cli3 使用 vue init 创建项目

背景
使用 cli3 创建的项目很简洁,如果你想使用 webpack 模板创建项目,或者习惯用vue init的方式创建项目怎么办?不用担心,Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具,下面就演示一下
创建 webpack 模板项目
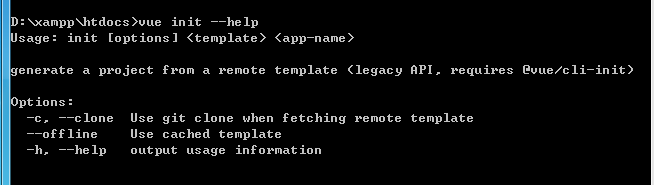
1、执行vue init --help它会提示你首先安装@vue/cli-init这个插件

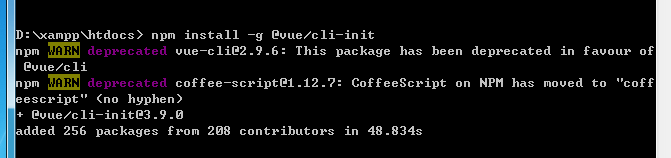
2、执行vue install -g @vue/cli-init命令

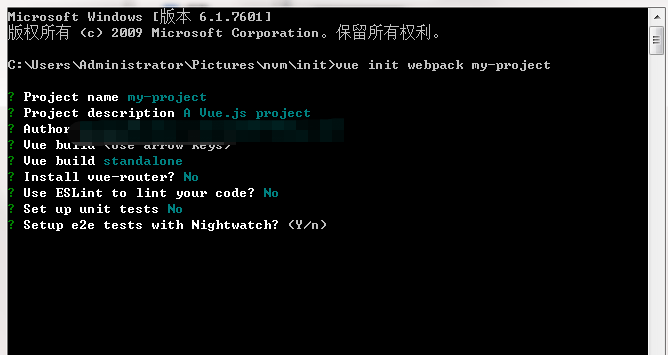
3、执行vue init webpack my-project命令就可以创建webpack模板的项目了

扩展
模板分类有如下几个
『simple』:通过在一个 HTML 文件中引入 Vue 来使用它
『browserify』 和 『webpack』: 分别使用 browserify 和 webpack 作为打包工具,并配置了对应的 Vue 组件转换工具和热加载等功能
『pwa』(Progressive Web App):一种基于前面的『webpack』的模板
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: