Laravel-admin 配置 wangEditor3 富文本编辑器图片七牛云上传
第1步
按 Laravel-admin 官方文档扩展自定义组件集成 wangEditor3 编辑器。
链接:集成富文本编辑器wangEditor
第2步
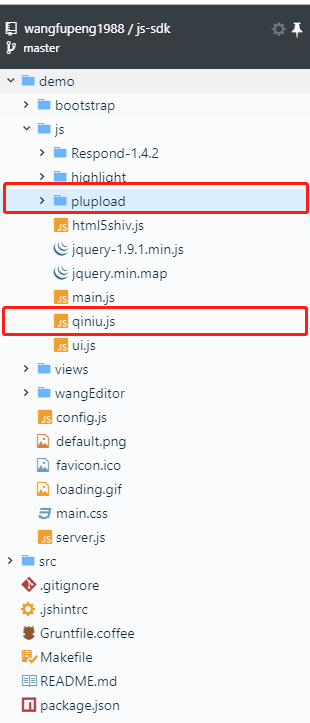
到 wangEditor3 demo 下载 ./demo/js/plupload 文件夹及 qiniu.js 文件。
下载 Git 文件及文件夹推荐使用:DownGit
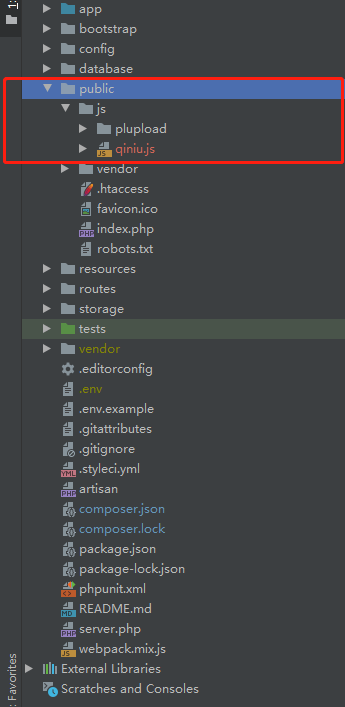
下载完成后解压放至项目根目录 public/js 目录下。
第3步
编辑 resources/views/admin/wang-editor.blade.php 文件添加以下代码引入下载的资源。
<script type="text/javascript" src="{{ URL::asset('/js/plupload/plupload.full.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('/js/plupload/i18n/zh_CN.js') }}"></script>
<script src="{{ URL::asset('js/qiniu.js') }}"></script>第4步
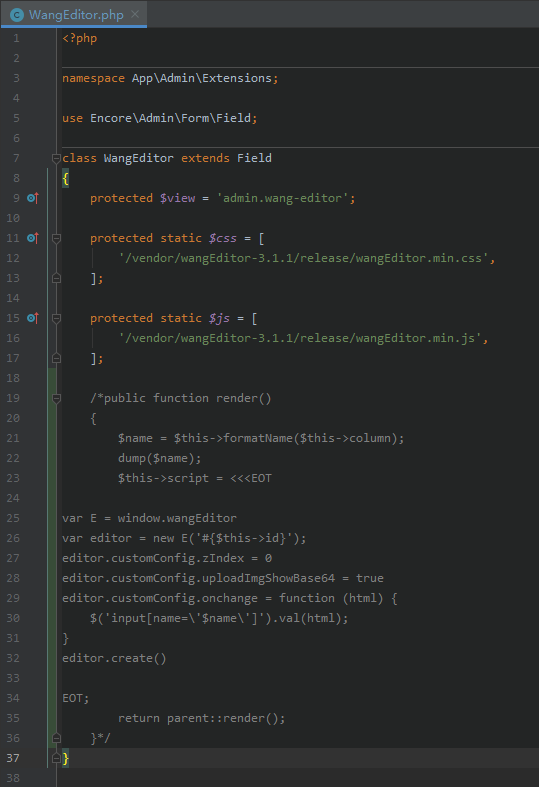
注释 app/Admin/Extensions/WangEditor.php 文件中的 render 方法。同时注意修改 $css, $js 路径中的版本号(修改为您下载的 wangEditor3 资源对应版本)。
第5步
复制以下代码至 resources/views/admin/wang-editor.blade.php 文件末尾。
<script>
$(function () {
const E = window.wangEditor
const editor = new E('#{{ $id }}');
editor.customConfig.zIndex = 0
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.onchange = function (html) {
$("input[name='{{ $name }}']").val(html);
}
editor.create()
// 初始化七牛上传
uploadInit()
// 初始化七牛上传的方法
function uploadInit() {
// 获取相关 DOM 节点的 ID
var btnId = editor.imgMenuId;
var containerId = editor.toolbarElemId;
var textElemId = editor.textElemId;
// 创建上传对象
var uploader = Qiniu.uploader({
runtimes: 'html5,flash,html4', //上传模式,依次退化
browse_button: btnId, //上传选择的点选按钮,**必需**
uptoken_url: '/api/uptoken',
//Ajax请求upToken的Url,**强烈建议设置**(服务端提供)
// uptoken : '<Your upload token>',
//若未指定uptoken_url,则必须指定 uptoken ,uptoken由其他程序生成
// unique_names: true,
// 默认 false,key为文件名。若开启该选项,SDK会为每个文件自动生成key(文件名)
// save_key: true,
// 默认 false。若在服务端生成uptoken的上传策略中指定了 `sava_key`,则开启,SDK在前端将不对key进行任何处理
domain: '',
//bucket 域名,下载资源时用到,**必需**
container: containerId, //上传区域DOM ID,默认是browser_button的父元素,
max_file_size: '100mb', //最大文件体积限制
flash_swf_url: "{{ URL::asset('/js/plupload/Moxie.swf') }}", //引入flash,相对路径
filters: {
mime_types: [
//只允许上传图片文件 (注意,extensions中,逗号后面不要加空格)
{ title: "图片文件", extensions: "jpg,gif,png,bmp" }
]
},
max_retries: 3, //上传失败最大重试次数
dragdrop: true, //开启可拖曳上传
drop_element: textElemId, //拖曳上传区域元素的ID,拖曳文件或文件夹后可触发上传
chunk_size: '4mb', //分块上传时,每片的体积
auto_start: true, //选择文件后自动上传,若关闭需要自己绑定事件触发上传
init: {
'FilesAdded': function(up, files) {
plupload.each(files, function(file) {
// 文件添加进队列后,处理相关的事情
printLog('on FilesAdded');
});
},
'BeforeUpload': function(up, file) {
// 每个文件上传前,处理相关的事情
printLog('on BeforeUpload');
},
'UploadProgress': function(up, file) {
// 显示进度
printLog('进度 ' + file.percent)
},
'FileUploaded': function(up, file, info) {
// 每个文件上传成功后,处理相关的事情
// 其中 info 是文件上传成功后,服务端返回的json,形式如
// {
// "hash": "Fh8xVqod2MQ1mocfI4S4KpRL6D98",
// "key": "gogopher.jpg"
// }
printLog(info);
// 参考http://developer.qiniu.com/docs/v6/api/overview/up/response/simple-response.html
var domain = up.getOption('domain');
var res = $.parseJSON(info);
var sourceLink = domain + res.key; //获取上传成功后的文件的Url
printLog(sourceLink);
// 插入图片到editor
editor.cmd.do('insertHtml', '<img src="' + sourceLink + '" style="max-width:100%;"/>')
},
'Error': function(up, err, errTip) {
//上传出错时,处理相关的事情
printLog('on Error', err);
},
'UploadComplete': function() {
//队列文件处理完毕后,处理相关的事情
printLog('on UploadComplete');
}
// Key 函数如果有需要自行配置,无特殊需要请注释
//,
// 'Key': function(up, file) {
// // 若想在前端对每个文件的key进行个性化处理,可以配置该函数
// // 该配置必须要在 unique_names: false , save_key: false 时才生效
// var key = "";
// // do something with key here
// return key
// }
}
// domain 为七牛空间(bucket)对应的域名,选择某个空间后,可通过"空间设置->基本设置->域名设置"查看获取
});
}
// 封装 console.log 函数
function printLog(title, info) {
window.console && console.log(title, info);
}
});
</script>第6步
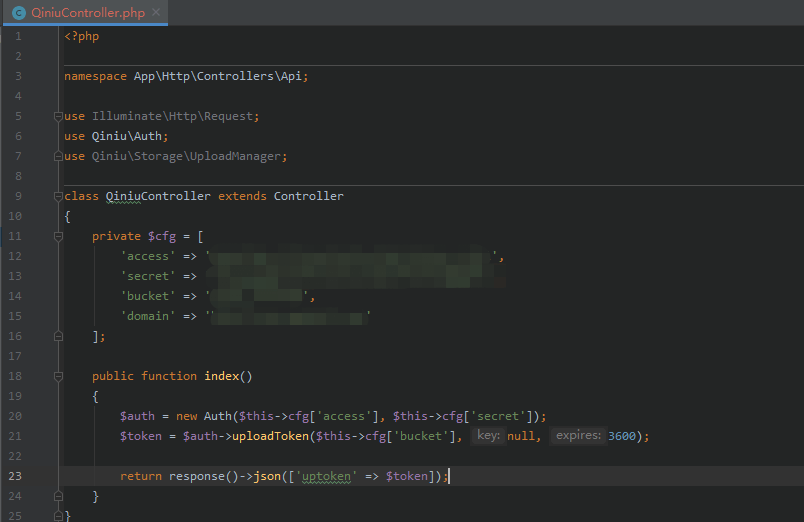
后端实现 uptoken_url 接口。

首先需要安装七牛 PHP SDK:
composer require qiniu/php-sdk<?php
namespace App\Http\Controllers\Api;
use Illuminate\Http\Request;
use Qiniu\Auth;
use Qiniu\Storage\UploadManager;
class QiniuController extends Controller
{
private $cfg = [
'access' => '',
'secret' => '',
'bucket' => '',
'domain' => ''
];
public function index()
{
$auth = new Auth($this->cfg['access'], $this->cfg['secret']);
$token = $auth->uploadToken($this->cfg['bucket'], null, 3600);
return response()->json(['uptoken' => $token]);
}
}最后一步
修改 public/js/qiniu.js 文件。查找 http://upload.qiniu.com/ 全部替换为您的存储区域地址。
至此完成了 Laravel-admin 富文本编辑器 wangEditor3 图片七牛云上传功能。如有问题和发现文章错误,欢迎评论区指出和讨论。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: