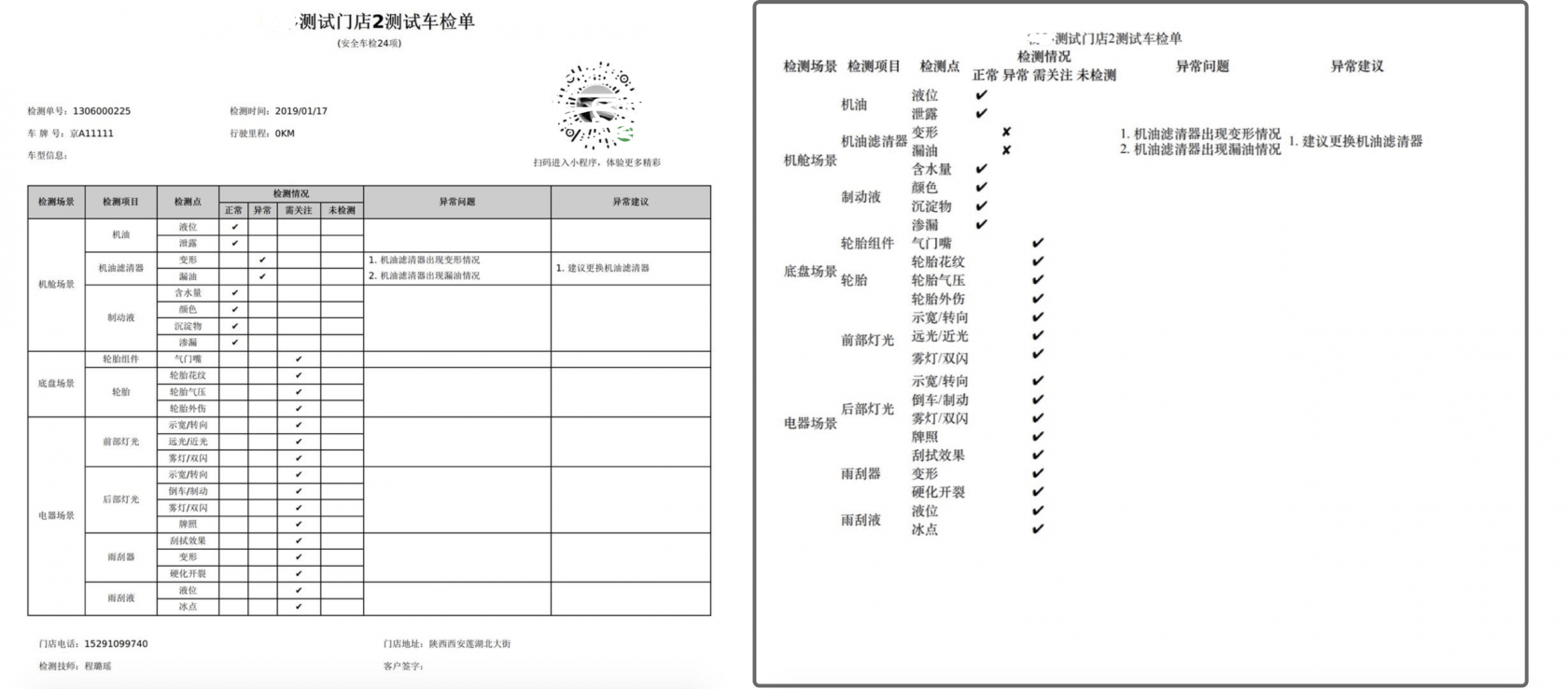
然后这是数据穿了衣服和没穿衣服的样纸
stay foolish,stay hungry.
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




吃我安利:athenapdf
😂😂😂
我博客是纯静态,简历 PDF 就是用 athenapdf + CI 生成的:https://wi1dcard.cn/resume/
生成的pdf可以鼠标选中文字吗?怎么样设置可以不能选中文字
你好哈 你那个图片 怎么加进去的哈
可以分享一下demo吗?