React 基础_组件
组件定义
- 使用ES6 class(类组件)
- 使用函数(函数组件)
使用class定义组件:
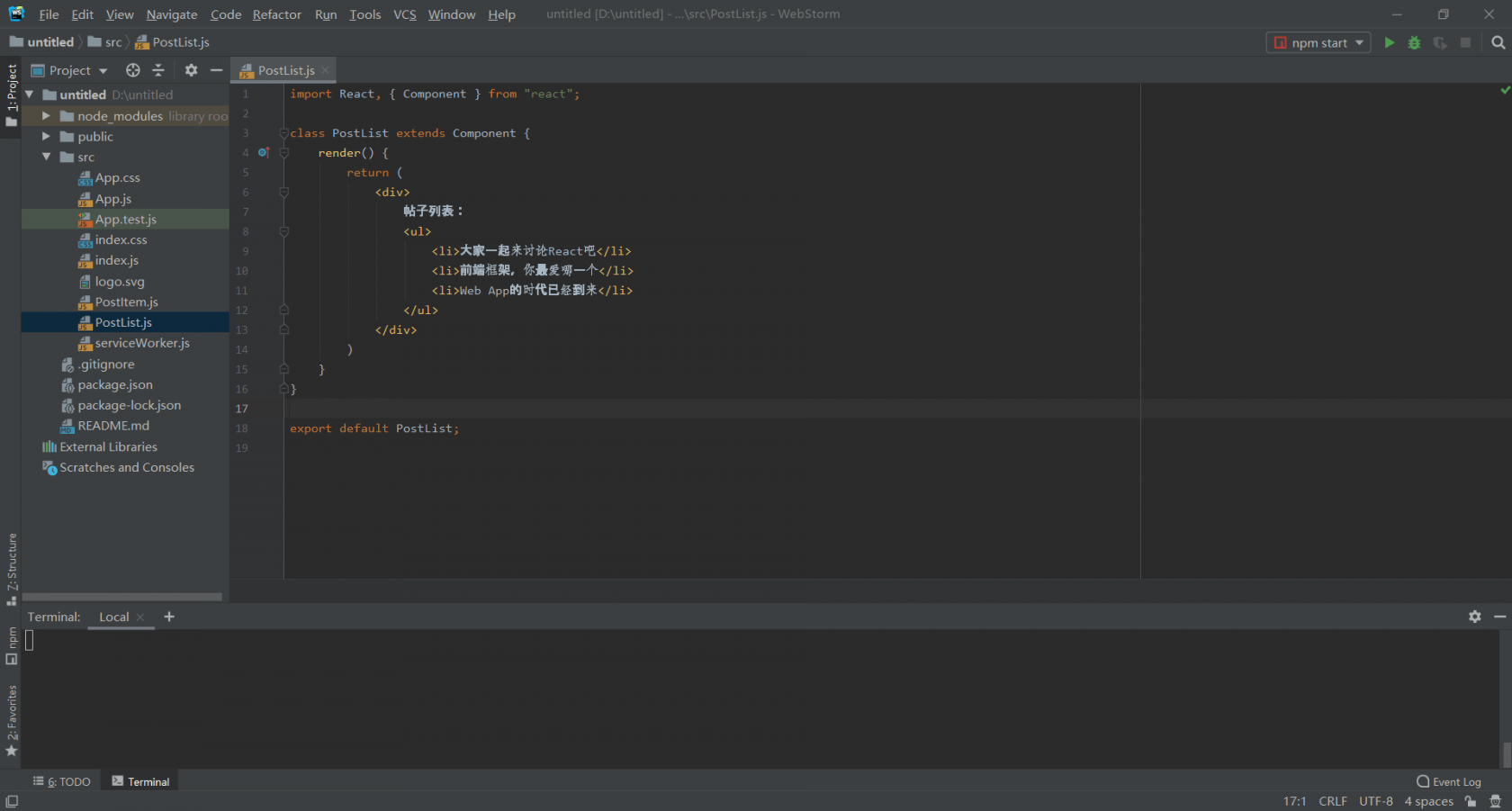
- class继承自React.Component
- class内部必须定义render方法,render方法返回代表该组件UI的React元素

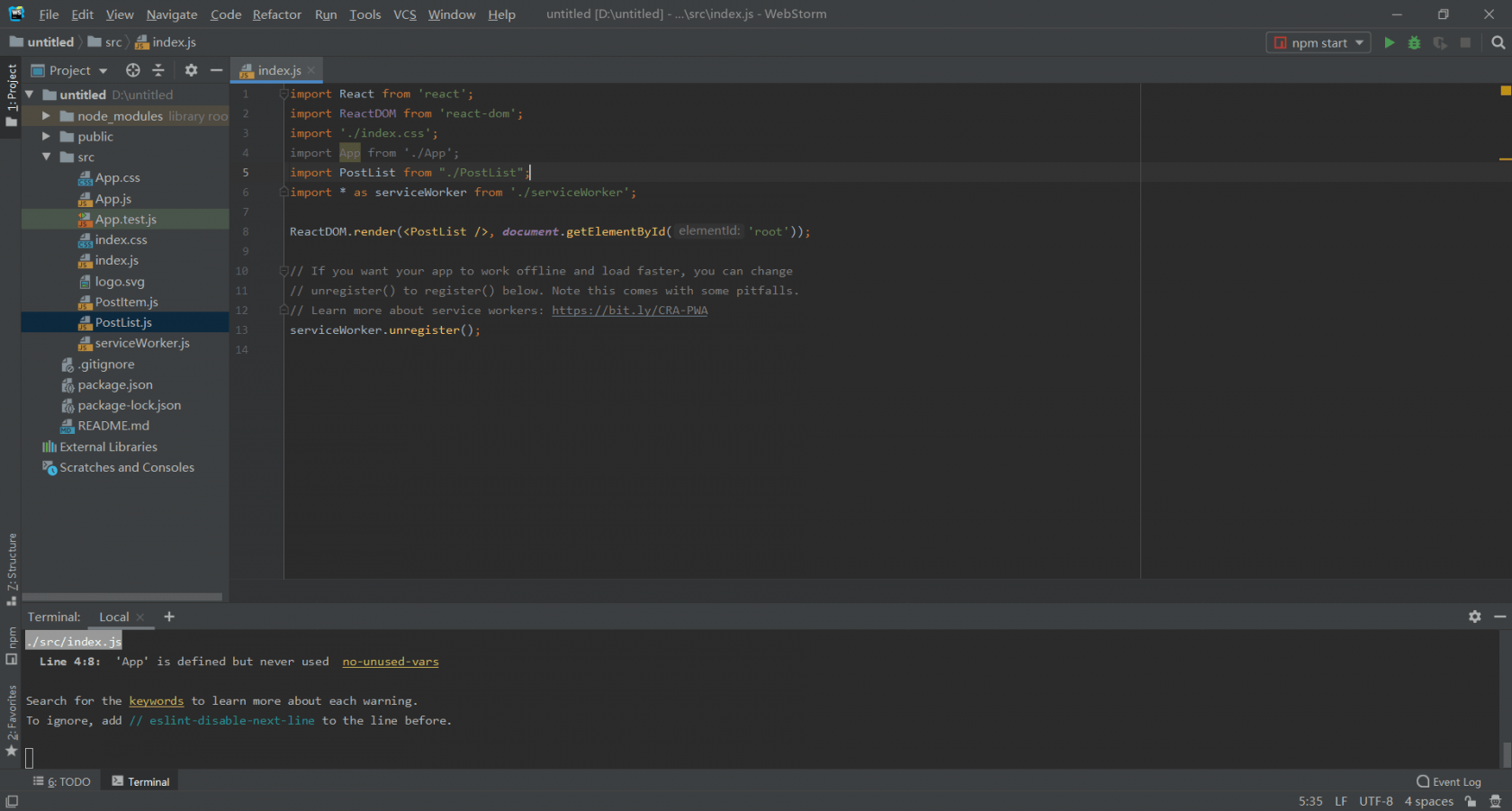
将PostList挂载到页面的DOM节点上
- 使用ES6 export将PostList作为默认模块导出,在其他JS文件中导入

组件的props
组件的props用于把父组件中的数据或方法传递给子组件
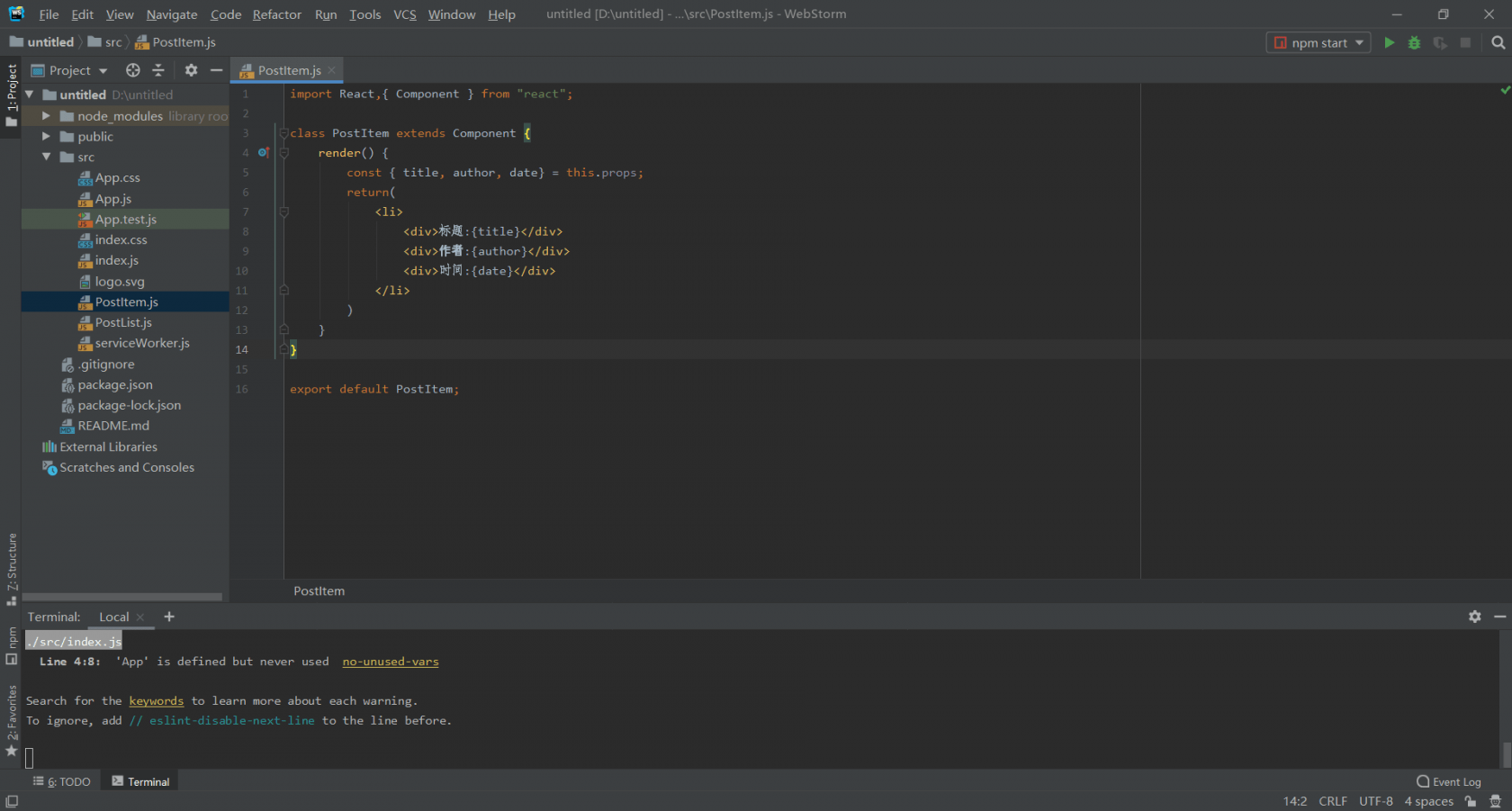
- PostItem组件

- 在PostList中使用PostItem

组件的state
- 组件的state是组件内部的状态,state的变化最终将反映到组件UI的变化上
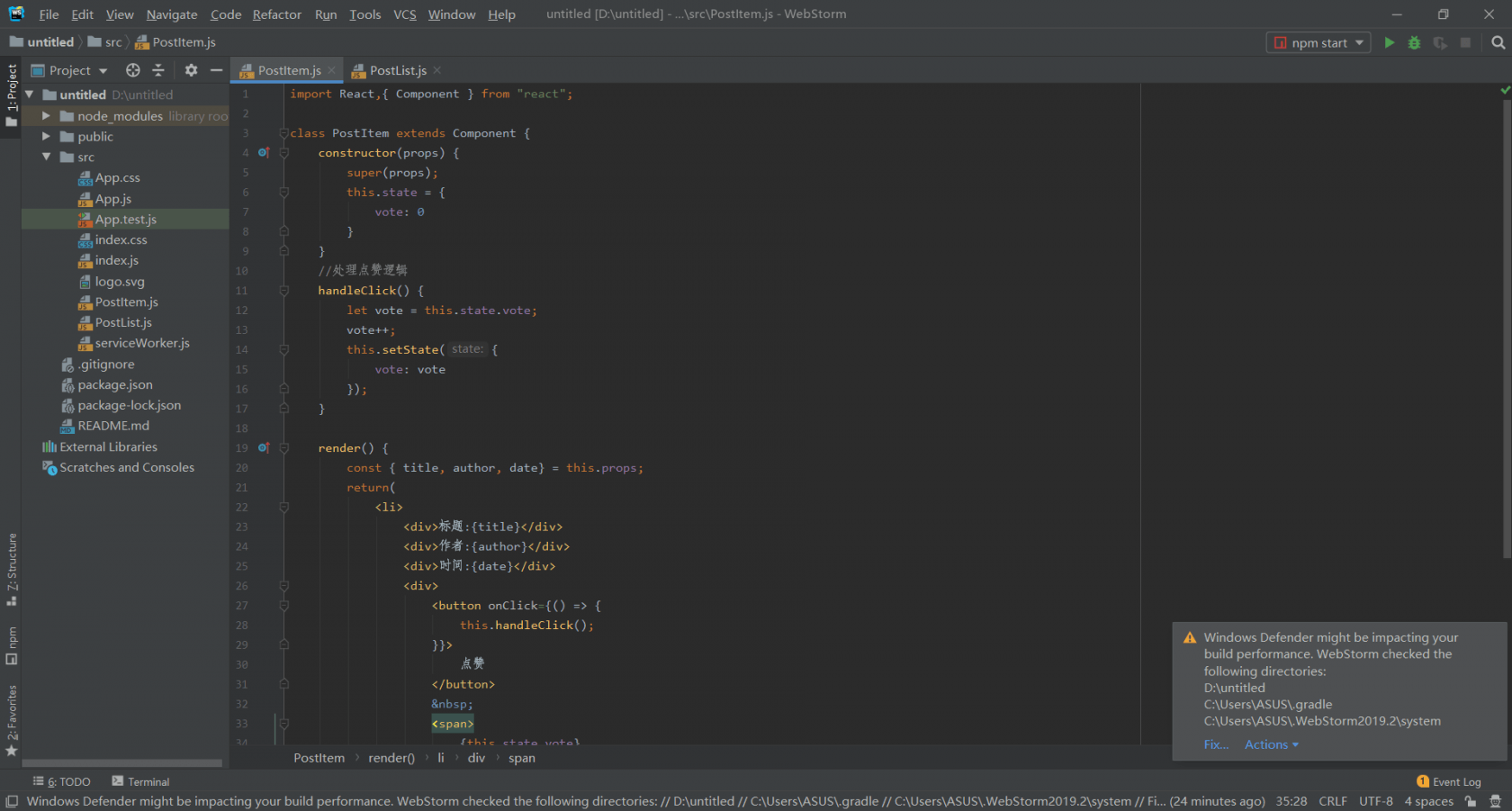
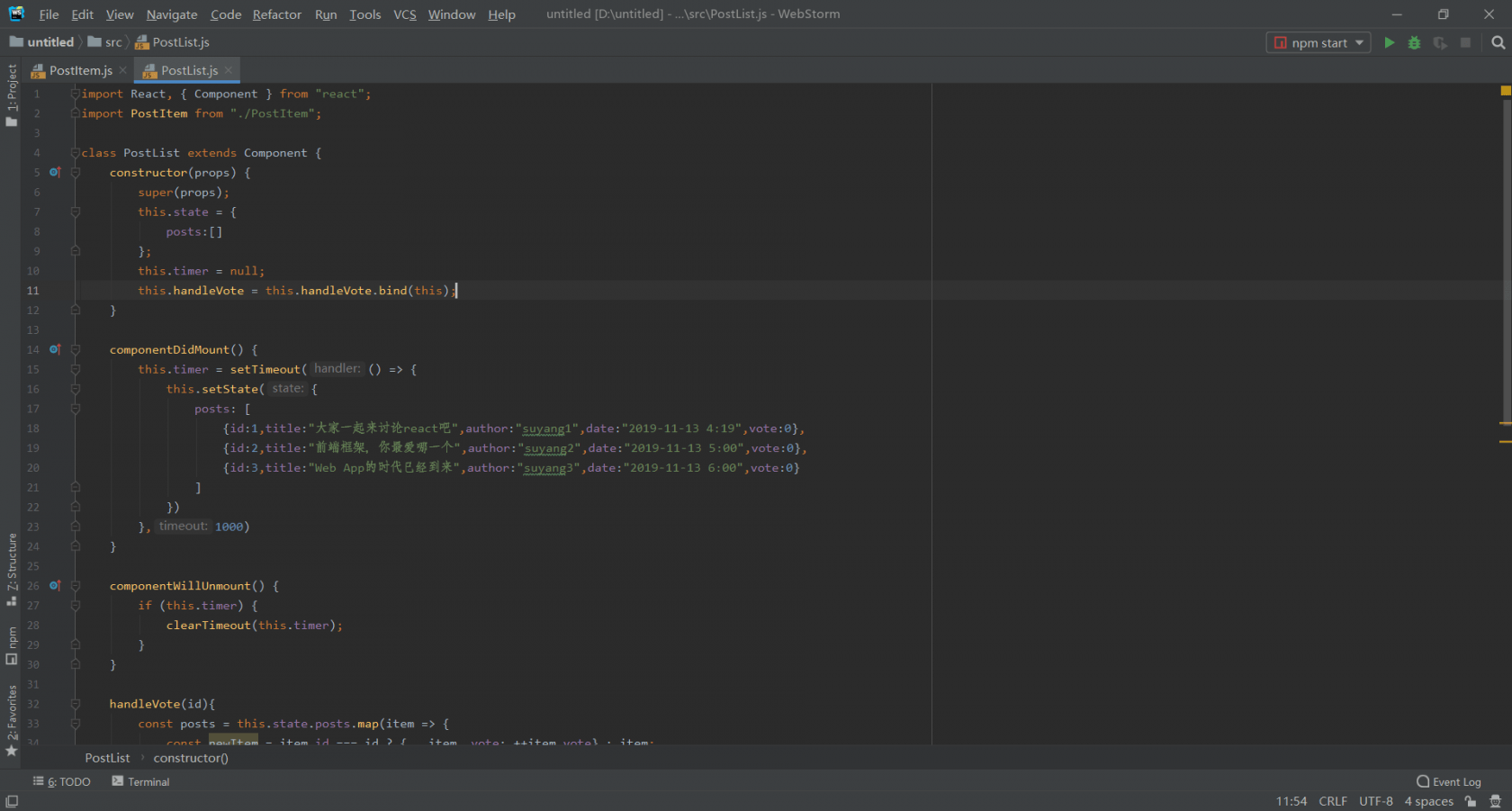
- 在组件的构造方法constructor中通过this.state定义组件的初始状态
- 调用this.setState方法改变组件状态,进而组件UI也会随之重新渲染


- 在构造方法constructor内,调用super(props),就是调用了React.Component这个class的constructor方法,用来完成React组件的初始化工作
- 在constructor中,通过this.state定义了组件的状态
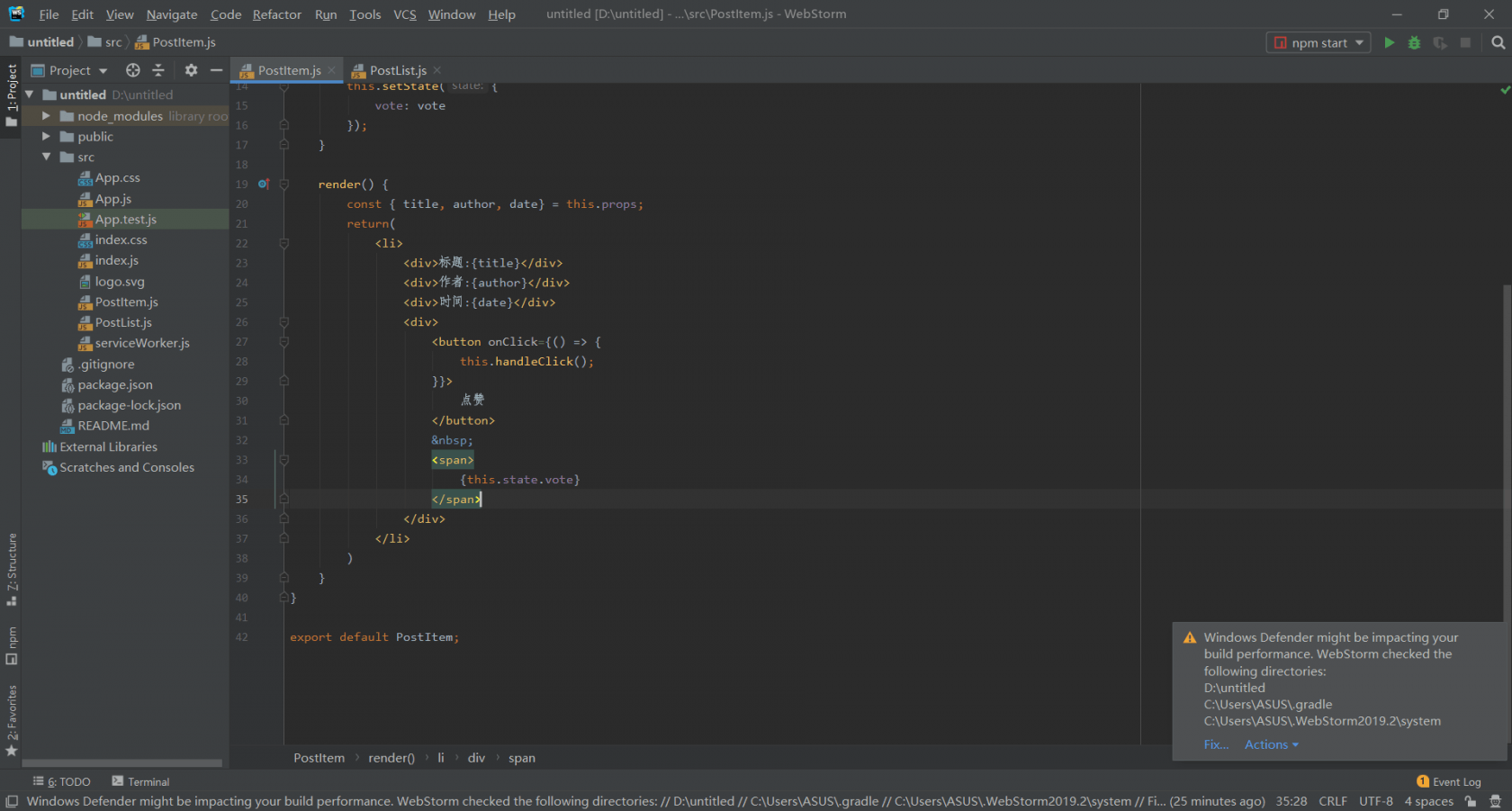
- 在render方法中,我们为标签定义了处理点击事件的响应函数,在响应函数内部会调用this.setState更新组件的点赞数
- React组件可以看作一个函数,函数的输入是props和state,函数的输出是组件的UI
- UI = Component(props,state)
有状态组件和无状态组件
1.一个组件的内部状态是不变的,就用不到state,这样的组件称为无状态组件
2.定义无状态组件可以使用函数定义
3.一个函数组件接收props作为参数,返回代表这个组件UI的React元素结构
function Welcome(props) {
return <h1>hello,{props.name}</h1>;
}使用无状态组件时,尽量将其定义成函数组件
React应用组件设计的一般思路是
通过定义少数的有状态组件管理整个应用的状态变化,并且将状态通过props传递给其余的无状态组件,由无状态组件完成页面绝大部分UI的渲染工作
- 重构PostList和PostItem



- 帖子列表数据顶i为PostList组件的一个状态
- 在componentDidMount生命周期方法中通过定时器设置一个延时,模拟从服务器端获取数据,然后调用setState更新组件状态
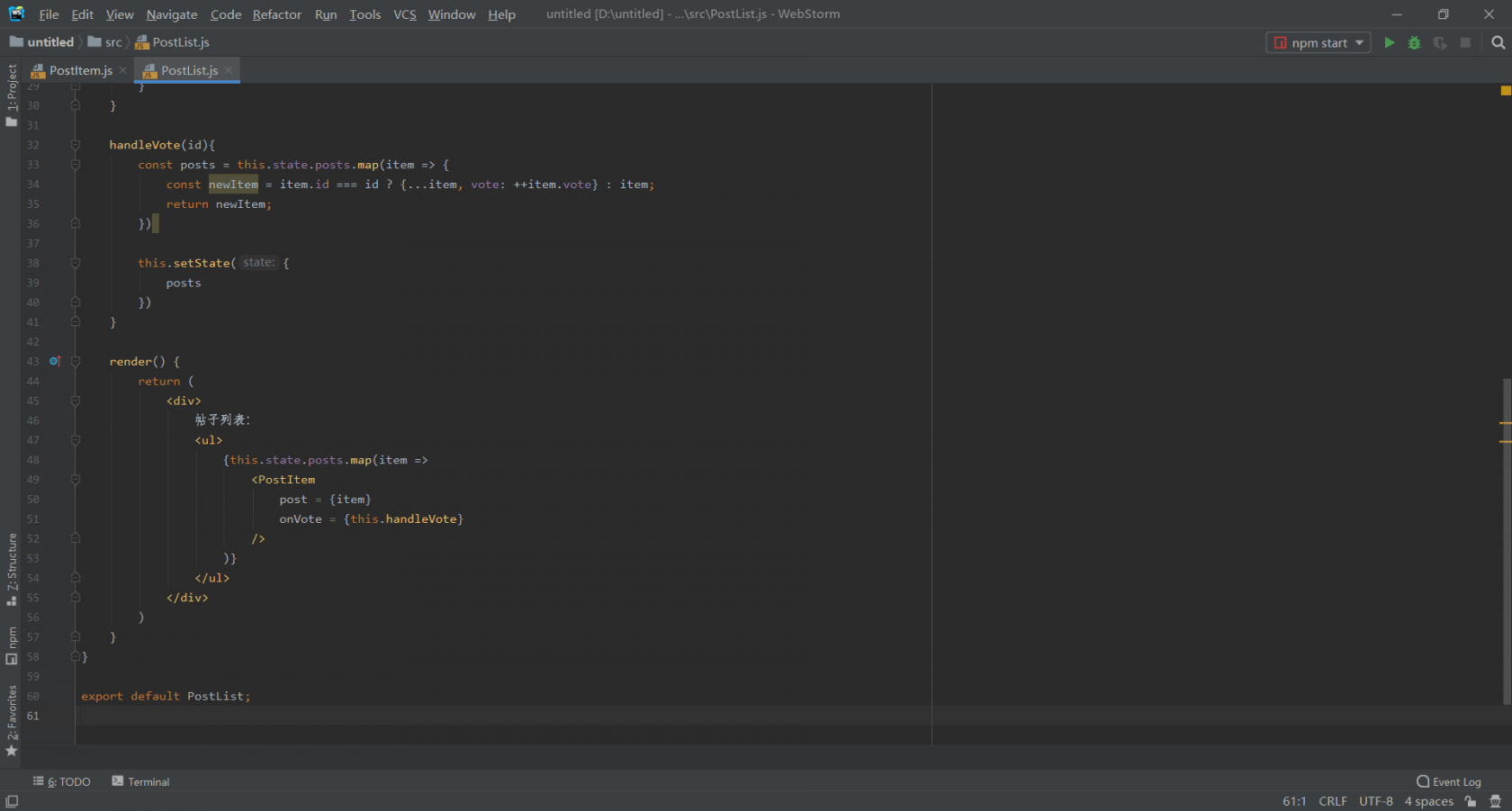
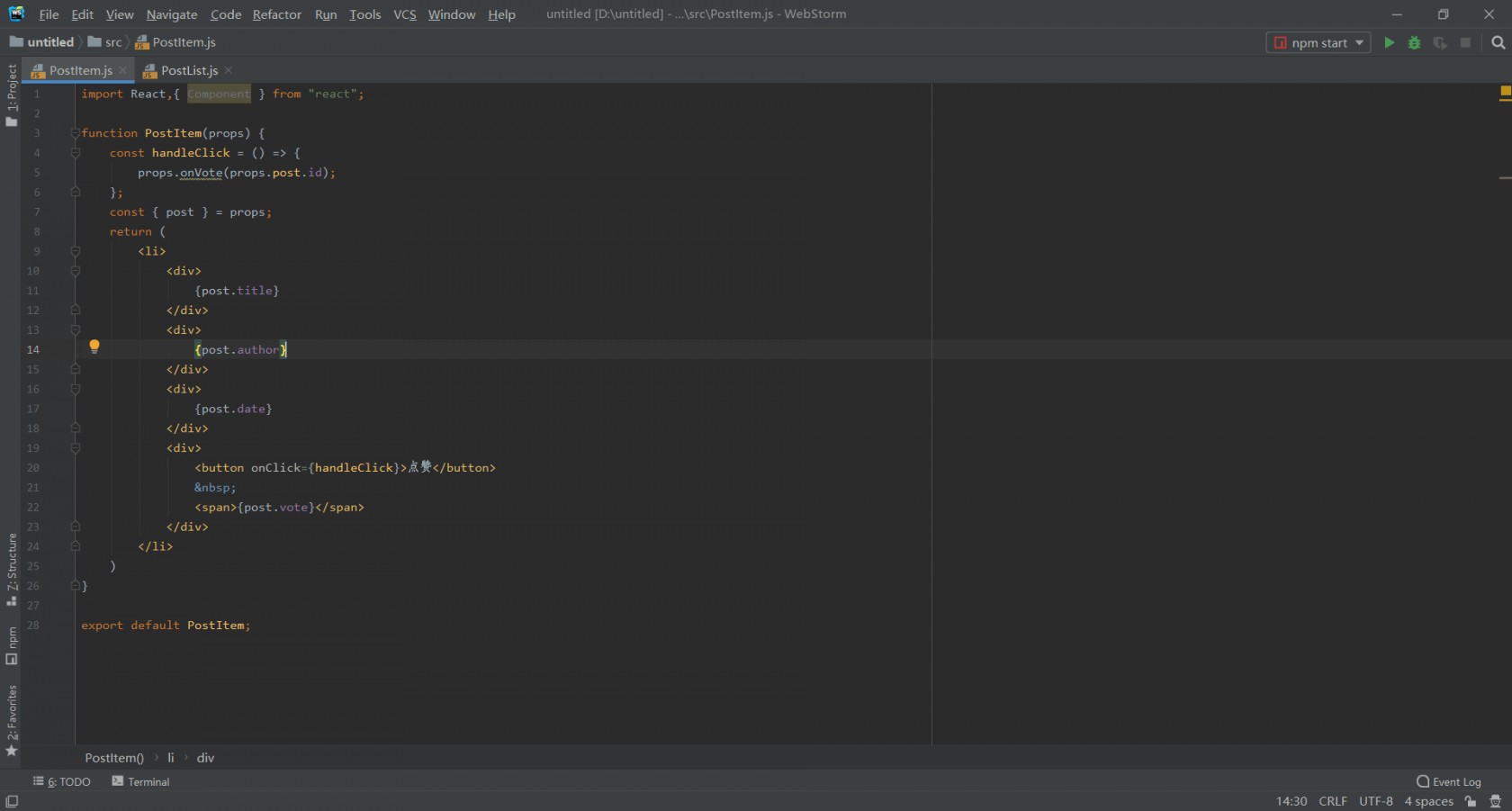
- 将帖子的多个属性合并成一个post对象,通过props传递给PostItem
- 在PostList内定义handleVote方法,处理点赞逻辑,并将该方法通过props传递给PostItem
- PostItem定义为一个函数组件,根据PostList传递的post属性渲染UI。当发生点赞行为时,调用props.onVote方法将点赞逻辑交给PostList中的handleVote方法处理
属性校验和默认属性
React提供了PropTypes对象,用于校验组件属性的类型
PostItem.propTypes = {
post: PropTypes.object,
onVote: PropTypes.func
}| 类型 | PropTypes对应属性 | |
|---|---|---|
| String | PropTypes.string | |
| Number | PropTypes.number | |
| Boolean | PropTypes.bool | |
| Function | PropTypes.func | |
| Object | PropTypes.object | |
| Array | PropTypes.array | |
| Symbol | PropTypes.symbol | |
| Element(React元素) | PropTypes.node |
当使用PropTypes.object或PropTypes.array校验属性类型时,我们只知道这个属性是一个对象或一个数组,至于对象的结构或数组元素的类型是什么样的,依然无从得知
更好的做法是使用PropType.shape或PropTypes.arrayOf
style: PropTypes.shape({
color : PropTypes.string,
fontSize: PropTypes.number
}),
sequence: PropTypes.arrayOf(PropTypes.number)style表示是一个对象,对象由color和fontSize两个属性,color是字符串类型,fontSize是数字类型;sequence是一个数组,数组的元素是数字
如果属性是组件的必须属性,就需要在PropTypes的类型属性上调用isRequired
PostItem组件,post和onVote都是必须属性
PostItem.propTypes = {
post : PropTypes.shape({
id: PropTypes.number,
title: PropTypes.string,
author: PropTypes.string,
date: PropTypes.string,
vote:PropTypes.numer
}).isRequired,
onVote: PropTypes.func.isRequired
}当组件属性未被赋值时,组件会使用defaultProps定义的默认属性
function Welcome(props) {
return <h1 className='foo'>hello, {props.name}</h1>;
}
Welcome.defaultProps = {
name: 'Stranger'
};组件样式
- 外部CSS样式表
- React元素要使用className来代替class作为选择器
- 引入方法,一种是在使用组件的HTML页面中通过标签引入(常用于该样式表文件作用于整个应用的所有组件(一般是基础样式表))
- 一种是把样式列表文件当作一个模块,在使用该样式表的组件中,导入样式表文件(常用于该样式表作用于某个组件(相当于组件的私有样式))
- 全局的基础样式表也可以用第二种方式引入,一般在应用的入口JS文件中引入
- 内联样式
- 将CSS样式写到JS文件中,用JS对象表示CSS样式,然后通过DOM类型节点的style属性引用相应样式对象
- 使用内联样式时,样式的属性名必须使用驼峰格式的命名
组件和元素
- React元素时一个普通的JavaScript对象,这个对象通过DOM节点或React组件描述界面是什么样子的。JSX语法就是用来创建React元素的
- React组件时一个class或函数,它接收一些属性作为输入,返回一个React元素
- React组件是由若干React元素组建而成的
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



