使用 ConsoleTVs/Charts 简单快速绘制统计图
官方文档 https://charts.erik.cat/installation.html#...
github地址 https://github.com/ConsoleTVs/Charts
安装
composer安装
composer require consoletvs/charts:6.*
发布配置
php artisan vendor:publish --tag=charts_config
开始使用
创建类
php artisan make:chart {Name} {Library?}
eg:
php artisan make:chart SampleChart Chartjs
说明
Name:类名
Library:使用的依赖包,默认 Chartjs
在SampleChart类中统一配置chart图的样式
$this->options([
'maintainAspectRatio' => false,
'scales' => [
'xAxes' => [],
'yAxes' => [
[
'ticks' => [
'beginAtZero' => true,
],
],
],
],
]);开始绘图
后端
$chart = new SampleChart;
$chart->labels(['One', 'Two', 'Three']); // X轴数据
$chart->title('线形图'); //标题
$chart->dataset('My dataset 1', 'line', [1, 2, 3, 4]);
$chart->dataset('My dataset', 'line', [1, 2, 3, 4]);
$chart->dataset('My dataset 2', 'line', [4, 3, 2, 1]);
return view('sample_view', ['chart' => $chart]));前端
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
{!! $chart->container() !!}
</div>js,记得在js输出前引入js
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js" charset="utf-8"></script>
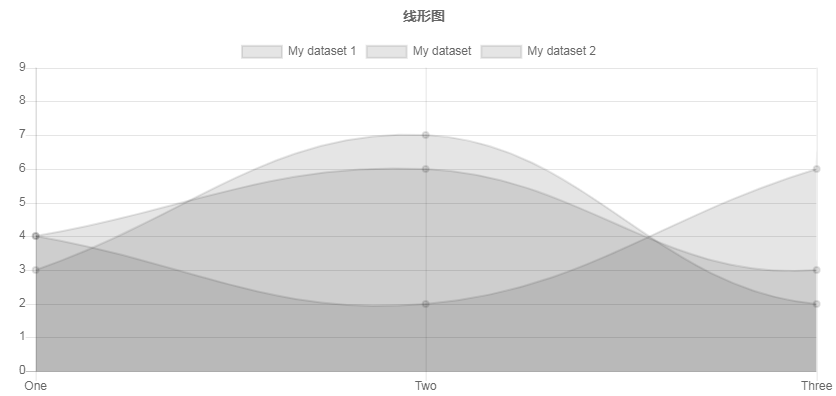
{!! $chart->script() !!}显示结果

参数说明
$chart->dataset(string $name, string $type, $data);
//$name 名称
//$type 类型,line 线性、bar 柱状、pie 饼状等
//$data 数据 Y轴数据设置颜色
$chart = new SampleChart;
$chart->labels(['One', 'Two', 'Three']);
$chart->title('线形图');
$chart->dataset('My dataset 1', 'line', [4, 6, 3, 8])->backgroundColor('#B4E1CD')->color('#B4E1CD');
$chart->dataset('My dataset', 'line', [4, 2, 6, 9])->backgroundColor('#FCCDAC')->color('#FCCDAC');
$chart->dataset('My dataset 2', 'line', [3, 7, 2, 5])->backgroundColor('#C7D6EA')->color('#C7D6EA');
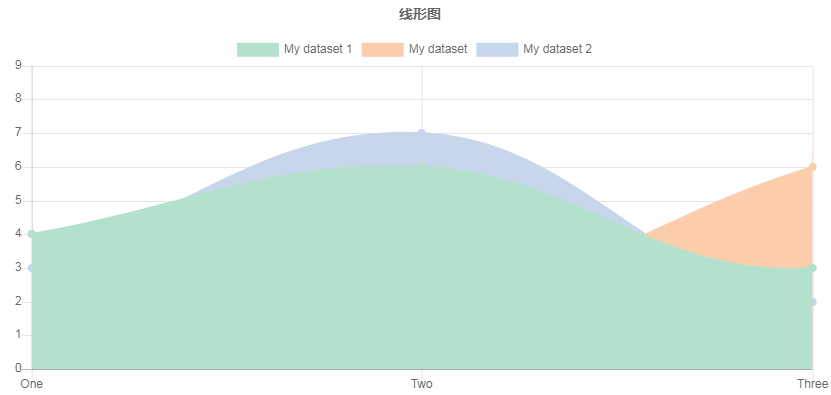
return view('sample_view', ['chart' => $chart]));显示结果

去掉填充色
$chart = new SampleChart;
$chart->labels(['One', 'Two', 'Three']);
$chart->title('线形图');
$chart->dataset('My dataset 1', 'line', [4, 6, 3, 8])->backgroundColor('#B4E1CD')->color('#B4E1CD')->fill(false);
$chart->dataset('My dataset', 'line', [4, 2, 6, 9])->backgroundColor('#FCCDAC')->color('#FCCDAC')->fill(false);
$chart->dataset('My dataset 2', 'line', [3, 7, 2, 5])->backgroundColor('#C7D6EA')->color('#C7D6EA')->fill(false);
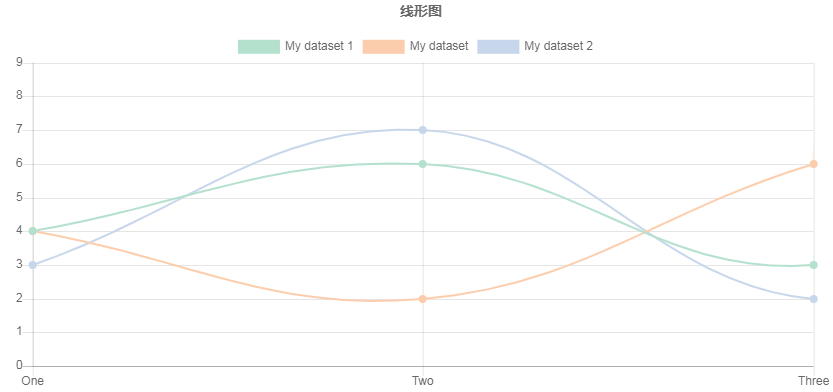
return view('sample_view', ['chart' => $chart]));显示结果

设置线条曲张程度
$chart = new SampleChart;
$chart->labels(['One', 'Two', 'Three']);
$chart->title('线形图');
$chart->dataset('My dataset 1', 'line', [4, 6, 3, 8])->backgroundColor('#B4E1CD')->color('#B4E1CD')->fill(false)- >lineTension(0.1);
$chart->dataset('My dataset', 'line', [4, 2, 6, 9])->backgroundColor('#FCCDAC')->color('#FCCDAC')->fill(false)->lineTension(0.1);
$chart->dataset('My dataset 2', 'line', [3, 7, 2, 5])->backgroundColor('#C7D6EA')->color('#C7D6EA')->fill(false)->lineTension(0.1);
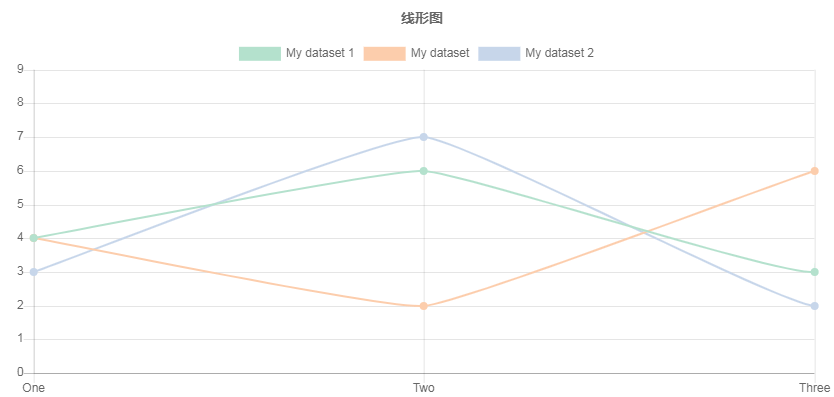
return view('sample_view', ['chart' => $chart]));显示结果

目前只列出了一些我目前使用到的情况,跟大家分享一下,还有更多的图形和用法有待你去体验哦。。。
原文地址:https://www.shanyuliang.com/archives/286
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: