Ajax 跨域请求 Access to XMLHttpRequest 解决方案
错误提示
Access to XMLHttpRequest at 'http://localhost:8080/api/user/login' from origin 'http://localhost
解决方案
1. HTML页面
ajax请求加入contentType: "application/x-www-form-urlencoded"
请求如下:
$.ajax({
type: "post",
url: 'url',
contentType: "application/x-www-form-urlencoded",
data: {"gameCode": 106, type: "2",version:1,uid:1},
dataType: "json",
success: function (data,status) {
console.log(data);
}
});2. php程序
PHP文件中加入请求头部 header('Access-Control-Allow-Origin: *') ;
<?php
header('Access-Control-Allow-Origin: *');
$arr = [
array('id'=>1,'title'=>'one1'),
array('id'=>2,'title'=>'one2'),
array('id'=>3,'title'=>'one3'),
array('id'=>4,'title'=>'one4'),
];
echo json_encode($arr);
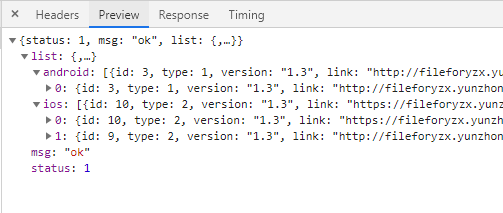
?>3. ajax请求数据

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: