使用 node.js 发布部署 vue 项目
安装express:
npm install express;还需要安装一个命令工具:
npm install -g express-generator;
//这个必须全局安装,不全局后面执行不了相关命令创建一个express工程:
express xxxxxxx;进入项目主目录:
cd xxxxxxx;安装必备包:
npm install;启动程序:
npm start;把打包后的dist文件夹放在public文件夹里,这样就可以通过文件路径访问了
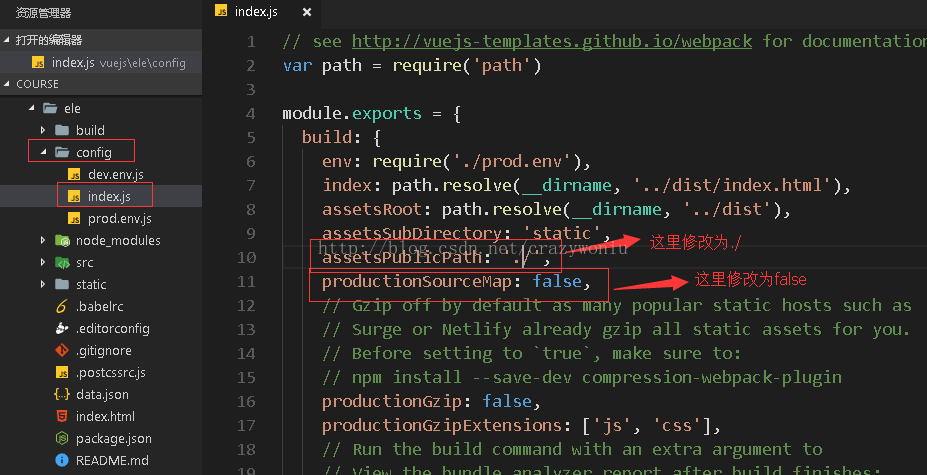
若访问空白修改下面两个位置

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: