记一次 vue 的异步更新队列导致内存泄漏
起因
由于项目是需要连续传输图片形成一个伪视频(没办法,客户钱给的不够)来观看。后端采用传输base64的图片到前端展示。
环境
php: 7.2
workerman: 3.X
vue: 2.X
过程
workerman与树莓派进行socket连接,树莓派通过摄像头将视频截取为一张张的图片发送到workerman,workerman再将图片转为base64的格式通过websocket传输到前端vue。vue接收到消息后将base64赋值到变量中。
<img src="'data:image/png;base64,'+videobox.image" >
var vm = new Vue({
data: {
videobox: {
image: "",
}
},
method: {
getImage: function(data) {
this.videobox.image = data.image
}
}
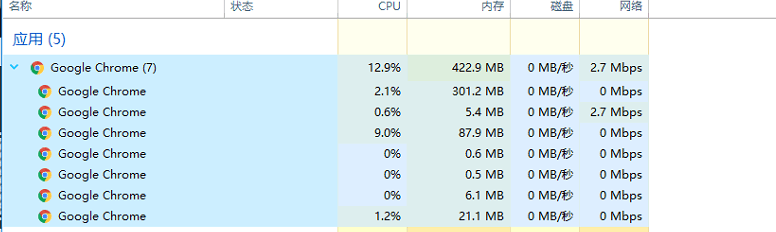
})由于后端会一直传输base64格式的图片到vue上,所以video.image会不断的刷新,但是内存却忽然间爆涨了起来

一张图片才几十k,内存却几秒钟涨到了G的级别,所以怀疑是内存泄漏了。
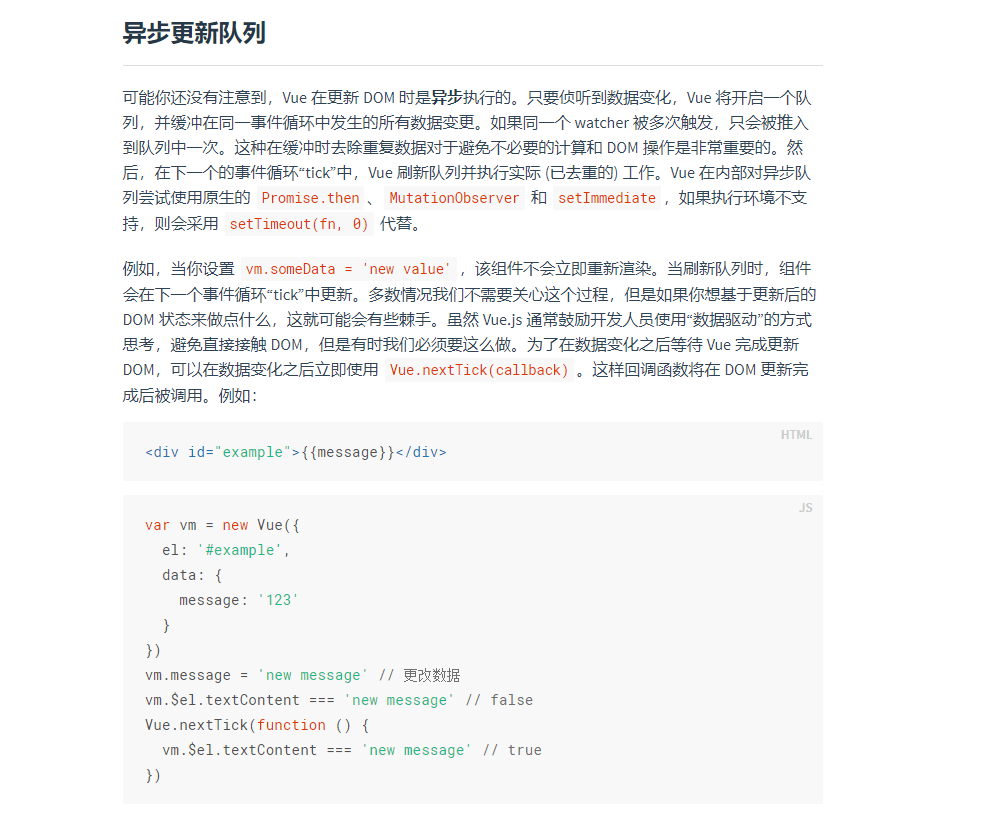
查阅了文档后发现 异步队列更新

也就是说每一次的数据更新都会进入到队列中,并且缓存了起来.....所以我的内存才爆涨了起来。。
解决方案也有,就是采用$nextTick()方法来刷新队列。。
<img src="'data:image/png;base64,'+videobox.image" >
var vm = new Vue({
data: {
videobox: {
image: "",
}
},
method: {
getImage: function(data) {
this.$nextTick(function() {
this.videobox.image = data.image
});
}
}
})修改代码后内存再也没有上过G级别了。。

本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 6年前 自动加精



 关于 LearnKu
关于 LearnKu




强到令人窒息
@ruby 强到令人窒息