Speedy - 简洁灵活的 Laravel 管理后台
Speedy是基于 vue2 + bootstrap 的 laravel 管理后台,能够快速开发好一个权限后台,而且能够非常方便的生成一级或者二级菜单。
项目地址: https://github.com/HanSon/speedy
欢迎前来 star 以及提 issue !

安装
laravel 5.1 以上:
composer require hanson/speedy
laravel 5.1 :
composer require hanson/speedy:~v0.5.0
配置
添加服务提供者
添加 Hanson\Speedy\SpeedyServiceProvider::class, 到 app.php 的 providers 中
发布资源
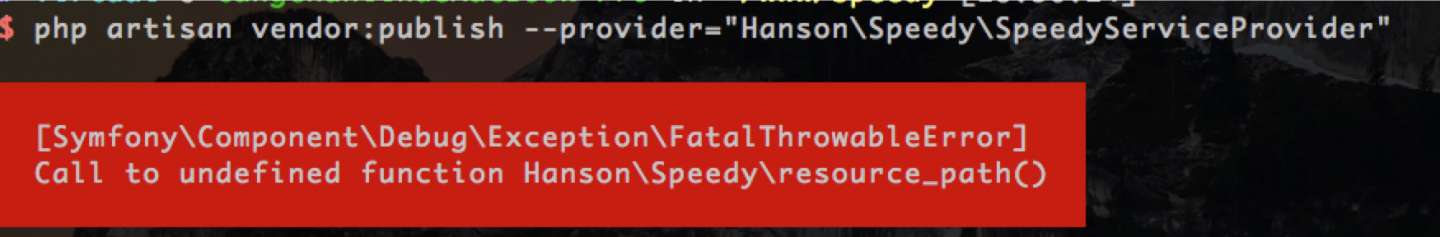
php artisan vendor:publish --provider="Hanson\Speedy\SpeedyServiceProvider"
修改配置
Speedy 的配置在 config/speedy.php 中,涉及Model的命名空间以及表名(Speedy 会根据配置生成 Models 以及 Migration)
return [
'class' => [
'namespace' => 'App\\Models\\',
'model' => [
'role' => 'Role',
'user' => 'User',
'permission' => 'Permission',
'permission_role' => 'PermissionRole',
]
],
'table' => [
'role' => 'role',
'permission' => 'permission',
'user' => 'users',
'permission_role' => 'permission_role',
],
// ...
]安装 Speedy
php artisan speedy:install
此命令将会
- 执行
migration - 生成
models - 执行
seeder, 生成默认的角色admin - 根据
menu生成permission - 在
web.php生成相关路由
创建管理员
php artisan speedy:admin admin@email.com --create
或者设置已有用户为管理员php artisan speedy:admin admin@email.com
(PS: 没错,这里是 voyager 的代码)
也许你想直接用 laravel 自带的 auth
php artisan make:auth
在生成的 LoginController 中, 修改 $redirectTo = '/home' 为 $redirectTo = '/admin'
记得更改 auth.php 的 providersproviders['users']['model'] => App\Models\User::class
运行
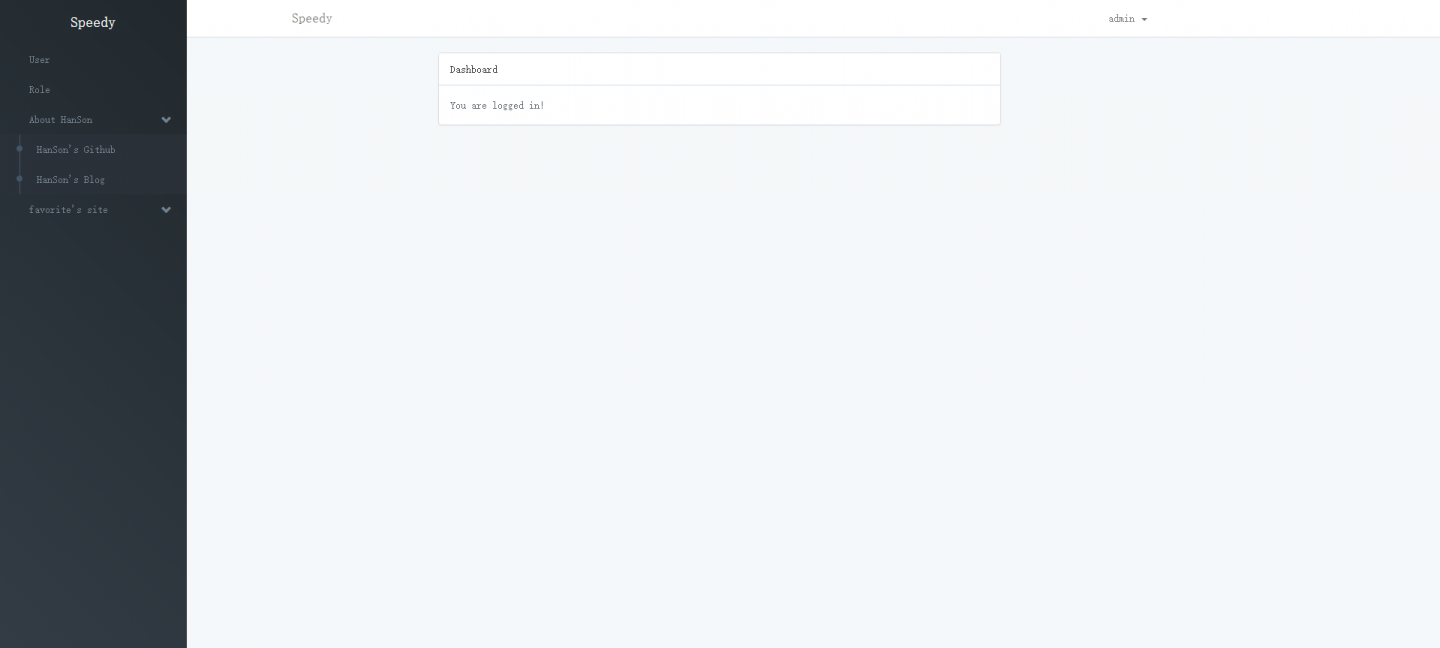
执行 php artisan serve 后, 访问 http://localhost:8000/admin 开启你的 Speedy 之旅吧
文档
Speedy 比较适合开发一些简单权限的后台,不适合于复杂的权限管理。
在 Speedy 中,一个菜单将会生成一个权限,当一个用户用户这个菜单的权限时,意味着这个用户能够使用该菜单的所有功能。
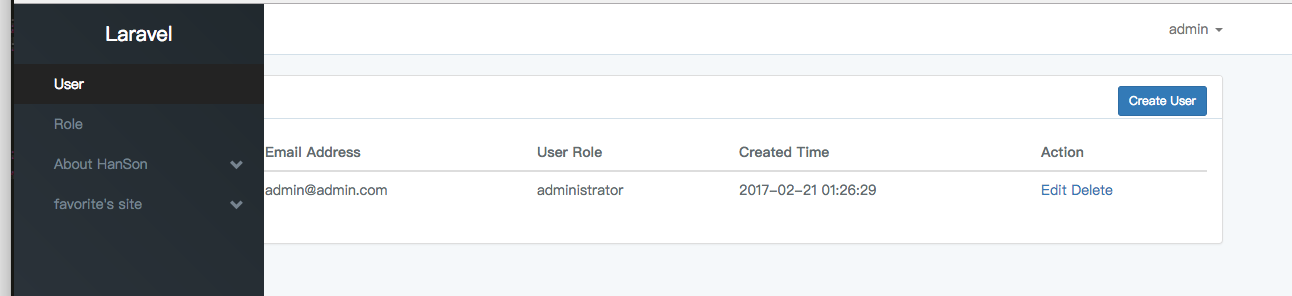
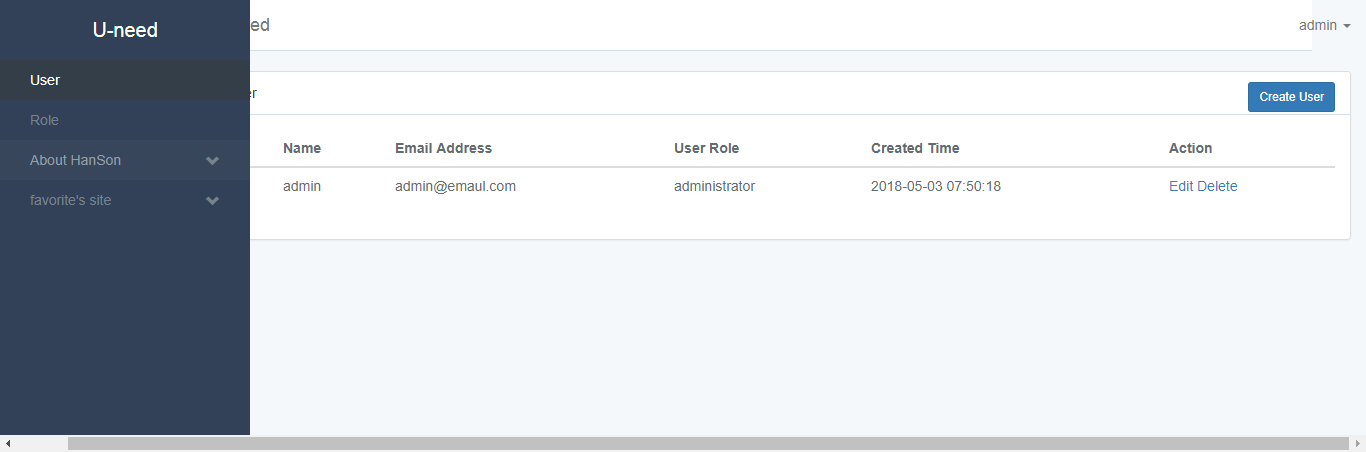
菜单
通过修改 config/speedy.php 的 menus ,然后执行 php artisan speedy:menu 将自动刷新权限、菜单,并且赋予管理员所有权限。
菜单的属性主要有
display菜单显示名称url当前菜单URLsub是否二级菜单,包含着多个子菜单,当设置了此参数时,将会忽略参数urltarget跳转方式,默认当前打开
页面
Speedy 的页面在 resources/views/vendor/speedy 中,在 resources/views/vendor/speedy/layouts/app.blade 中,你可以给一些资源替换一些国内的CDN (使用默认的app.js 以及 app.css 会出现奇怪的问题,例如二级菜单箭头刷不出,JS 报错,然而版本都是一致的)
中间件
Speedy 配有中间件 Hanson\Speedy\Http\Middleware\SpeedyAdminMiddleware 进行权限验证
Controller 可以继承 Hanson\Speedy\Http\Controllers\BaseController , 并重写属性 permissionName 为菜单的key即可验证权限
语言
Speedy 内置了中文语言包,源自
在 config/app.php 中设置 locale 为 zh-cn 即可
resource/lang/zh-cn/view.php 为页面的内容resource/lang/zh-cn/attribute.php 为表单验证的字段,可参考 config/validator 的key
表单验证
表单验证的 rules 位于 config/validator 中
Speedy Vs Voyager
Voyager 是一个很出色的 laravel 后台管理包,能够很好的在后台添加所需要的表单,设置其字段,达到不需要敲代码也能完成后台开发工作。但本人觉得 Voyager 有点过于使用资源,导致每个页面都会引入一堆的 CSS 以及 JS,要想去掉也是比较麻烦的事情。路由也比较庞大,也许在高配的开发电脑上体验不到,但在我家用电脑跟公司比较下,差距就放大了很多倍了。
权限思想不一样是两者最大的区别, Speedy 的权限比较特殊,没有细化到某个功能,只有某个模块,非常适合一些小型项目或者对权限要求不复杂的项目。权限并没有直接在管理后台中修改,而是通过修改菜单时才生成权限。只引入了 bootstrap 以及 vue 2 去控制页面,尽最大可能简化页面。
PS:其实一开始,我只是想写个sidebar,没想到写了个后台
本作品采用《CC 协议》,转载必须注明作者和本文链接









 关于 LearnKu
关于 LearnKu




推荐文章: