Vue 学习记录一
安装
vue的安装有两种方式,一是直接使用<script>标签引入vue.js,如果是使用这种方式最好是把源码下载下来,然后自己部署。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>另外一种方式,也是官方推荐的一种方式通过cli命令行工具进行快速搭建脚手架,但在开发项目的时候,会存在不同项目使用的vue版本也不同,这里我比较推荐使用nvm,它是node版本管理器,可是快速实现版本切换,这里就不在过多的描述,有兴趣的小伙伴可以参考我的另外一篇文章Windows 上 nvm 的安装与使用。言归正传,那么怎么使用cli快速搭建项目呢,请参考我的另外一篇文章使用 vue-cli3 创建项目并引入 element。当然,有什么疑问可以查阅官方文档。
npm install -g @vue/cliVue的基础知识
vue 实例
每个 Vue 应用都是通过 Vue 函数传入一个选项对象来创建一个新的 Vue 实例开始的
const app = new Vue({
el:'#app',
data(){
return {
}
},
methods:{
}
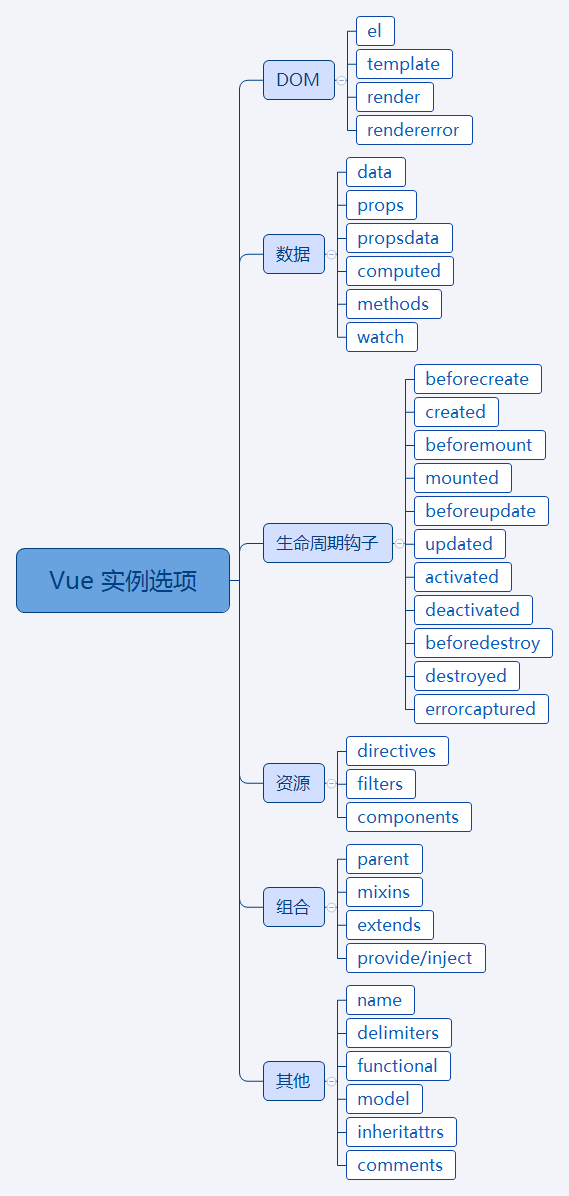
})详细的Vue实例选项如下图所示
值得注意的是只有当实例被创建时就已经存在于data中的属性才是响应式的
常用语法
1、当我们想将数据插入到标签内的时候可以使用“Mustache”语法 (双大括号) 的文本插值
<div id="app">{{msg}}</div>
<script>
const app = new Vue({
el:'#app',
data(){
return {
msg:'nothing is impossible',
}
}
});
</script>
2、有候我们想直接输出后端返回的html
<div id="app">
<span v-html="html"></span>
</div>
<script>
const app = new Vue({
el:'#app',
data(){
return {
html:`<span>nothing is impossible<span>`,
}
}
});
</script>3、有时候我们想设置html标签属性或者处理事件的时候,需要使用指令v-bind
<div id="app">
<image v-bind:src="url" v-on:click="changeImg"></image>
</div>
<script>
const app = new Vue({
el:'#app',
data(){
return {
url:`some url`,
}
},
methods:{
changeImg:() => { this.url = `another url` }
}
});
</script>v-bind 可以简写为:,v-on可以简写为@
指令可以分为局部指令和全局指令,指令的组成包括:指令名,指令参数,指令值,指令修饰符等。
计算属性,方法与侦听器
1、计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值
2、有的时候我们需要设置计算属性的getter与setter
const app = new Vue({
el:'#app',
data(){
return {
odds:[1,3,5,7],
firstName:'佚',
lastName:'名'
}
},
computed:{
//当evens的依赖项 odds 没有变化的时候,evens取得都是第一次计算后的缓存值
evens(){
return this.odds.map(item => item + 1);
},
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
})当需要在数据变化时执行异步或开销较大的操作时,可以使用侦听器
const app = new Vue({
el:'#app',
data(){
return {
id:0,
entity:null,
}
},
watch:{
id(newValue,oldValue){
//执行异步操作
this.getEntityById(newValue);
}
},
methods:{
getEntityById(id){
//执行异步操作
this.entity = 'result';
}
}
})本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: