laravel线上环境表单验证重定向问题解决方案
前言
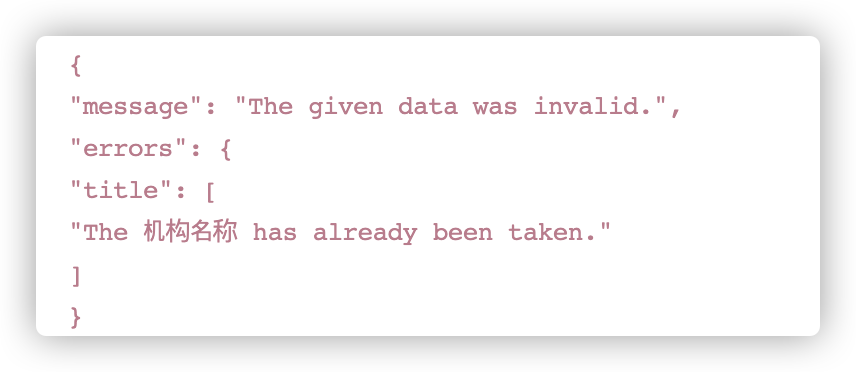
不知道大家有没有很常用laravel的表单验证,一般情况下,验证字段较多的时候,通常我们会在表单验证类文件中定义我们的验证规则。在本地测试的时候,通常返回是正常的,如下图:

但是放到线上的时候,就会重定向到前一个操作页面,而不是正常显示验证信息,那么该如何解决呢?
我提供一个比较简单的通用的解决方案,希望能给大家一些启示,从而缩短在一些不必要的事情上的时间。
解决方案
我的解决办法是创建了一个request基类,在基类中重写了failedValidation方法,其他验证类都继承基类:
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Http\Exceptions\HttpResponseException;
class BaseRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
public function failedValidation($validator)
{
$error= $validator->errors()->all();
// $error = $validator;
throw new HttpResponseException(response()->json(['status'=>'error','code'=>200,'message'=>$error));
}
}
当然,返回的格式大家可以按照自己的来规定,我一般习惯与包含四个元素,一个是status来判断是成功还是失败,一个code返回状态码,一个message返回信息以及一个data返回需要返回的数据。
以上就是laravel线上环境表单验证重定向问题解决方案,希望能帮到你。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




请求头加上这个就好,没必要写死