最近在看父子组件通信中遇到的一个问题?
我在父组件中定义了一个事件@update:isShow="function(){}"
<template>
<div>
<input type="button" value="我是父组件中的按钮" @click="show">
<child
v-show="isShow"
@update:isShow="function(bol){
isShow = bol;
}"
/>
</div>
</template>现在我想打印一下匿名函数中bol的值,于是我在函数中加了console.log(bol);, 代码变成了下面这样
<template>
<div>
<input type="button" value="我是父组件中的按钮" @click="show">
<child
v-show="isShow"
@update:isShow="function(bol){
console.log(bol);
isShow = bol;
}"
/>
</div>
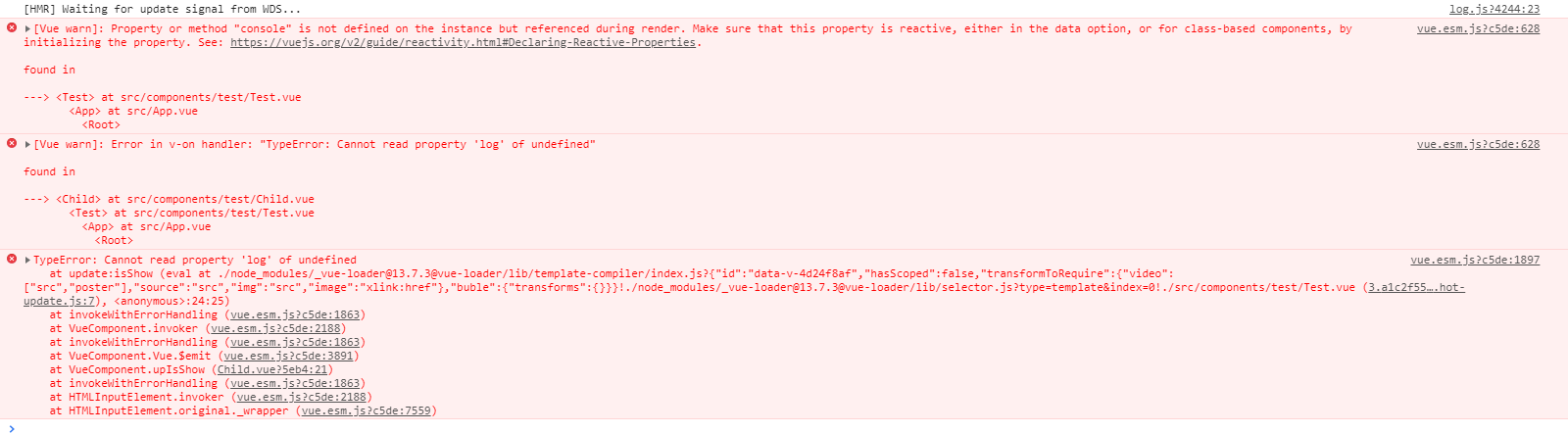
</template>但是报错了,这是为什么呢?

参考文章:https://www.jianshu.com/p/d42c508ea9de
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




别在 HTML 直接写事件函数,写到组件 JS 里试试
vue 调试工具用起来
console.log不要直接写在html里面,要写在script里面才不报错