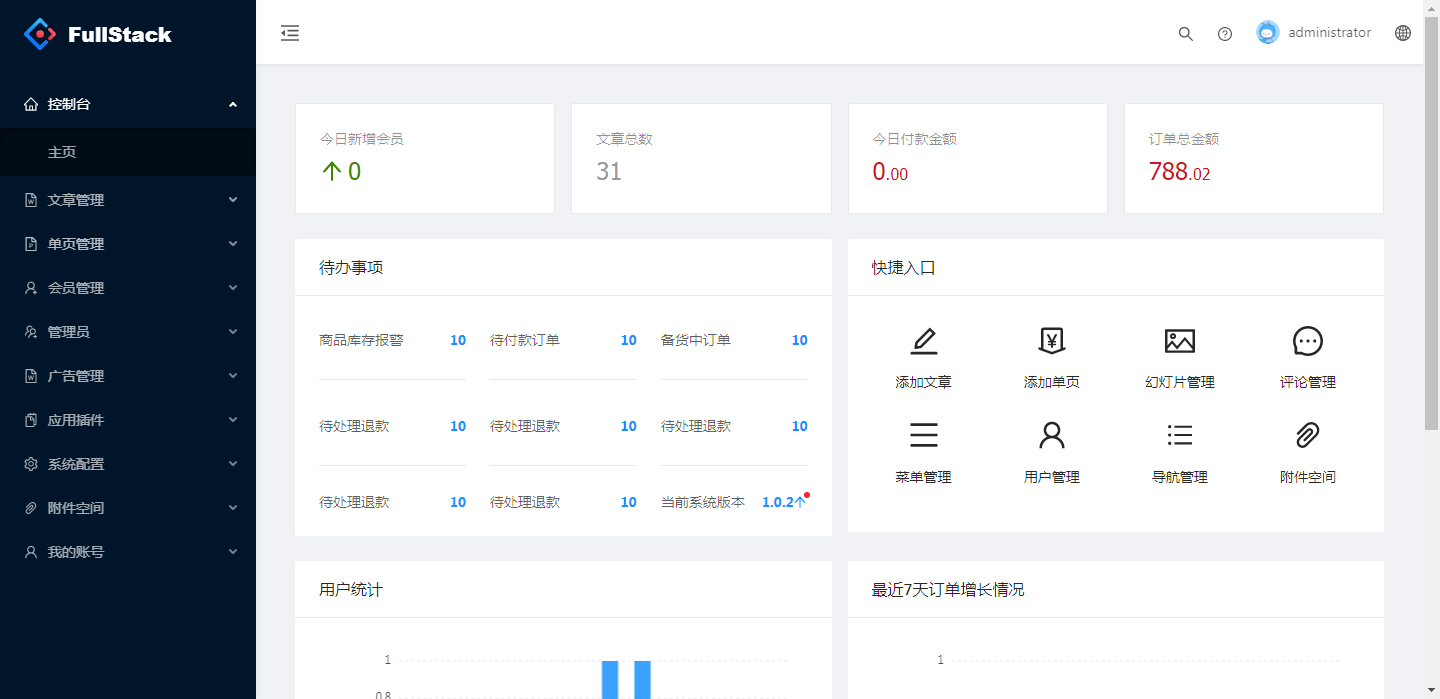
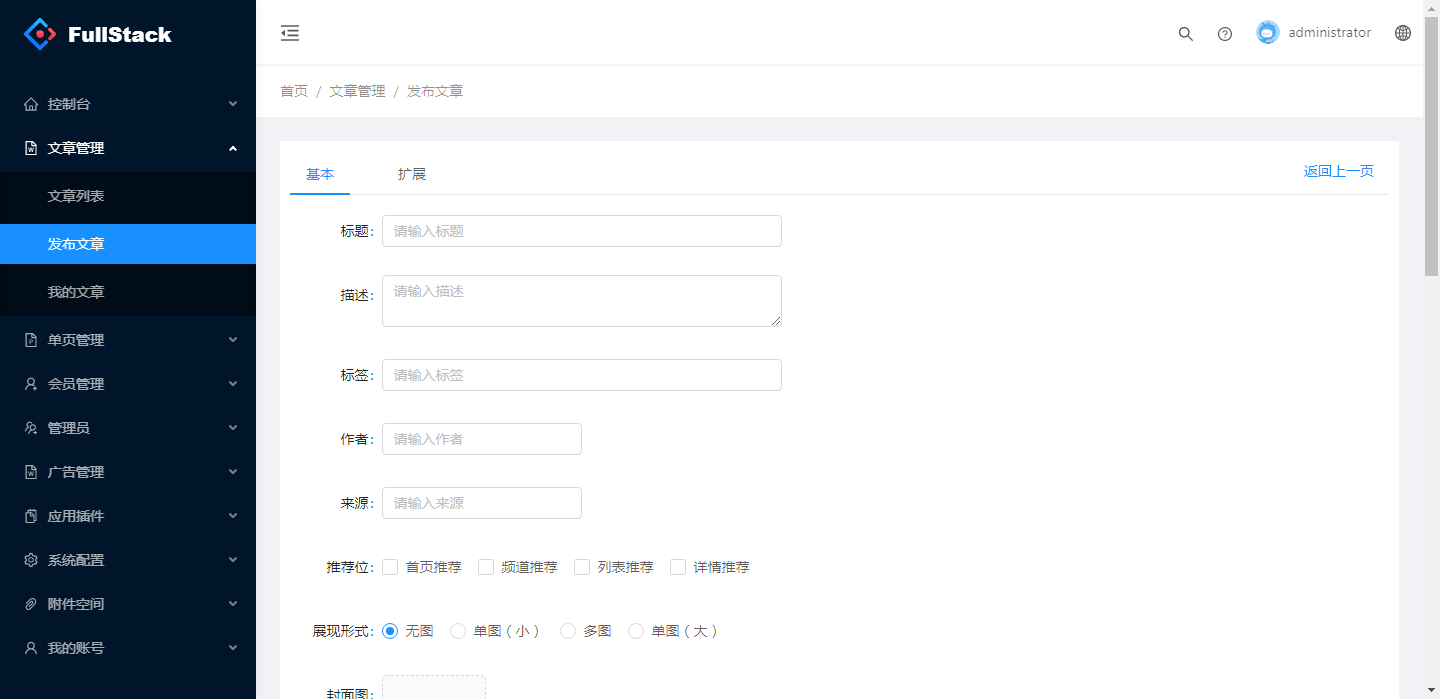
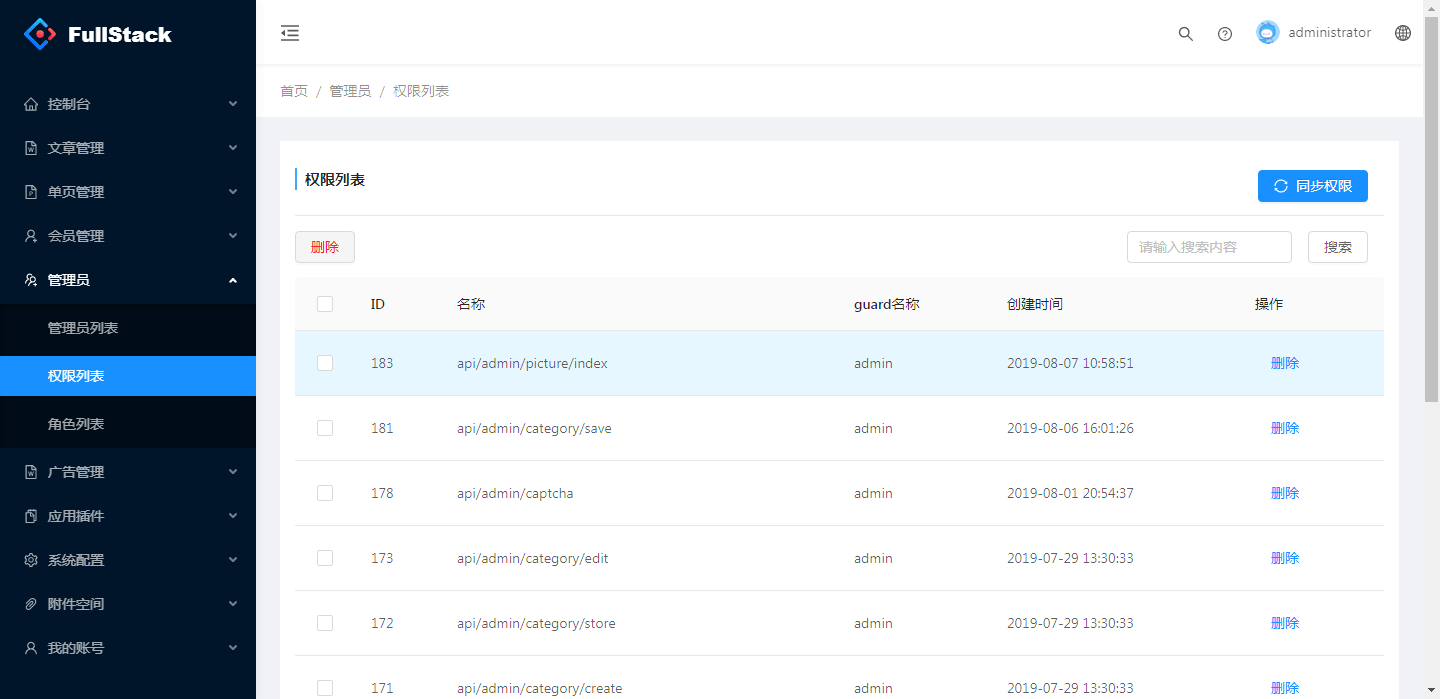
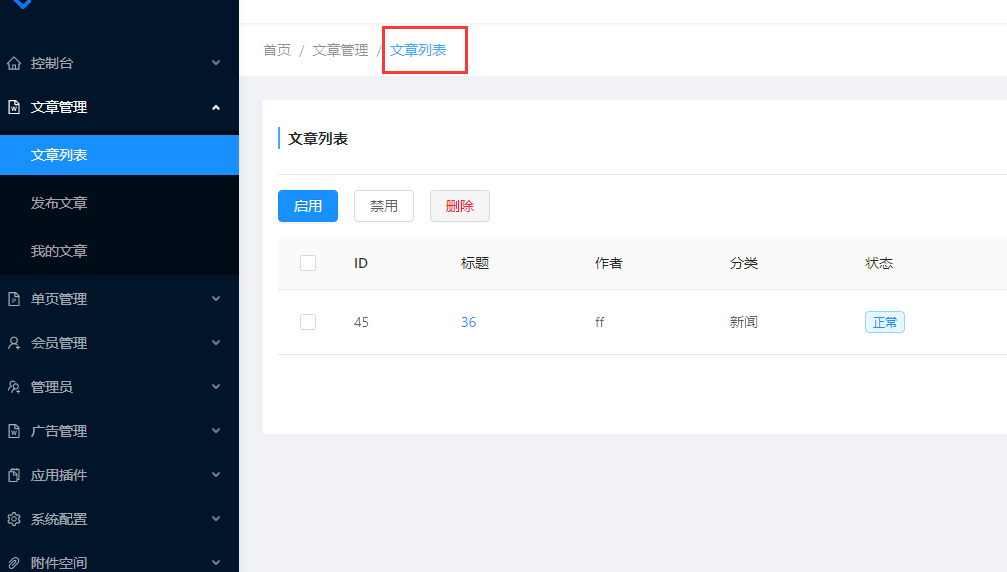
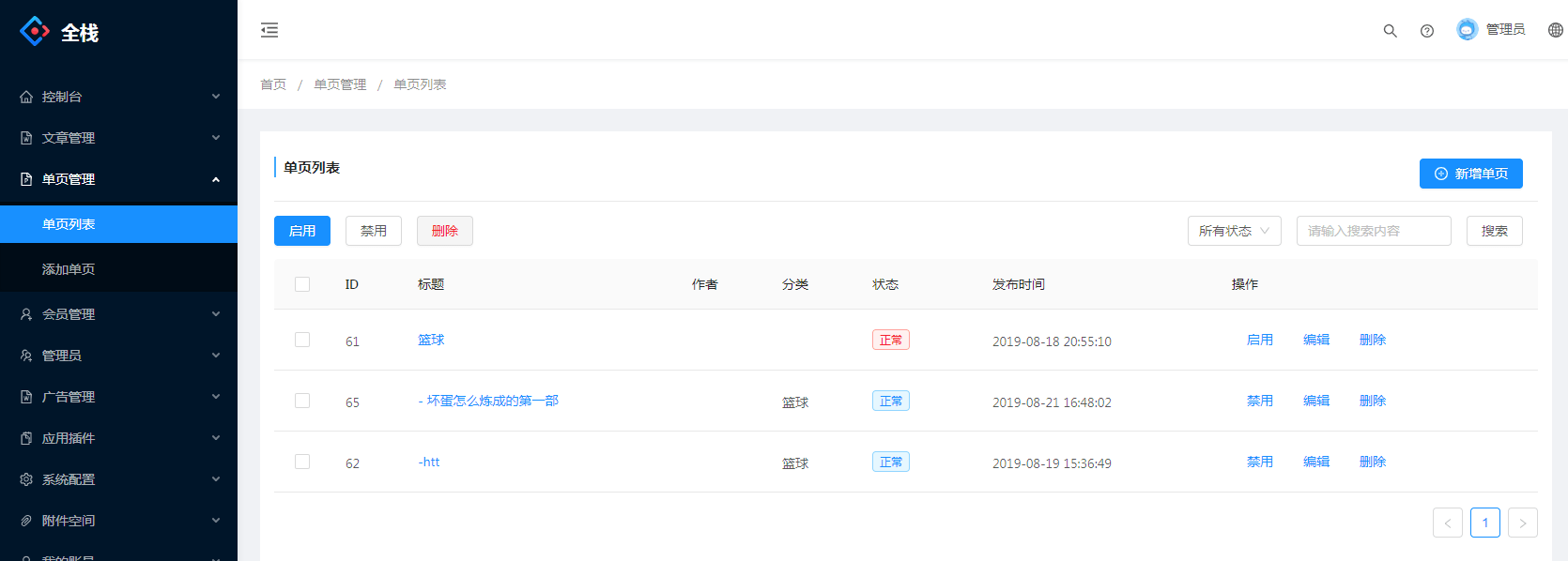
FullStack 基于 Laravel + Ant-design-pro 界面美观漂亮的后台
鉴于市面上 CMS 都已陈旧的情况,作者用更先进的 laravel 和 ant-design 重新设计、架构新时代的 CMS。开源不易,请尊重版权!



安装说明
首先需要将 web 环境的默认目录指向 public 目录
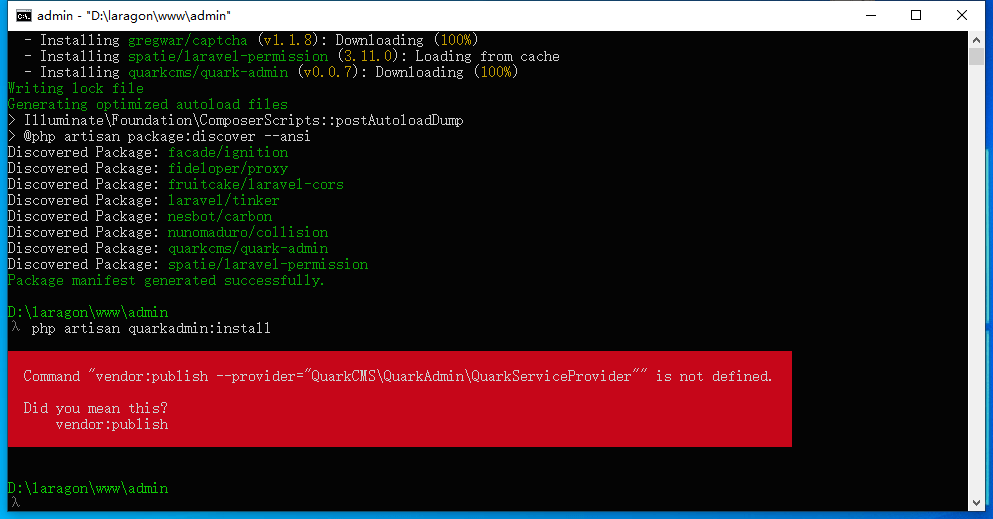
命令行安装系统
编辑.env 文件,配置数据库信息
命令行下执行数据迁移
第一步:php artisan migrate (您需要将 php 加入到环境变量)
第二步:php artisan db:seed (注意:如果在执行迁移时发生「class not found」错误,试着先执行 composer dump-autoload 命令后再进行一次。)
第三步:创建软连接
执行 php artisan storage:link
第四步:安装API 认证
执行 php artisan passport:install
官方支持
github 后端仓储:fullstack-backend
github 前端仓储:fullstack-frontend
演示地址
http://fullstack.qasl.cn/admin/
默认用户名:administrator 密码:123456
本作品采用《CC 协议》,转载必须注明作者和本文链接











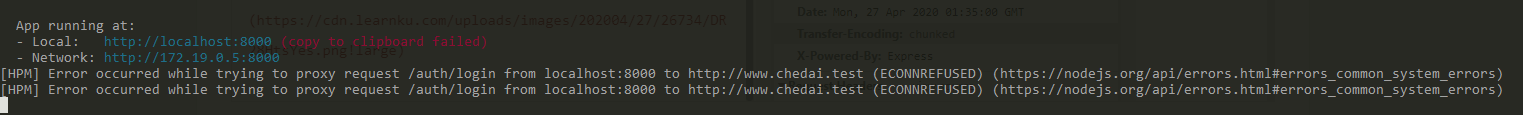
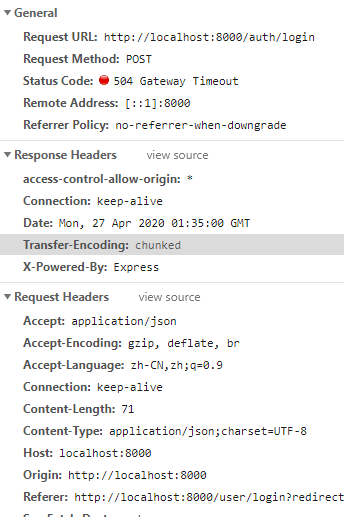
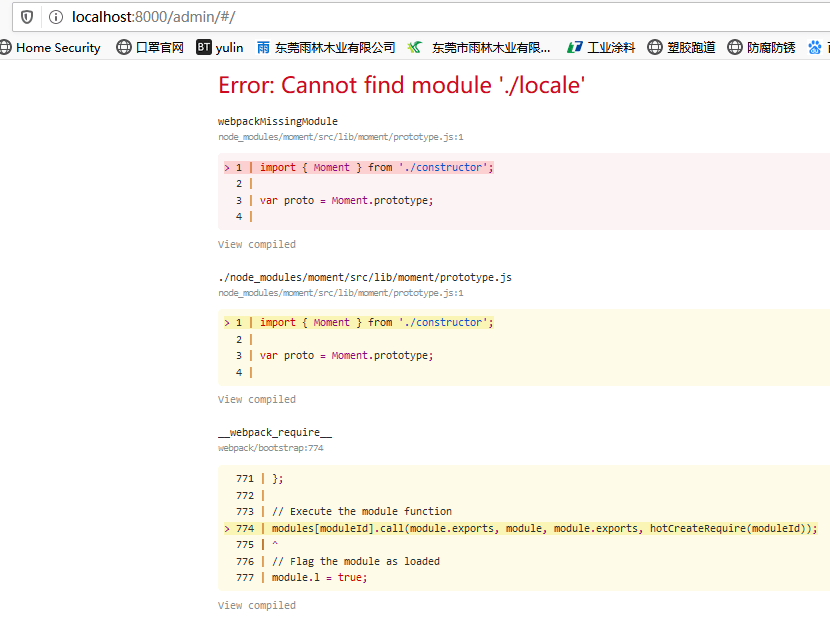
 前端部分。
前端部分。


 关于 LearnKu
关于 LearnKu




推荐文章: