Simplemde 编辑器相关问题小记
最近自己在项目中使用到了 simplemde 这款 markdown 编辑器,实际使用过程中遇到了部分问题,记录在这里,希望对遇到同样问题的人有所帮助。peace & love。
- 问题 1:上传图片功能缺失。simplemde 这款 Markdown 编辑器没有上传图片功能
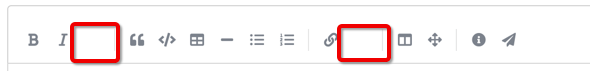
- 问题 2:图标不能正常显示。simplemde 这款编辑器使用的是老版本的 fontAwesome 的图标样式(4.* 的版本),会存在和新版本(5.*)样式不兼容,无法正常显示的问题。
针对问题 1, simplemde 的作者明确表示不做图片上传功能,因为 Simplemde 只关注前端相关功能,而图片上传需要和后端交互。
还好在 issue 里面找到了一个能用上传图片的方法,InlineAttachment,这个库能够很方便的在 textarea 中粘贴图片实现上传效果,首先引入 inline-attachment.min.js 和 codemirror-4.inline-attachment.min.js 两个文件 (具体的可以参考 InlineAttachment 官方文档 & Demo),具体参考配置如下:
var inlineAttachmentConfig = {
uploadUrl: 'upload_image', //后端上传图片地址
uploadFieldName: 'upload_file', //上传的文件名
jsonFieldName: 'file_path', //返回结果中图片地址对应的字段名称
progressText: '![图片上传中...]()', //上传过程中用户看到的文案
errorText: '图片上传失败',
urlText:'', //上传成功后插入编辑器中的文案,{filename} 会被替换成图片地址
extraHeaders: {
'X-CSRF-Token': $('meta[name="csrf-token"]').attr('content')
}
};
$(document).ready(function() {
var editor = new SimpleMDE({
element: $("#simple_editor")[0],
autoDownloadFontAwesome: false,
status: false,
autofocus: true,
placeholder: '请使用 Markdown 编写',
status: false,
styleSelectedText: false,
spellChecker: false,
});
//这里是 inlineAttachment 的调用配置
inlineAttachment.editors.codemirror4.attach(editor.codemirror,\
inlineAttachmentConfig);\
});针对问题 2,自己想过降级 fontAwesome 的版本,但是感觉不太好,看了下 simplemde 里面的配置,是可以配置对应的 icon 的 className 的,所以就将没有办法正常显示的 标题 和 图片上传图标给改写了。
改写时主要要注意看下文档,文档中都有列出 action 对应的具体方法名称,自己对应着填充进去就好了。
toolbar: [
{name:"heading", className:'fa fa-heading', action:SimpleMDE.toggleHeadingSmaller},{name:"image", className: 'fa fa-images', action: SimpleMDE.drawImage}
],<input type="file" name="my-form[details][avatar]" />本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



