使用 Charles 替换后台返回给客户端的图片
使用Charles替换后台返回给客户端的图片
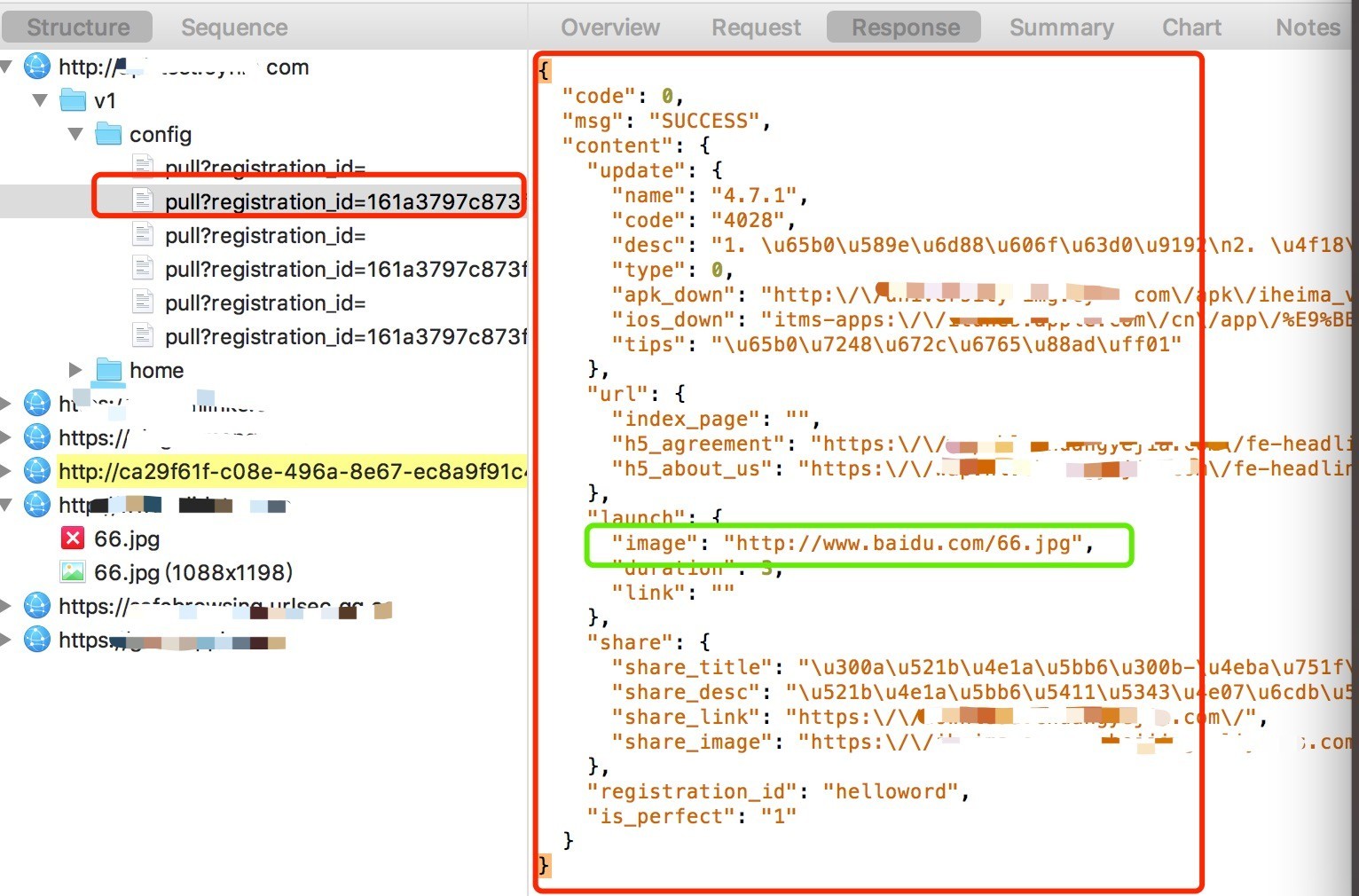
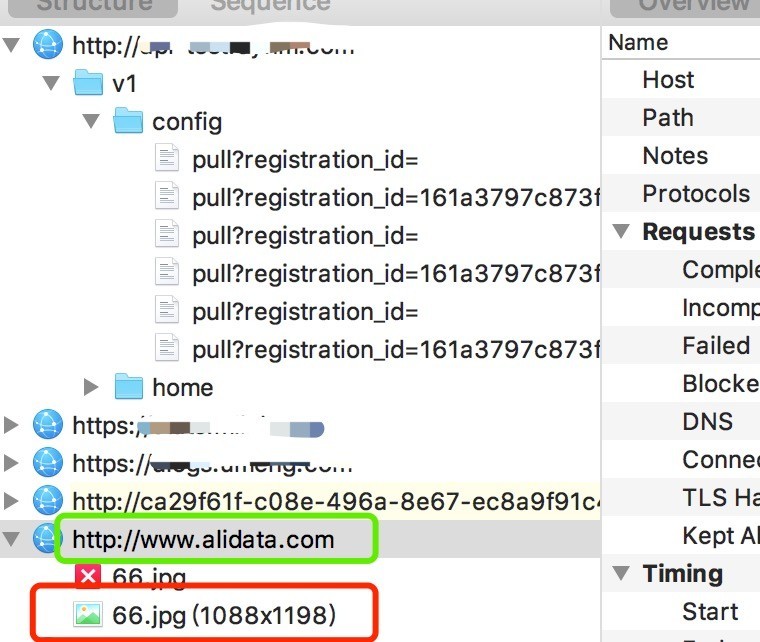
1. 先使用Charles抓取你要替换客户端图片的请求地址,如图所示:

我看到里面后台返回的json数据里面,有一个字段image,那么我下面只需要替换这个字段里面的值,就可以上传我想要上传的任何图片
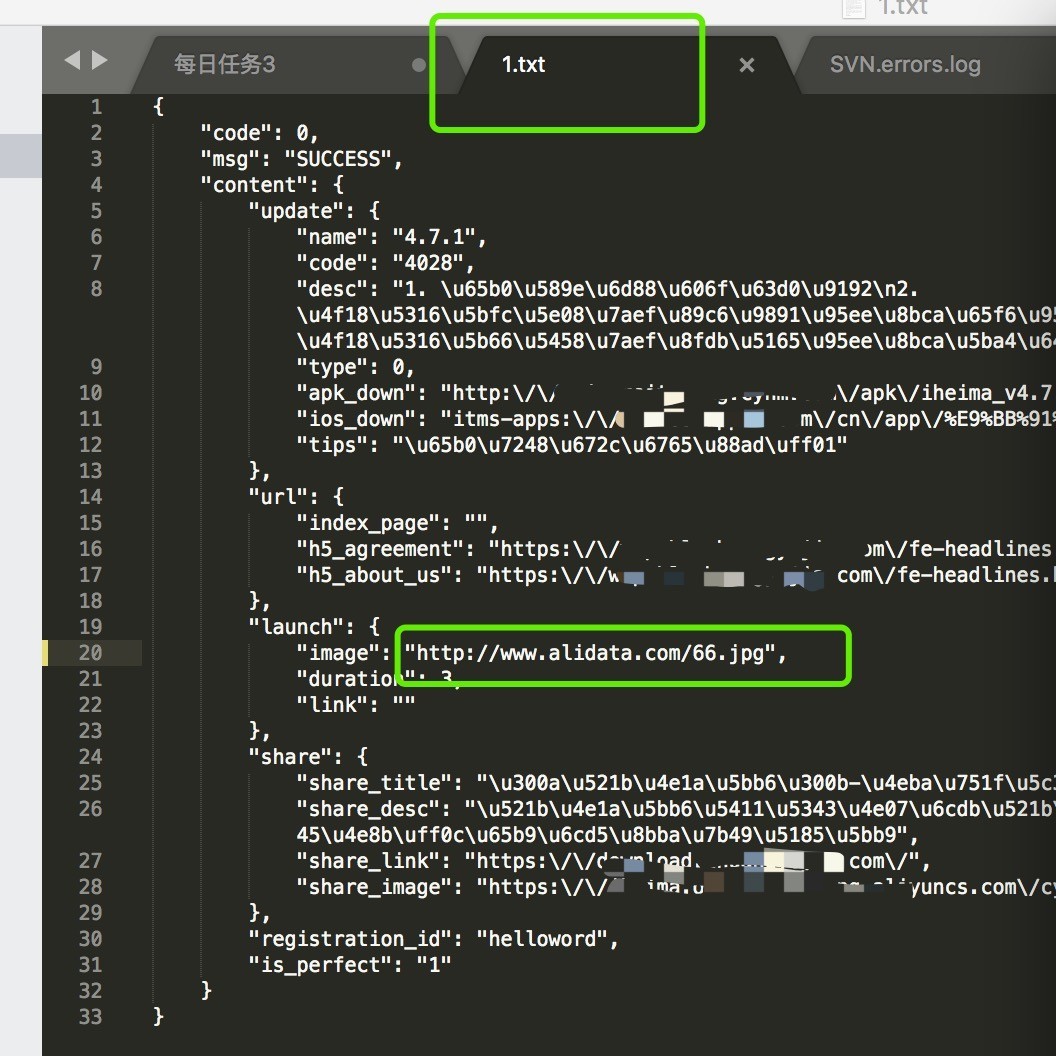
2. 我把右侧json数据复制下来,粘贴到我的编辑器中,我尝试随便修改image字段里面的值,以便于我下面上传图片时我能够任何这个地址:

如上图所示,我替换image地址为:http://www.alidata.com/66.jpg
然后我保存这个文档,取名:1.txt
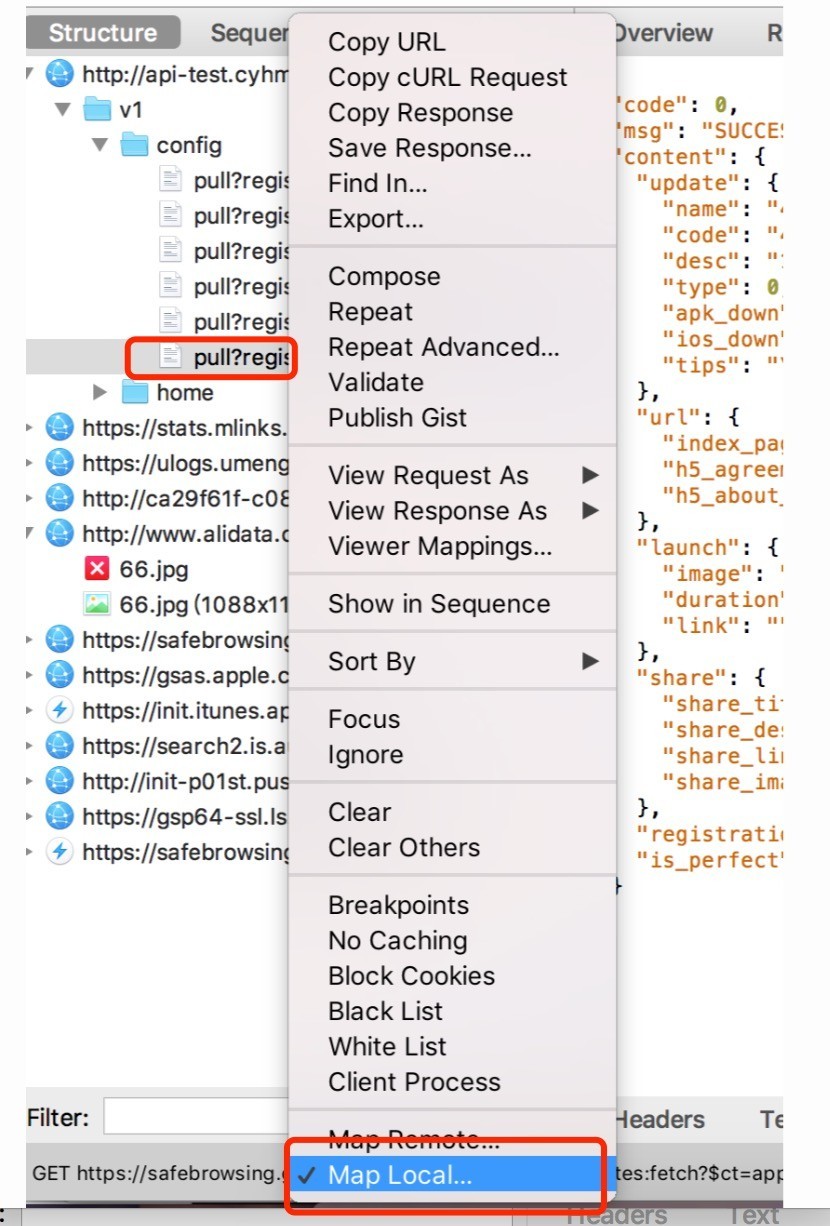
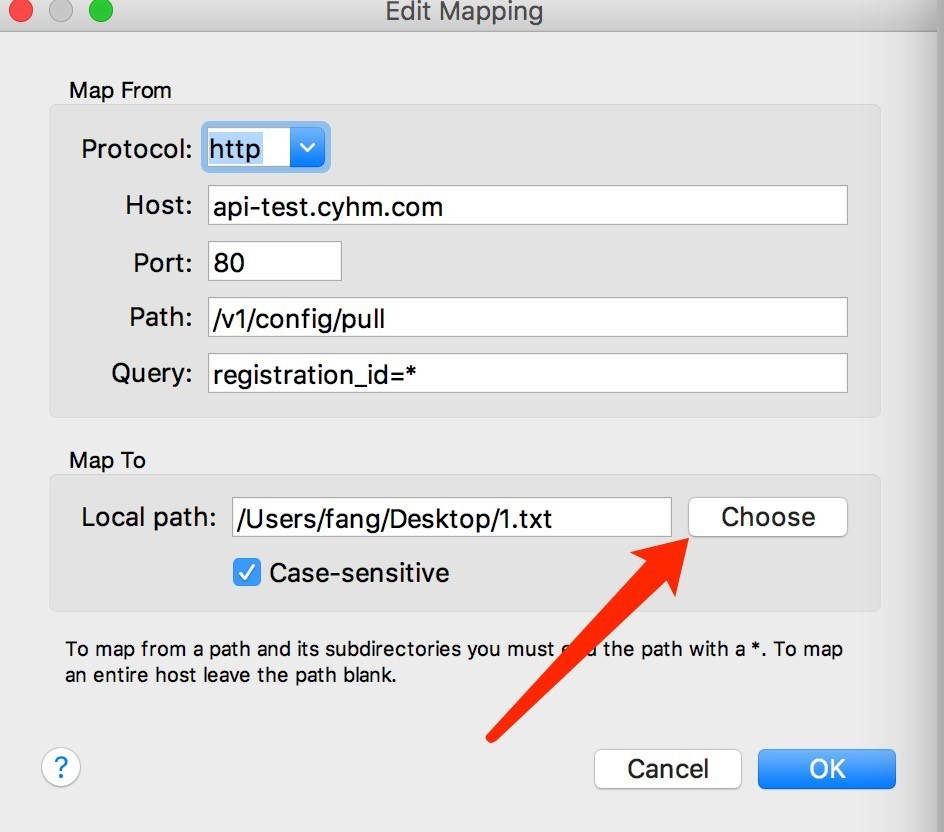
3. 我点击地址右键,替换我刚刚创建好的1.txt文件,目的:换掉后端传递的图片


点击“ok” 即可
4. 下面我要做的是,替换图片
我杀掉进程,重新启用程序,发现我刚刚替换的image地址,有在charles右侧请求列中,如下所示:

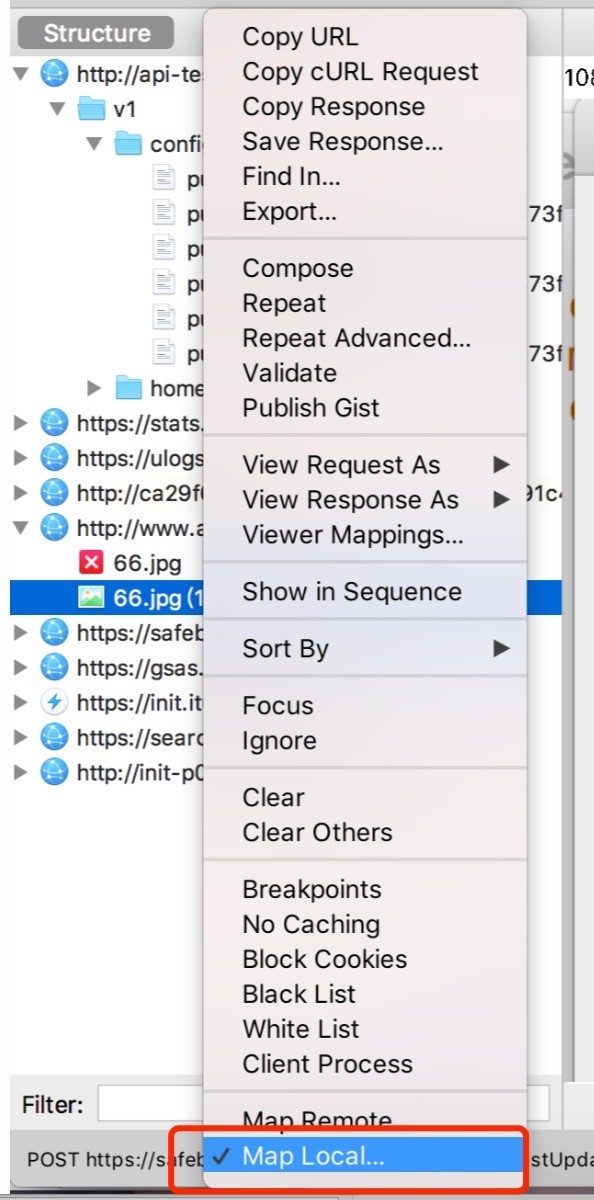
5. 我点击图片右键,Map local,

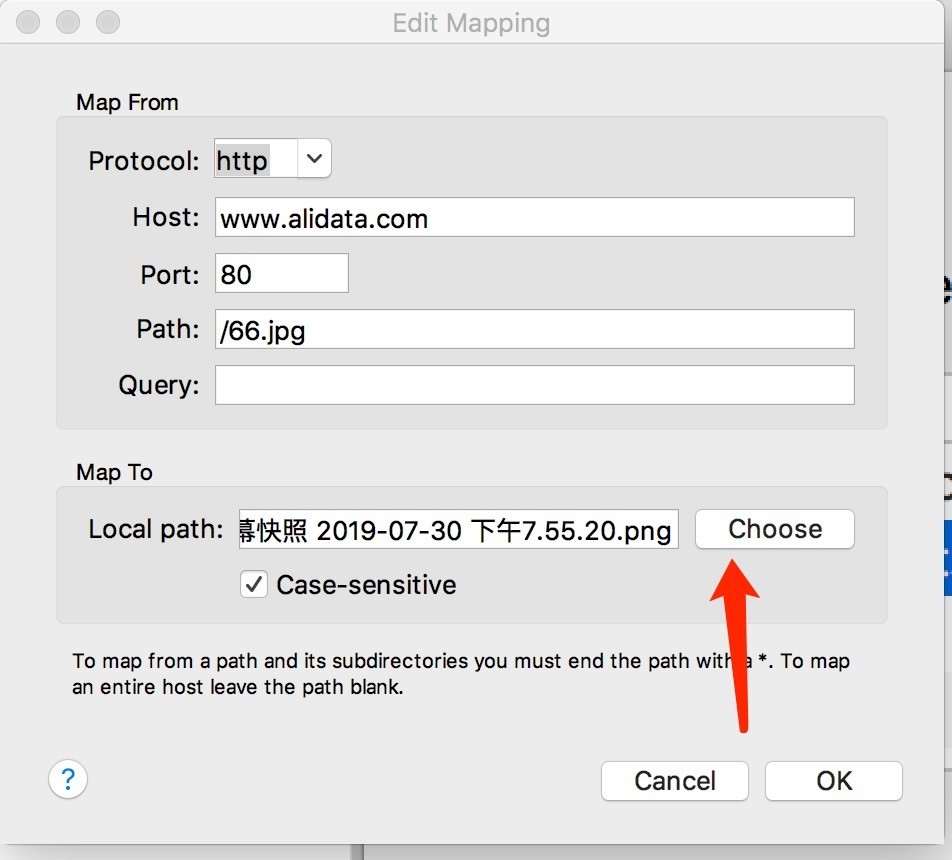
6. 我选择我想要上传的图片,进行替换,点击“OK”即可

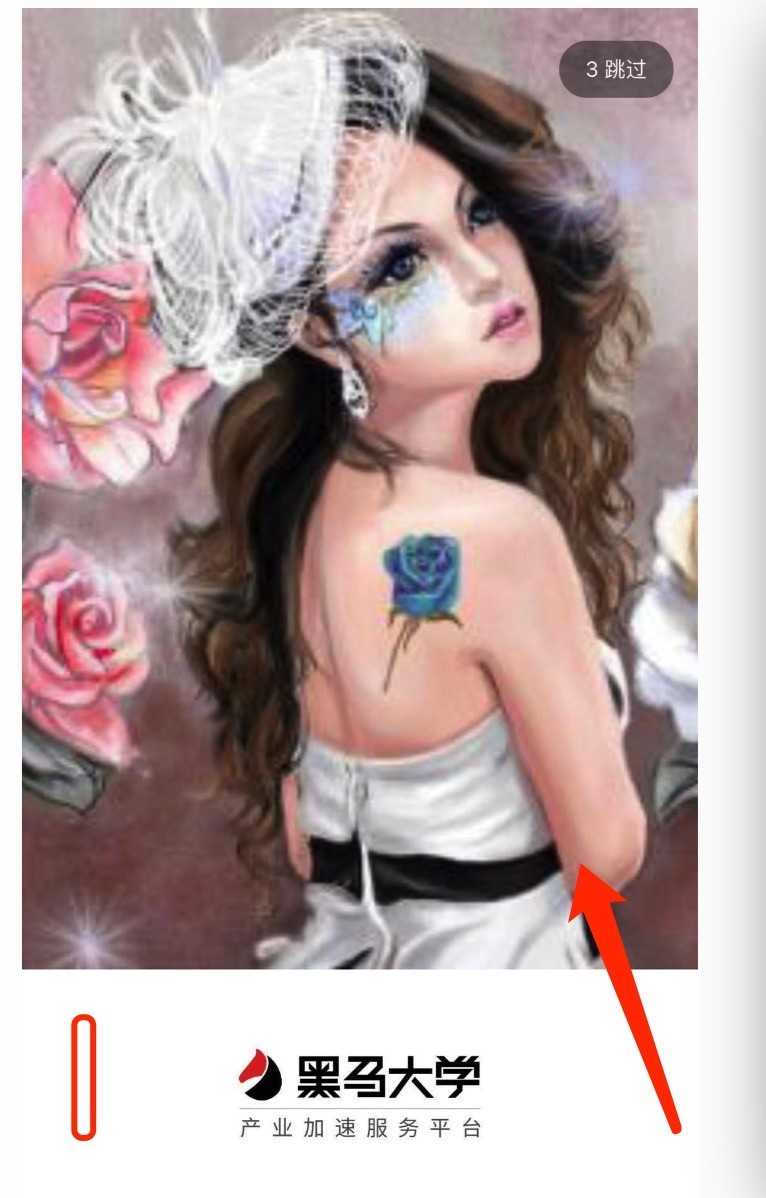
7. 最后,就是杀掉进程,重新启动程序,观看效果如下:

上面开屏图,就展示我替换的图片啦
总结:我知道这对于有经验的人来说,很简单,对于我一个从技术转测试的人来说,还是要记录一下的,因为刚开始学习使用,我总是容易忘记,在这里记录下来,也督促一下自己还是要继续写博客...
博客内容虽小,但可以记录我点滴成长!!
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: