使用 Git 实现 Laravel 项目的自动化部署
简介
在我们的开发过程中,我们不可避免的会用到版本控制。当然,这也致使你对Git和SVN有所了解。两者都是出色的版本控制工具,我个人比较习惯用Git,当然这可能和个人习惯有关。不知道大家一开始是怎么使用 git 进行开发的,反正我个人是先将代码提交到 github 仓库,然后用SSH登录到服务器,然后进行克隆或者版本更新。听起来就很麻烦,当然实际操作中也很麻烦,那么有什么可以 “一劳永逸“ 的办法呢?请往下看!
简单使用
Git 钩子
什么是git钩子呢?官方解释有些长,简单来说就是一个在特定环境下触发的脚本。这个解释可能不太准确,但是我认为这样更容易理解一些,想了解更多的,可以去Git官网查看,下面我们就用钩子实现自动化部署。
第一步:创建git用户
登录我们的服务器,这里默认你已经安装好了git。创建一个git用户:
# 创建一个名叫jouzeyu的用户
adduser jouzeyu第二步:给git用户添加权限
#在根目录下的 home 文件夹下创建一个git文件夹
mkdir /home/git
#切换到创建好的git文件夹
cd /home/git
#创建 .ssh文件夹,里面主要用来放公钥
mkdir .ssh
#切换到.ssh文件夹并创建authorized_keys文件
cd .ssh
touch authorized_keys第三步:配置git并获取公钥
#在本地配置用户名和邮箱,我的用户名默认为jouzeyu
git config --global user.name "jouzeyu"
git config --global user.email "your email"注意:如果用了 --global 选项,那么以后你所有的项目都会使用这里配置的用户信息。如果要在某个特定的项目中使用其他名字或邮箱,只需在该项目下执行:
git config user.name "xxx" git config user.email "xxx"OK,接下来我们获取公钥,请先查看你的用户下的
.ssh文件夹中是否之前就含有公钥和私钥,我们需要寻找一对以id_dsa或id_rsa命名的文件,其中一个带有.pub扩展名。.pub文件是你的公钥,另一个则是私钥。如果没有请运行ssh-keygen。
使用cat ~/.ssh/id_rsa.pub命令可以获取公钥,复制它,使用vi或者vim命令把它粘贴到我们之前创建的authorized_keys文件中,使用:wq保存。
第四步:初始化仓库
创建一个存放git仓库的文件夹:
mkdir /www/wwwroot/git
cd /www/wwwroot/git初始化仓库:
#初始化一个裸仓库(强烈建议)
git init --bare website.git
#配置仓库的权限,让我们之前创建好的git用户jouzeyu能读写
chown -R git:git website.git这里必须注意,如果不给权限,后面的
git pull将会报错,原因是没有权限写入。关于裸仓库和普通仓库的区别简单来说就是裸仓库看不到项目文件,普通仓库和你的项目目录一样,只是多了一个.git文件夹。
第五步:生成项目仓库
这个也是在服务器上进行的,同时说明一下/www/wwwroot/是我的环境的根目录。
#创建我服务器上的项目目录test
mkdir /www/wwwroot/test
#克隆仓库
git clone /www/wwwroot/git/website.git
#设置权限
chown -R git website注意:一定要注意我的路径,git仓库是
/www/wwwroot/git,项目仓库是/www/wwwroot/test。
第六步:克隆到本地
# 通过ip地址从配置好的线上仓库拉取下来
git clone git@47.97.121.XXX:/www/wwwroot/git/website.git
# 如果有配置域名的话也可以通过域名拉取
git clone git@www.XXX.XXX:/www/wwwroot/git/website.git因为公钥的原因,这里是不需要密码的,如果成功你的电脑上会出现一个
website的文件夹,如果报错请检查后再进行下面的操作。
第七步:测试上传(git pull)
# 打开刚才克隆下来的本地仓库
cd website
# 创建README.md文件
touch README.md
git add .
git commit -m"创建README.md文件"
git push不出意外已经正常上传了,如果报错请检查权限,上文提到过,如果还不行可以在下方评论。
第八步:添加钩子
终于到重头戏了,写的比较细,所以比较麻烦一些。回到我们线上的服务器,下面的是在线上操作的:
#切换到这个目录
cd /www/wwwroot/git/website.git/hooks
# 生成post-receive文件
touch post-receive
# 使用vim编辑
vim post-receive在post-receive文件里面粘贴:
#!/bin/sh
# 打印输出
echo '======上传代码到服务器======'
# 打开线上项目文件夹
cd /www/wwwroot/test/website
# 这个很重要,如果不取消的话将不能在cd的路径上进行git操作
unset GIT_DIR
git pull origin master
# 自动编译vue项目,如有需要请去掉前面的#号
# npm run build
# 自动更新composer(我暂时没试过)
# composer update
echo $(date) >> hook.log
echo '======代码更新完成======'保存后给post-receive文件加上运行权限:
chmod +x post-receive最后一步
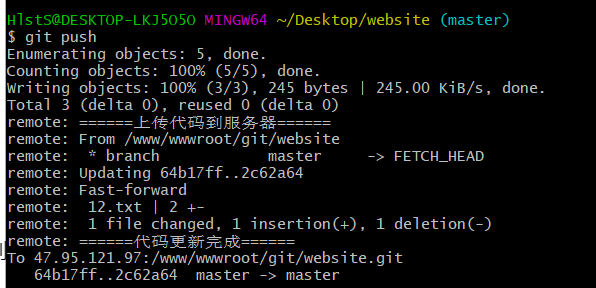
在本地修改部分内容,然后提交推送git push,可以看到我们已经实现了自动化部署。

本作品采用《CC 协议》,转载必须注明作者和本文链接




 应该改为git push
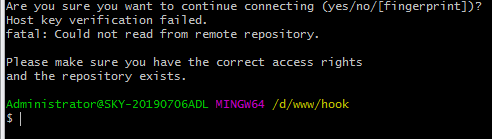
应该改为git push 这个怎么处理,没有权限吗?
这个怎么处理,没有权限吗?

 关于 LearnKu
关于 LearnKu




推荐文章: