使用Vue 3编写个人博客前台!去除第三方UI!自己编写所需UI组件!
前言
通过将进一个月的时间!已经把博客使用Vue 3重构!完成了博客的重构及导航栏、全局提示、通知提醒框、空状态、无限滚动、按钮、头像、回到顶部、评论、音乐播放器、分页器、滑动条、Markdown预览、图片。其中图片样式来自Element,音乐播放器样式来自APlayer.其余的组件样式来自Ant Design of Vue。
也因为如此!本次前台打包后大小从1.3M降到0.9M左右。去除了注册,登录,用户信息功能!采用第三方登录!采用更简洁的设计!统一的设计风格
本次重构分为两个部分
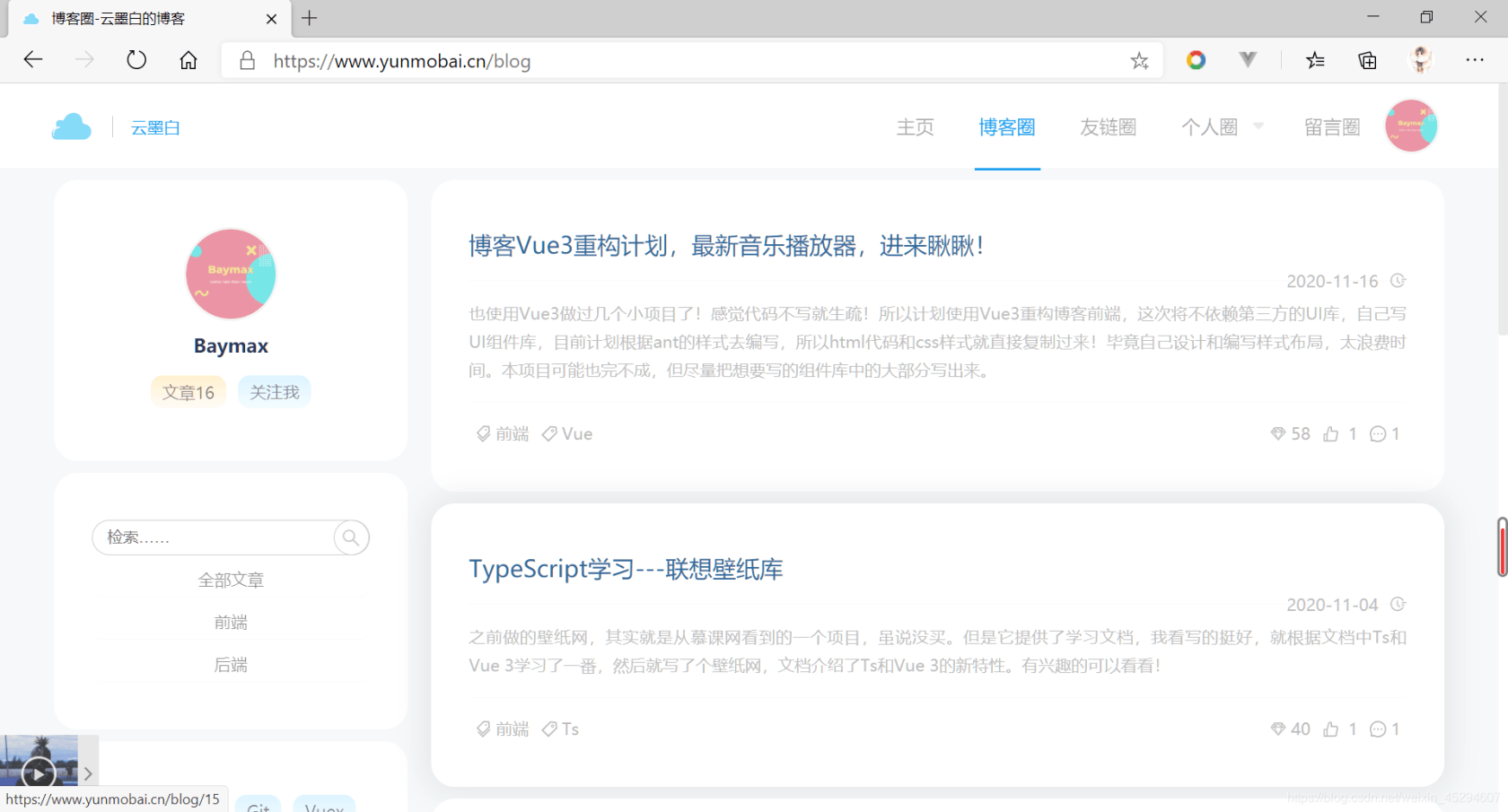
一:编写博客前台所需的功能组件
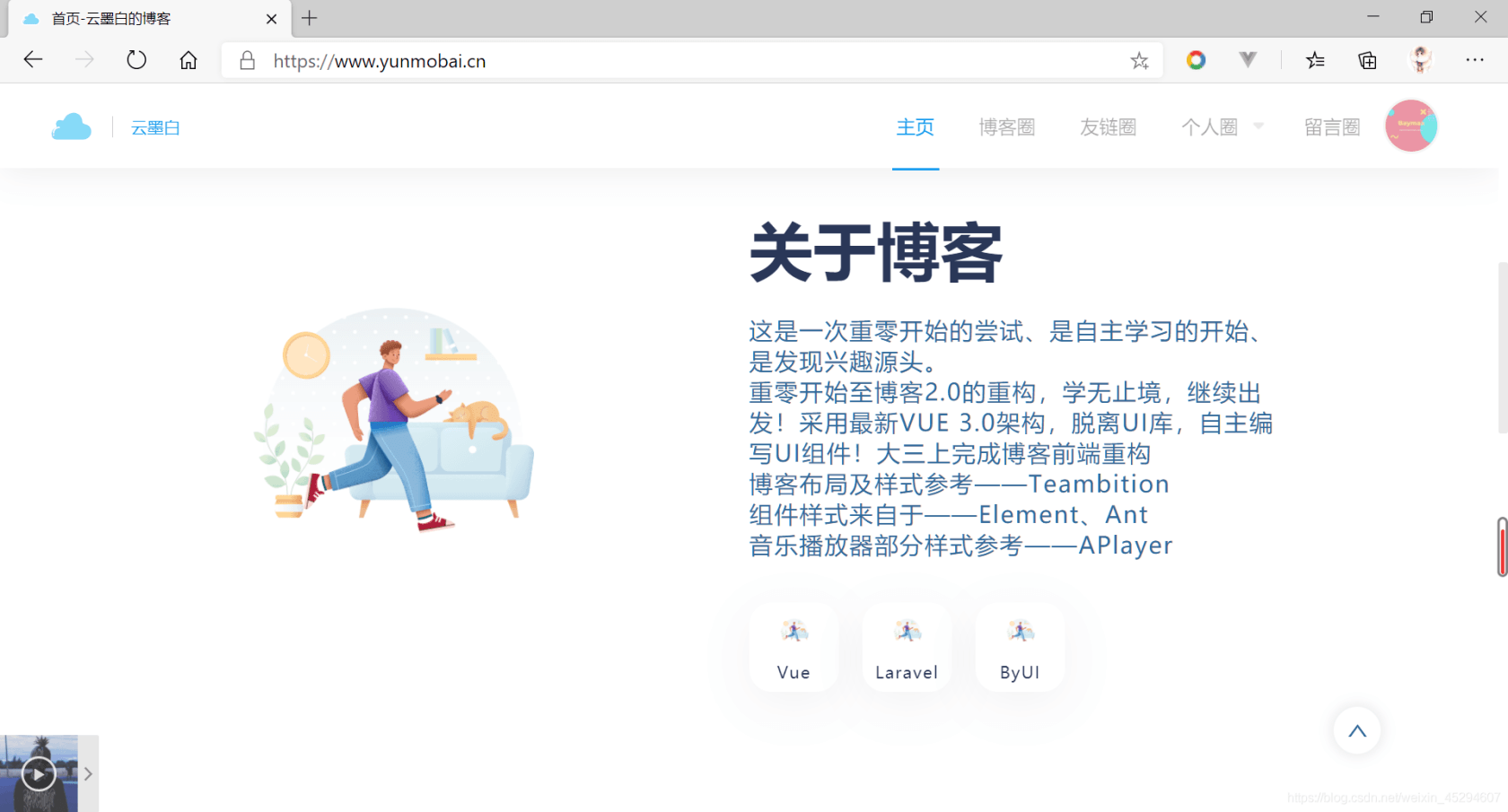
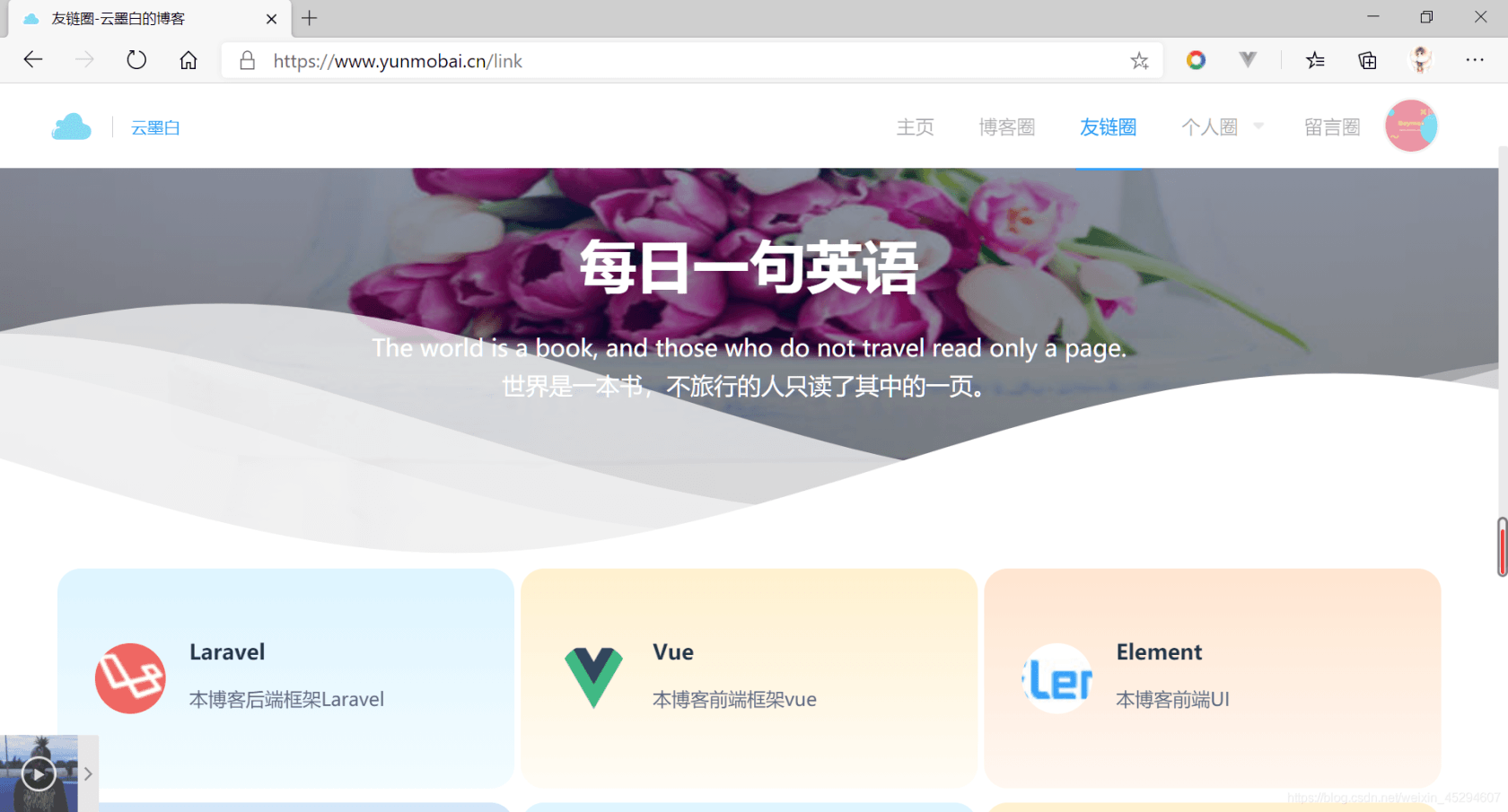
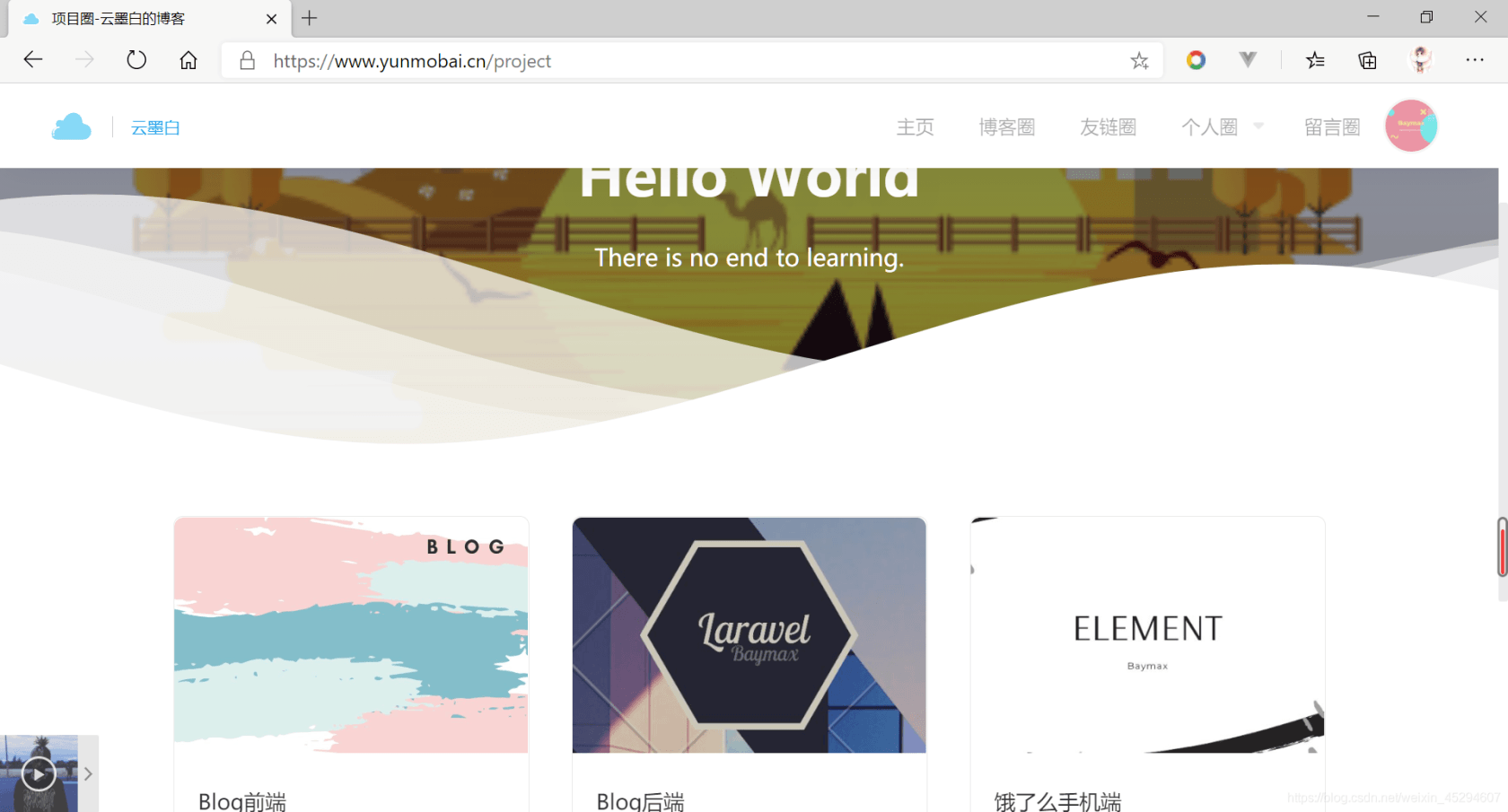
二:重新设计博客前台及功能
Vue3前端源码:gitee.com/baymaxsjj/by-vue3-blog
Vue3UI组件源码:gitee.com/baymaxsjj/by-vue3-ui
Vue2前端源码:gitee.com/baymaxsjj/by-vue-blog
重构演示

|

|

|

|

|

|
总结
通过这一个月的重构!也对Vue 3有了初步的了解!本次的重构中由于去除了Element 所以大部分时间花费在编写组件上!在重构上也就花费了一个星期左右!去除了部分功能!主要因为我感觉博客应该回归到博客本身!没事写写文章!至于登录啥功能没啥用!也有风险!所以采用第三方登录的方式!对于这次博客其实学到了很多的知识!本来也想写几篇编写组件总结性文章!奈何天气太冷冻手!所以直接上了这篇文章!对于接下来的学习现在要回归到我的学习中,接下来会学习C语言和高数吧!Vue也就空空在摸摸吧!我也知道代码这玩意要经常写!要不然会忘!但是现阶段要做我该做的事!毕竟也玩成了博客重构,好多事也放下了!接下来回归书本学习啦!!!!!博客源码想看的自己看吧!我就不写了!毕竟编程就是一个自主学习的过程,任何事也一样!只有自己去琢磨才能懂!加油了屏幕前面的你!
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: