表头问号提示语
问题阐述
使用element-ui开发的时候,表格上表头上需要有个问号提示语
解决方式
// html
<el-table-column prop="name" label="商品名单名称" :render-header="renderHeader">
// js
renderHeader(h, { column, $index }) {
return [column.label,h(
'el-tooltip',
{
props: {
content: '网站页面上最终成功在应用上完成提交的数量',
placement: 'top'
},
},
[h('span', { class: {'el-icon-question': true} })]
)]
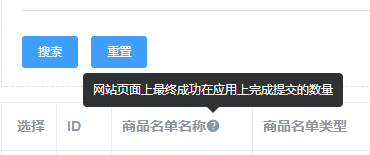
},最终效果图

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




之前也用过element ui 随后换iview 感觉更顺手