uni-App 仿微信 App 即时通讯|vue+uniapp 聊天

项目介绍
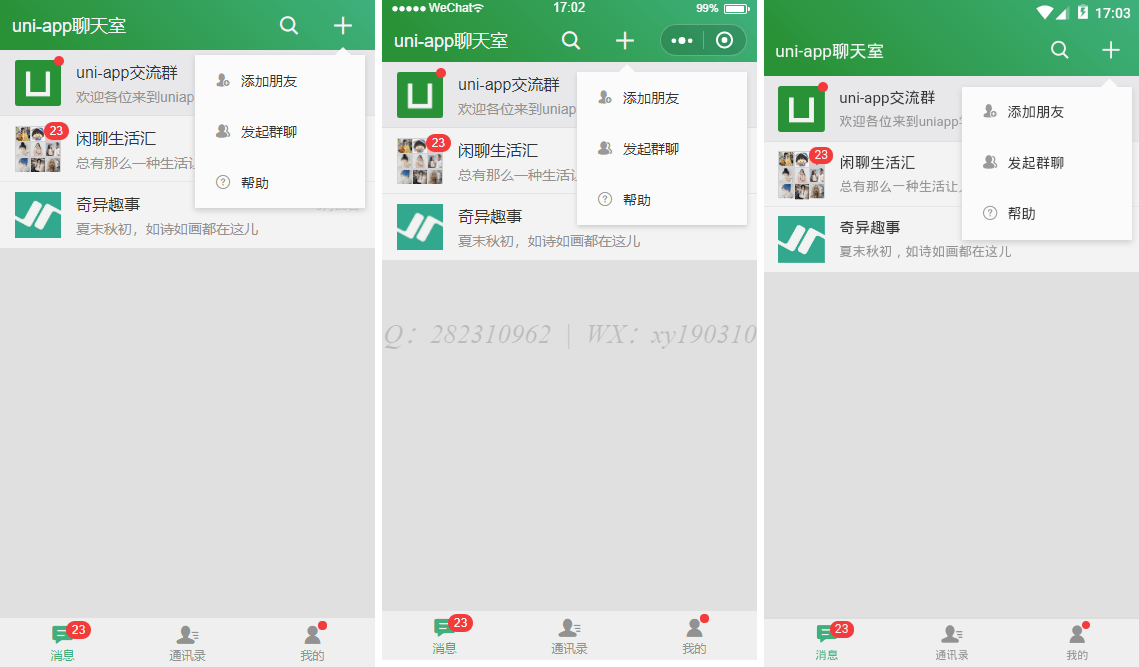
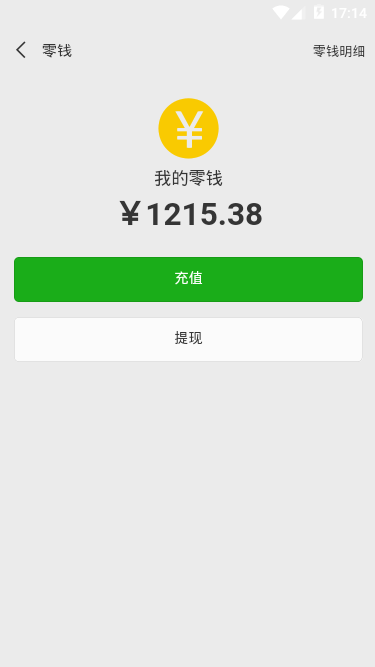
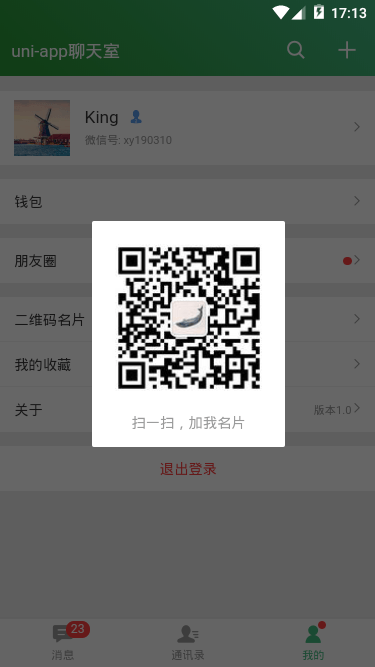
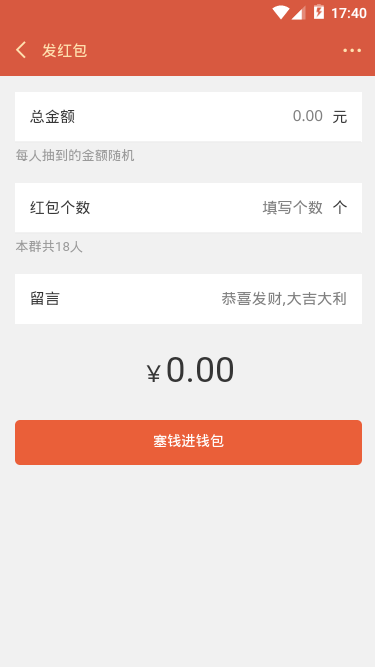
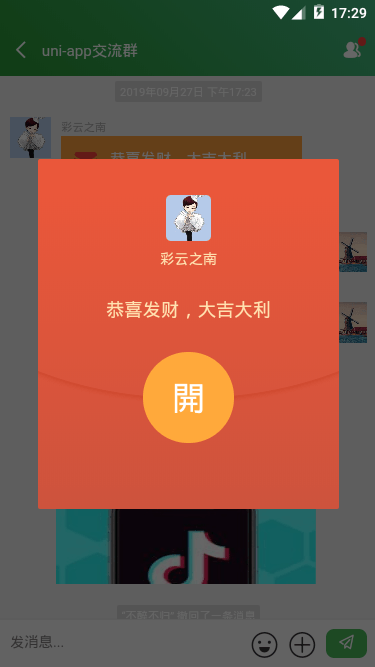
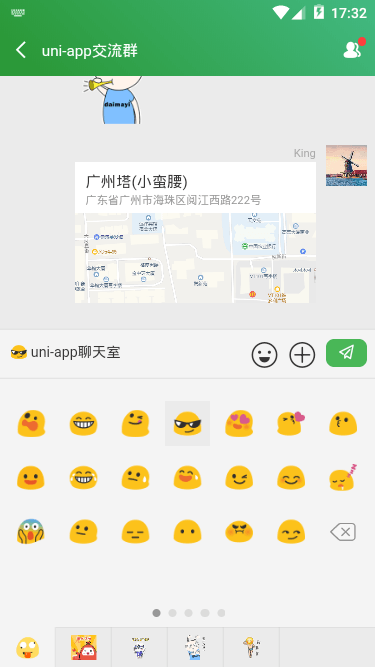
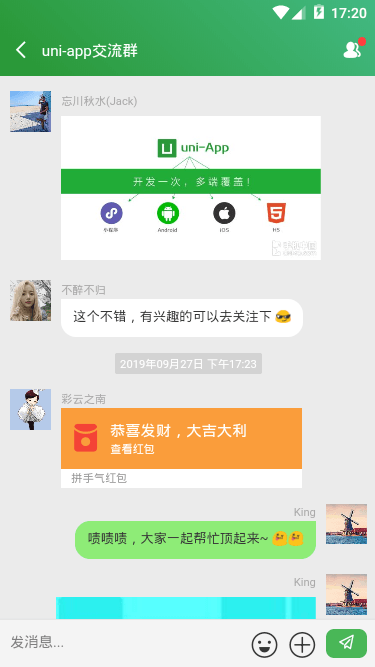
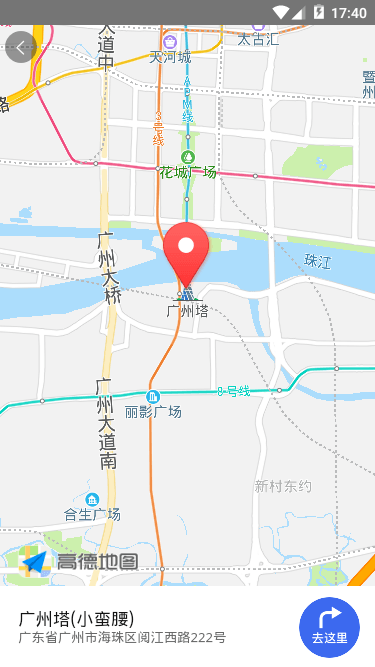
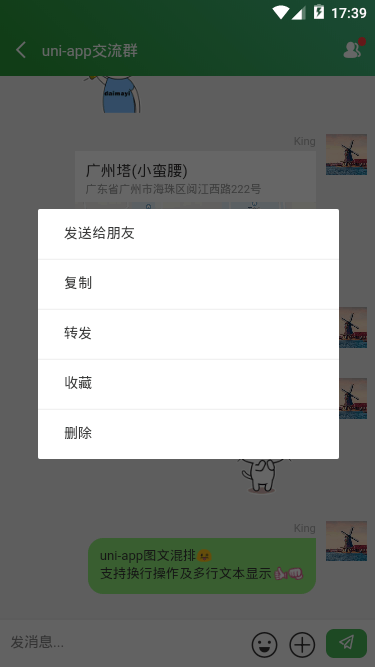
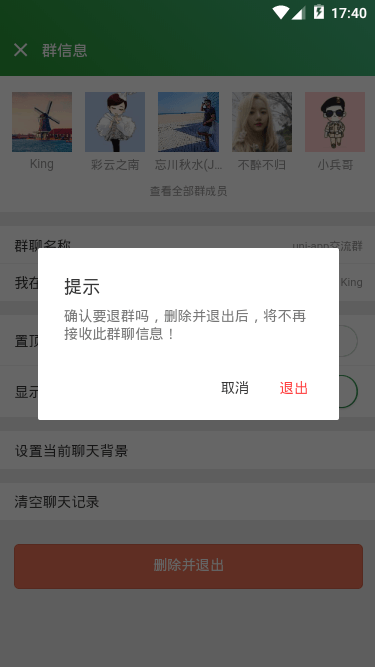
基于uni-app+vue+vuex+uniPop+swiper等技术开发仿微信App聊天室实战项目,实现了发送消息、表情(gif动图),图片预览、地图位置、红包、仿微信朋友圈等功能。
项目中用到的自定义顶部导航栏及自定义弹窗:
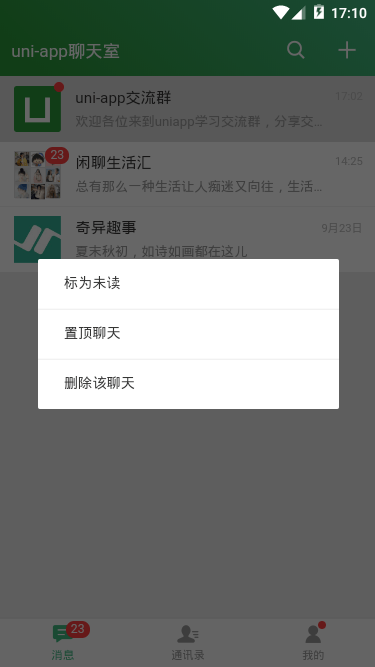
uni-app自定义Modal弹窗组件|仿ios、微信弹窗效果
uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
技术栈
- 编辑器:HBuilder X
- 技术框架:uni-app + vue
- 状态管理:Vuex
- iconfont图标:阿里字体图标库
- 自定义导航栏 + 底部Tabbar
- 弹窗组件:uniPop(基于uni-app封装模态弹窗)
- 测试环境:H5端 + 小程序 + App端(三端均兼容)
















引入公共组件、样式 main.js
import Vue from 'vue'
import App from './App'
// >>>引入css
import './assets/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// >>>引入状态管理
import store from './store'
Vue.prototype.$store = store
// >>>引入公共组件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// >>>引入uniPop弹窗组件
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()uniapp中使用vuex状态管理
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: uni.getStorageSync('user'),
token: uni.getStorageSync('token'),
},
mutations: {
// 存储token
SET_TOKEN(state, data) {
state.token = data
uni.setStorageSync('token', data)
},
// 存储用户名
SET_USER(state, data) {
state.user = data
uni.setStorageSync('user', data)
},
...
},
})<script>
import { mapState, mapMutations } from 'vuex'
import util from '../../utils/util.js'
export default {
data() {
return {
formObj: {},
}
},
computed: {
...mapState(['user', 'token'])
},
mounted() {
// 判断是否有登录
if(this.user){
uni.redirectTo({url: '/pages/index/index'})
}
},
methods: {
// 提交表单
handleSubmit(e) {
...
}
}
}
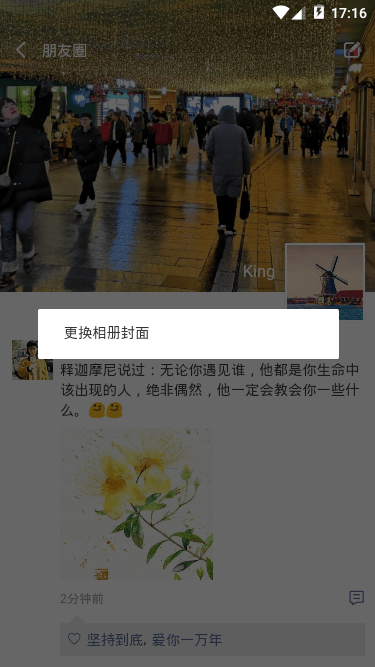
</script>uniapp实现仿微信朋友圈效果
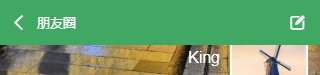
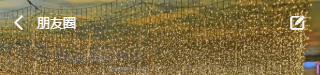
如何实现类似微信朋友圈页面向下滚动,顶部导航栏由透明变背景色,可以通过onPageScroll函数实现自定义导航上下滑动自动调整导航栏的透明度。

/**
* @tpl 朋友圈模板
*/
<template>
<view class="flexbox flex_col">
<header-bar :isBack="true" title="朋友圈" :bgColor="{background: headerBarBackground}" transparent>
<text slot="back" class="uni_btnIco iconfont icon-arrL"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-publish mr_5" @tap="handlePublish"></text>
</header-bar>
<view class="uni__scrollview flex1">
<view class="uni-friendZone">
...
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
headerBarBackground: 'transparent'
}
},
onPageScroll : function(e) {
// console.log("滚动距离为:" + e.scrollTop);
this.headerBarBackground = 'rgba(65,168,99,'+e.scrollTop / 200+')'
},
methods: {
...
}
}
</script>
<style scoped>
</style>uniapp实现聊天页面滚动至最底部
uni-app中将聊天信息滚动到底部 可以借助scroll-view组件scroll-into-view属性,不过只能设置一次,不能动态设置!所以只能通过动态改变scroll-top来实现。
<scroll-view id="scrollview" scroll-y="true" :scroll-top="scrollTop" style="height: 100%;">
<view class="uni-chatMsgCnt" id="msglistview">
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
...
</view>
</scroll-view>
export default {
data() {
return {
scrollTop: 0,
...
}
},
mounted() {
this.scrollToBottom()
},
updated() {
this.scrollToBottom()
},
methods: {
// 滚动至聊天底部
scrollToBottom(t) {
let that = this
let query = uni.createSelectorQuery()
query.select('#scrollview').boundingClientRect()
query.select('#msglistview').boundingClientRect()
query.exec((res) => {
// console.log(res)
if(res[1].height > res[0].height){
that.scrollTop = res[1].height - res[0].height
}
})
},
...
}
}以上就是基于uniapp仿微信App聊天室介绍,后续会继续为大家分享实战项目~~ 😏😏
最后分享两个最近实战聊天项目,一起学习!!!
angular版聊天室|仿微信界面IM聊天|NG2+Node聊天实例
react网页版聊天|仿微信、微博web版|react+pc端仿微信实例

本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 6年前 自动加精



 关于 LearnKu
关于 LearnKu




厉害
大佬 后台是用什么实现的 能实现即时聊天功能吗
可以分享源码吗
之前我们公司也需要相关的数据,但是时间短,我就去找个了第三方的websocket框架【GoEasy】,不懂得还咨询了他们得技术顾问,很不错,解决了我得问题
@maolan_123 融云 IM 环信 这些不能是更方便
没有开源吗?