Vue 学习记录二
样式与类绑定
样式和类的绑定有三种方法,对象方式,数组方式,以及对象数组方式的组合。
<div id="app">
<div :class="{active:isActive}"></div>
<div :class="[activeClass,errorClass]"></div>
<div :class="[{active:isActive},activeClass, errorClass]"></div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
activeClass:'proper',
errorClass:'tip',
isActive:true,
}
});
</script>条件渲染
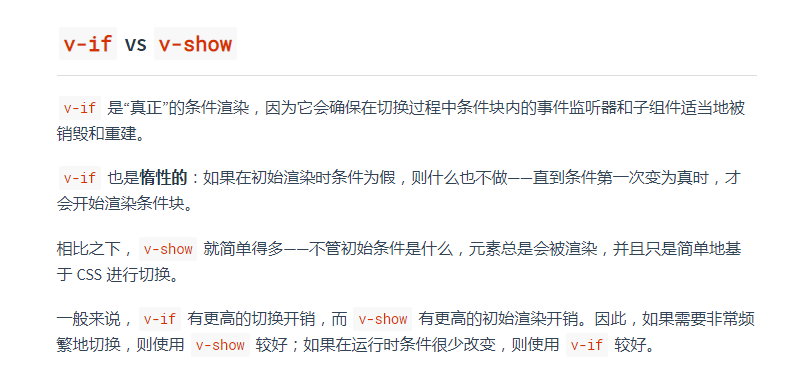
说到条件渲染,通常会想到v-if和v-show两个指令,但两者也有些不同,携带v-show指令的元素始终会被渲染在DOM中,它只是动态的切换display样式,另外官方给出的差异,如下图

列表渲染
在进行列表渲染的时候,不要忘记key。
<div id="app">
<div v-for="(user,index) in users" :key="index">{{user.name}}-{{user.email}}</div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
users:[
{
id:1,
name:'张三',
email:'203865485@qq.com',
},
{
id:2,
name:'李四',
email:'203865489@sina.com',
},
{
id:3,
name:'王二',
email:'353865485@163.com',
}
],
}
});
</script>事件处理
DOM事件我们使用v-on指令,指令是有修饰符的,那么on指令有以下修饰符
- stop - 调用 event.stopPropagation()
- prevent - 调用 event.preventDefault()
- capture - 添加事件侦听器时使用 capture 模式
- self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
- {keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调
- native - 监听组件根元素的原生事件
- once - 只触发一次回调
- left - (2.2.0) 只当点击鼠标左键时触发
- right - (2.2.0) 只当点击鼠标右键时触发
- middle - (2.2.0) 只当点击鼠标中键时触发
- passive - (2.3.0) 以 { passive: true } 模式添加侦听器
<div id="app">
<div class="container">
<div class="main" :class="{joy,grey}" @click="changeBackground"></div>
</div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
joy:false,
grey:true,
},
methods:{
changeBackground(){
this.joy = ! this.joy;
this.grey = ! this.grey;
}
}
});
</script>
<style>
*{
margin:0;
padding:0;
}
.container{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height:100%;
}
.main{
width:50%;
height:50%;
}
.grey{
background-color:#ccc;
}
.joy{
background-color:#FFA431;
}
</style>表单输入绑定
在做项目的时候,经常会与表单打交道,但值得一提的是多选的时候,绑定值的类型必须是数组,否则会报错,另外推荐form表单使用对象的方式,这样整体代码看着简洁易操作。
<div id="app">
<div class="container">
<div class="main">
<div class="row">
<div class="label">姓名:</div>
<div class="item"><input type="text" name="name" v-model="form.name" /></div>
</div>
<div class="row">
<div class="label">性别:</div>
<div class="item">
<input type="radio" name="sex" v-model="form.sex" value="1" />男
<input type="radio" name="sex" v-model="form.sex" value="0" />女
</div>
</div>
<div class="row">
<div class="label">爱好:</div>
<div class="item">
<input type="checkbox" v-model="form.hobby" name="hobby" value="读书">读书
<input type="checkbox" v-model="form.hobby" name="hobby" value="游泳">游泳
<input type="checkbox" v-model="form.hobby" name="hobby" value="爬山">爬山
</div>
</div>
<div class="row">
<div class="label">简介:</div>
<div class="item"><textarea v-model="form.intro"></textarea></div>
</div>
<div class="row">
<button @click="saveData">提交</button>
</div>
</div>
</div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
form:{
name:null,
sex:null,
hobby:[],
intro:null
}
},
methods:{
saveData(){
let params = this.form;
console.log(params);
//...
}
}
});
</script>
<style>
*{
margin:0;
padding:0;
}
.container{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height:100%;
}
.main{
width:50%;
height:50%;
display:flex;
flex-direction: column;
}
.row{
display:flex;
flex-direction: row;
justify-content: space-between;
padding:20px 0;
}
.label{
width: 50px;
}
.item{
flex:1;
}
</style>本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: