[记录] WSL 下搭建前端开发环境
前言
为什么选择 WSL 作为开发环境?原因只有一个:
- 环境隔离,再也不怕
Windows出现莫名其妙的环境问题了
本文所用
WSL版本为1.0,并已安装好宝塔面板
安装
PM2 管理器
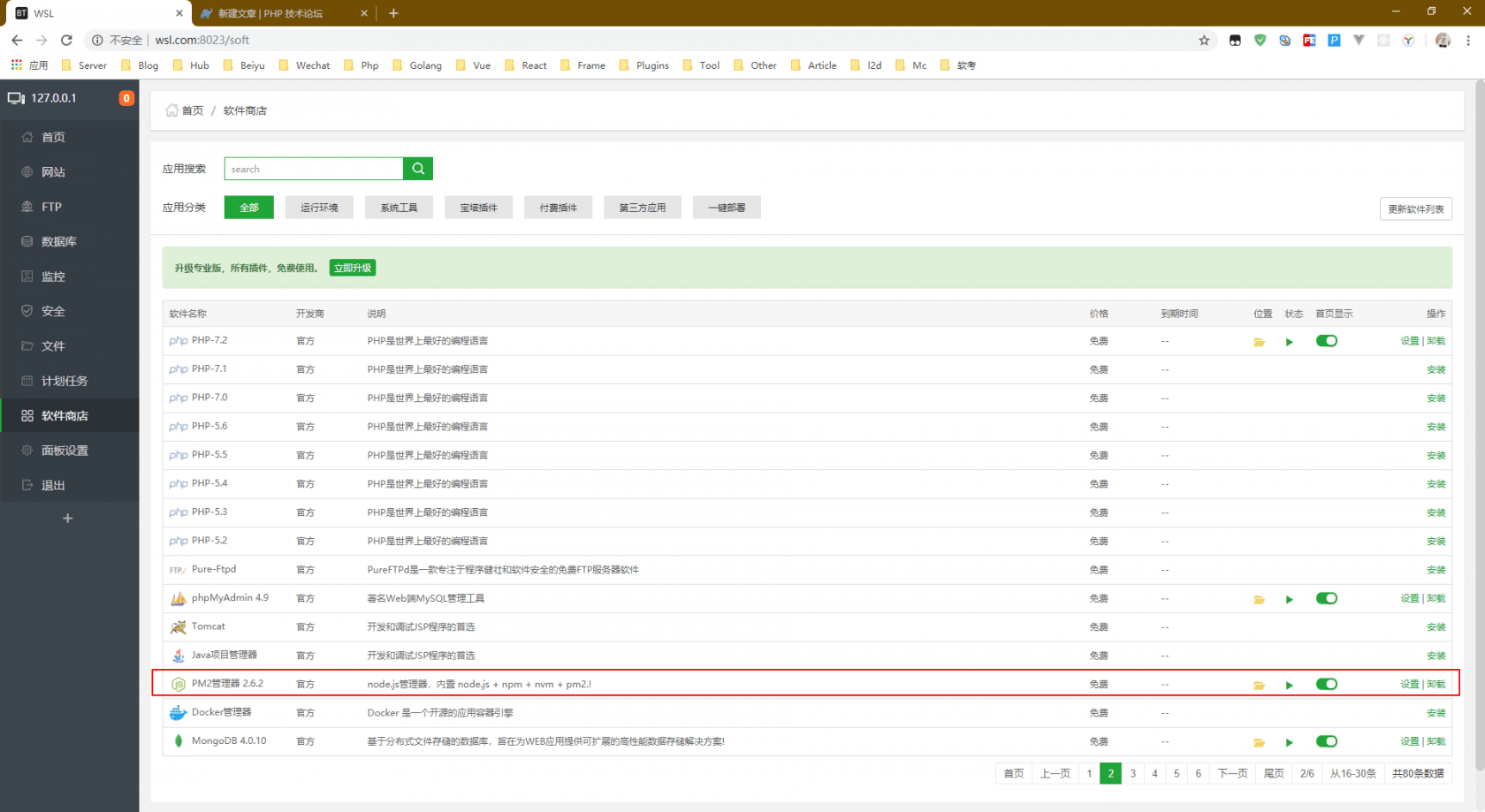
在软件商店安装 PM2 管理器

添加软链
由于宝塔不完全兼容 Ubuntu,所以需要手动添加全局命令
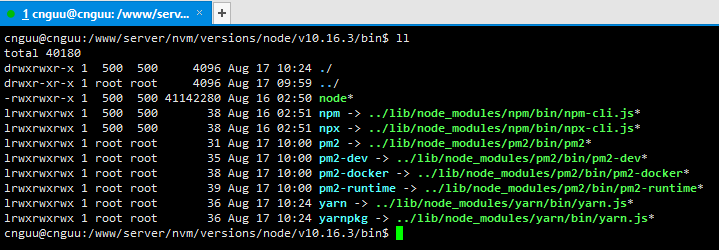
$ cd /www/server/nvm/versions/node/v10.16.3/bin
$ sudo ln -s /www/server/nvm/versions/node/v10.16.3/bin/node /usr/bin/node
$ sudo ln -s /www/server/nvm/versions/node/v10.16.3/bin/npm /usr/bin/npm此时,npm 可以全局使用了

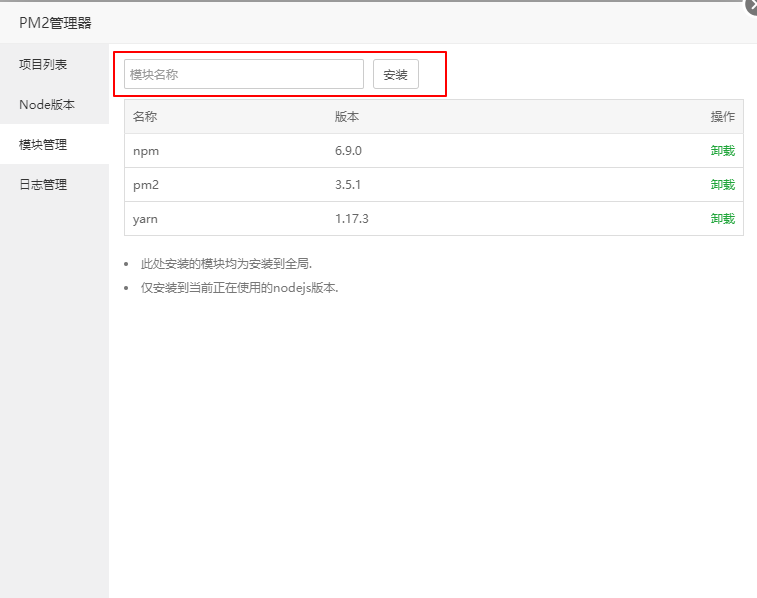
下载模块
记得添加软链

更换源
$ sudo yarn config set registry https://registry.npm.taobao.org
$ sudo npm config set registry https://registry.npm.taobao.org --global
$ sudo npm config set disturl https://npm.taobao.org/dist --global更多
系列文章
- 【系统】打造自己最喜爱的 Windows10 —— U 盘启动盘制作篇
- 【系统】打造自己最喜爱的 Windows10 —— 纯命令安装系统篇
- 【系统】打造自己最喜爱的 Windows10 —— 系统与软件配置优化篇
- 【系统】打造自己最喜爱的 Windows10 —— Web 开发环境搭建篇(WSL1.0)
本作品采用《CC 协议》,转载必须注明作者和本文链接
:bug: 我的小破站



 关于 LearnKu
关于 LearnKu




原来是这个软链啊,头疼了好久,
Deployer部署一直报错npm command not found,但是登录上服务器,使用
root和deployer用户分别执行npm是OK的添加软链之后部署成功了 :+1: