Laravel-Admin Dcat-Admin 登录 滑动验证码插件 2021-04-22
Laravel-Admin登陆 腾讯滑动验证插件
前记
目前是已有验证码插件的,但是有时候容易输出出错,导致略微麻烦,就想着用滑动验证码,正巧滑动验证码有很多,正巧看到有免费的滑动验证码,就花了点时间封了一个包。
github地址,欢迎Star。
另有 dcat-admin版
支持
- 顶象

- 极验

- hCaptcha(和谷歌Recaptcha v2一样)
 (免费,速度一般)
(免费,速度一般) - Recaptcha v2(谷歌)
 (国内可用,完全免费)
(国内可用,完全免费) - Recaptcha v3(谷歌)
 (国内可用,完全免费)
(国内可用,完全免费) 数美(暂不支持网页)- 腾讯防水墙

- 同盾
- V5验证
 (免费版日限100次)
(免费版日限100次) - Vaptcha
 (不完全免费,不过该验证码使用难度相对较高)
(不完全免费,不过该验证码使用难度相对较高) - 网易

- 云片

- 有主流的未发现的、额外有需求的请issue
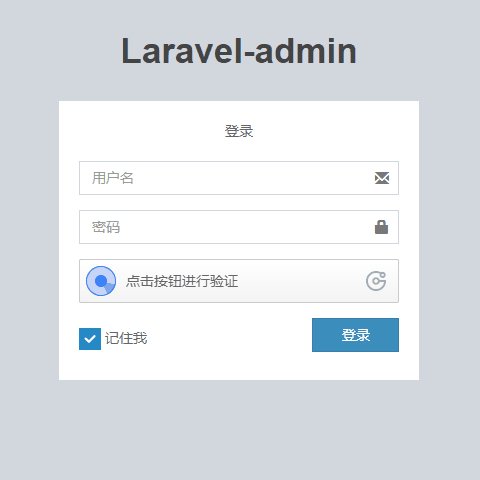
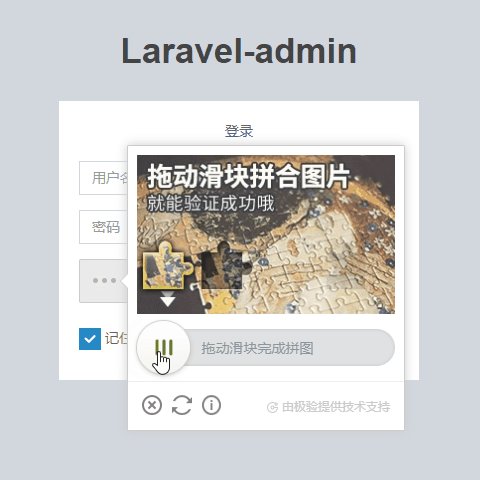
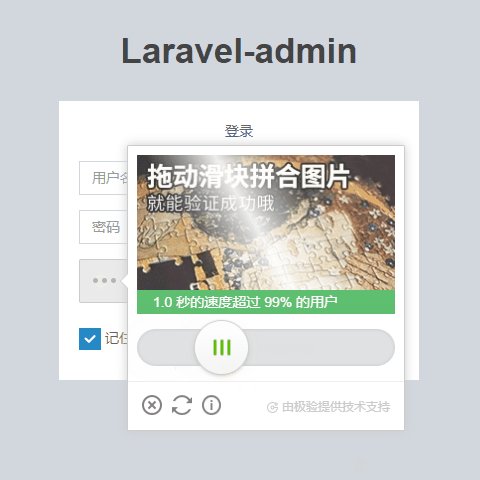
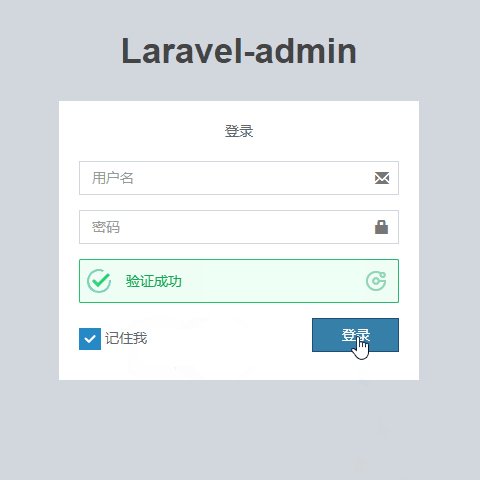
截图

安装
composer require asundust/auth-captcha获取密钥
顶象
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'dingxiang',
'style' => 'popup', // 弹出式: popup 嵌入式: embed 内联式: inline 触发式: oneclick (不填写默认popup)
'appid' => '{AppID}',
'secret' => '{AppSecret}',
'ext_config' => [],
],极验
- 需要发布配置文件,命令如下
php artisan vendor:publish --provider="Asundust\AuthCaptcha\AuthCaptchaServiceProvider"- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'geetest',
'style' => 'bind', // 隐藏式: bind 弹出式: popup 浮动式: float 自定区域浮动式(与popup类似,由于登录页面无需自定区域,故效果和popup一样的): custom (不填写默认bind)
'appid' => '{ID}',
'secret' => '{KEY}',
'ext_config' => [],
],hCaptcha
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'hcaptcha',
'style' => 'invisible', // 隐藏式: invisible 复选框: display (不填写默认invisible)
'appid' => '{sitekey}',
'secret' => '{secret}',
],Recaptcha v2(谷歌)
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'recaptchav2',
'style' => 'invisible', // 隐藏式: invisible 复选框: display (不填写默认invisible)
'appid' => '{site_key}',
'secret' => '{secret}',
// 'domain' => 'https://www.google.com', // 服务域名,可选,无此选项默认为 https://recaptcha.net
],- 访问 www.google.com/recaptcha/admin/cre... 选择v2版
- 管理面板 www.google.com/recaptcha/admin
- 官网文档地址(前端)显示
- 官网文档地址(前端)隐藏
- 官网文档地址(后端)
Recaptcha v3(谷歌)
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'recaptcha',
'appid' => '{site_key}',
'secret' => '{secret}',
// 'domain' => 'https://www.google.com', // 服务域名,可选,无此选项默认为 https://recaptcha.net
// 'score' => '0.5', // 可信任分数,可选,无此选项默认为 0.7
],- 访问 www.google.com/recaptcha/admin/cre... 选择v3版
- 管理面板 www.google.com/recaptcha/admin
- 官网文档地址(前端)
- 官网文档地址(后端)
腾讯防水墙
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'tencent',
'appid' => '{AppID}',
'secret' => '{AppSecretKey}',
],V5验证
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'verify5',
'appid' => '{APP ID}',
'secret' => '{APP Key}',
'host' => '{Host}',
],Vaptcha
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'vaptcha',
'style' => 'invisible', // 隐藏式: invisible 点击式: click 嵌入式: embed (不填写默认invisible)
'appid' => '{VID}',
'secret' => '{Key}',
'ext_config' => [],
],- 访问 www.vaptcha.com
- 访问 官方使用文档地址
网易易盾
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'wangyi',
'style' => '', // 注意后台申请的类型!!! 常规弹出式: popup 常规嵌入式: embed 常规触发式: float 无感绑定按钮:bind 无感点击式: ''(留空,奇葩设定) (不填写默认popup)
'appid' => '{captchaId}',
'secret' => '{secretId}',
'secret_key' => '{secretKey}', // 这里多了一个额外参数,请注意!!!
'ext_config' => [],
],云片
- 配置代码如下
'auth-captcha' => [
'enable' => true,
'provider' => 'yunpian',
'style' => '', // flat: 直接嵌入 float: 浮动 dialog: 对话框 external: 外置滑动(拖动滑块时才浮现验证图片,仅适用于滑动拼图验证) (不填写默认dialog) PS:flat和external貌似存在回调bug,不推荐使用
'appid' => '{APPID}',
'secret' => '{Secret Id}',
'secret_key' => '{Secret Key}', // 这里多了一个额外参数,请注意!!!
'ext_config' => [],
],配置
- 在
config/admin.php文件里加入上述配置好的文件。
'extensions' => [
'auth-captcha' => [
// ...
],
]- 亦可添加ENV配置
'enable' => env('AUTH_CAPTCHA_ENABLE'),
'appid' => env('AUTH_CAPTCHA_APPID'),
'secret' => env('AUTH_CAPTCHA_SECRET'),
// 'secret_key' => env('AUTH_CAPTCHA_SECRET_KEY'), // 部分需要此第三个参数!!!
// 'host' => env('AUTH_CAPTCHA_HOST'), // 部分需要此第三个参数!!!
// 'domain' => env('AUTH_CAPTCHA_DOMAIN'), // 部分需要此第三个参数!!!
// 'score' => env('AUTH_CAPTCHA_SCORE'), // 部分需要此第三个参数!!!
// 'xxxxxx' => env('AUTH_CAPTCHA_XXXXXX'), // demo- 在
.env文件下加入
AUTH_CAPTCHA_ENABLE=true
AUTH_CAPTCHA_APPID=xxxxxx
AUTH_CAPTCHA_SECRET=xxxxxx
#AUTH_CAPTCHA_SECRET_KEY=xxxxxx
#AUTH_CAPTCHA_HOST=xxxxxx
#AUTH_CAPTCHA_DOMAIN=xxxxxx
#AUTH_CAPTCHA_SCORE=xxxxxx
#AUTH_CAPTCHA_XXXXXX=xxxxxx- 在
resources/lang/zh-CN(example).json文件里加入如下配置。
"Sliding validation failed. Please try again.": "滑动验证未通过,请重试。",
"Please complete the validation.": "请完成验证。",
"Config Error.": "配置错误。"- 额外配置说明,参考顶象的一个配置
'ext_config' => [
'customLanguage' => [
'init_inform' => '拖动一下',
'slide_inform' => '向右向右',
],
],使用
在浏览器里打开laravel-admin登陆页
重写登陆页
- 在
auth-captcha增加一个controller配置项,并填写App\Admin\Controllers\AuthController::class,代码如下
'extensions' => [
'auth-captcha' => [
// ...
'controller' => App\Admin\Controllers\AuthController::class
],
]- 在
App\Admin\Controllers下新建AuthController控制器,代码如下
<?php
namespace App\Admin\Controllers;
use Asundust\AuthCaptcha\Http\Controllers\AuthCaptchaController;
class AuthController extends AuthCaptchaController
{
public function getLogin()
{
// 原先代码在 \Asundust\AuthCaptcha\Http\Controllers\AuthCaptchaController::getLogin
// 这里重写自己的逻辑
}
public function postLogin()
{
// 原先代码在 \Asundust\AuthCaptcha\Http\Controllers\AuthCaptchaController::postLogin
// 这里重写自己的逻辑
}
// 重写其他方法 具体查看 Encore\Admin\Controllers\AuthController
}注意事项
- 有些插件重写了路由可能导致插件不生效如laravel-admin iframe-tabs,
在auth-captcha增加一个controller配置项,并填写Asundust\AuthCaptcha\Http\Controllers\AuthCaptchaController::class,代码如下
'extensions' => [
'auth-captcha' => [
// ...
'controller' => Asundust\AuthCaptcha\Http\Controllers\AuthCaptchaController::class
],
]未来
加入回车键监听√- 加入更多滑动验证码(持续添加ing)
- 加入表单验证
- 验证码功能模块化,提供给Laravel项目内使用(该想法实现有点难度,看着办吧)
License
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 3年前 自动加精





 关于 LearnKu
关于 LearnKu




推荐文章: