第六章 帖子的 CRUD
6.1 新建话题
直接按照教程里的顺序做完,脑子里还是一片空白,为什么要这样做,为什么要那样做,自己无法完全理解,所以自己尝试整理一下思路。

本小节的教学指导思路由上图所示。
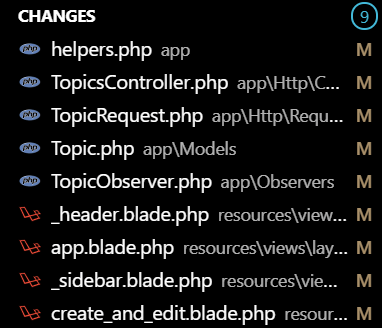
在我全部做完后,vs code 内的 git 管理器记录了以下的文件改动

两个图片进行关联分析,再结合修改了的代码对比提示,便可更加清晰地理解了该节的业务代码编写思路。
1.页面跳转和用户验证
首先是在_header.blade.php 和 _sidebar.blade.php 内设计编写一个进入帖子新建编辑器的网页入口,即 create_and_edit.blade.php ,进入编辑话题的页面前其实已经经过了用户验证,只有通过了是已登录用户才能够进入该页面,具体实现在 TopicsController.php 内的__construct()方法。
2.编辑表单的关联模型
进入了create_and_edit.blade.php页面后,首先发现必须将一些重要的模型属性进行管理,所以修改模型文件 Topic.php,然后对该页面进行修改,主要是修改样式表示、错误提示会话、还有调整了整个编辑器的表单内容,其中:
- 调用了分类模型的数据
$categories,所以要在TopicsController.php内的create()方法加上关于category模型的调用。
在点击了保存后,Laravel 还做了哪些工作呢?
3.观察器的使用
点击保存后,首先使用了观察器TopicObservers.php对 Eloquent 模型发生的事件进行监控,这些事件包括creating, created, updating, updated, saving(本次监控的事件), saved, deleting, deleted, restoring, restored 等。其中我们在观察器中对 saving 事件进行监控,监控内容是这个事件进行时,使用自定义的make_excerpt辅助函数。
4.辅助函数的编写
4.在helpers.php内对表单内的主要内容部分进行了make_excerpt辅助函数功能的编写,主要是在用trim()函数移除字符串两侧的空白字符或其他预定义字符,然后传回。
5.表单验证请求的规则和提示
对表单内的内容和标题进行了验证要求,所以要在TopicsRequeset.php 内进行表单验证和错误提示内容。
6.Topic 实例赋值验证和存储
表单验证的逻辑还要继续,验证通过后,要在TopicsController.php 内的store()方法中,用$Request 的内容给 $Topic赋值、Auth验证、保存进数据库,最后控制器返回topics.show即完成该逻辑。
6.2 编辑器优化
待补充
6.3 上传图片
1.前端js调用
根据 编辑器上传图片文档 的要求,在前端页面 create_and_edit.blade.php 内加上一段js内容
2.服务器端控制器方法内的业务逻辑
在控制器TopicsController.php内运用之前上传头像用的函数ImageUploadHandler(见4.4章),根据编辑器上传图片的json格式要求,可以判断上传图片的用户权限(之前写的__construct),接受上传的图片并保存在本地,最后使用返回该编辑器要求的json格式。
3.路由文件编写
<script>
$(document).ready(function() {
.
url: '{{ route('topics.upload_image') }}',
.
});
});
</script>在前端页面编写的script脚本中有一段url连接,因此需要对此进行路由文件的编写,如下:
Route::post('upload_image', 'TopicsController@uploadImage')->name('topics.upload_image');代表这段script脚本将通过url访问抵达TopicsController.php的uploadImage方法,然后经过第二点中的过程处理返回json完成反馈。
4.新增在TopicsController控制器中uploadImage方法
根据编辑器上传图片文档的json要求:
{
"success": true/false,
"msg": "error message", # optional
"file_path": "[real file path]"
}在uploadImage方法中返回对应上文json格式的数据将会被自动解析为JSON,在控制器TopicsController.php内运用之前上传头像用的函数ImageUploadHandler(见4.4章),根据编辑器上传图片的json格式要求,可以判断上传图片的用户权限(之前写的__construct),接受上传的图片并保存在本地,最后使用返回该编辑器要求的json格式。
public function uploadImage(Request $request, ImageUploadHandler $uploader)
{
// 初始化返回数据,默认是失败的
$data = [
'success' => false,
'msg' => '上传失败!',
'file_path' => ''
];
// 判断是否有上传文件,并赋值给 $file
if ($file = $request->upload_file) {
// 保存图片到本地
$result = $uploader->save($request->upload_file, 'topics', \Auth::id(), 1024);
// 图片保存成功的话
if ($result) {
$data['file_path'] = $result['path'];
$data['msg'] = "上传成功!";
$data['success'] = true;
}
}
return $data;
}5.权限控制
权限控制要求只允许登录的用户才能上传图片,控制器的__construct里做了中间件认证,默认需要登录权限。
6.4 显示帖子
1.
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



