Ant Design Pro v4 基于角色的权限访问控制实战教程 #2 初始化项目
嗨
大家好,欢迎来到
求知久久,我是随风,我们接着上一节来继续讲解
我们这一节来开始搭建这个项目
我们首先进入这个终端,命令行提示符这里
我们先新增个空目录,你自己命名
$ mkdir antd-pro-role比如说我叫这个 antd-pro-role
然后呢
进入这个目录
$ cd `antd-pro-role`首先第一步我们要确保它是个空目录
对吧
我们新增的,一个空目录,里面不要放任何内容
然后呢
我们要更新一下这个 umi 工具
$ yarn global add umi我这里喜欢用这个 yarn 命令
你也可以用 npm,一样的
我们先把 umi 更新一下
保持它的版本为最新的
这里已经更新完成了
我们可以看一下它的版本
$ umi --version
2.12.7当前版本是 2.12.7,接下来呢
我们可以这样
我们创建项目
$ yarn create umi
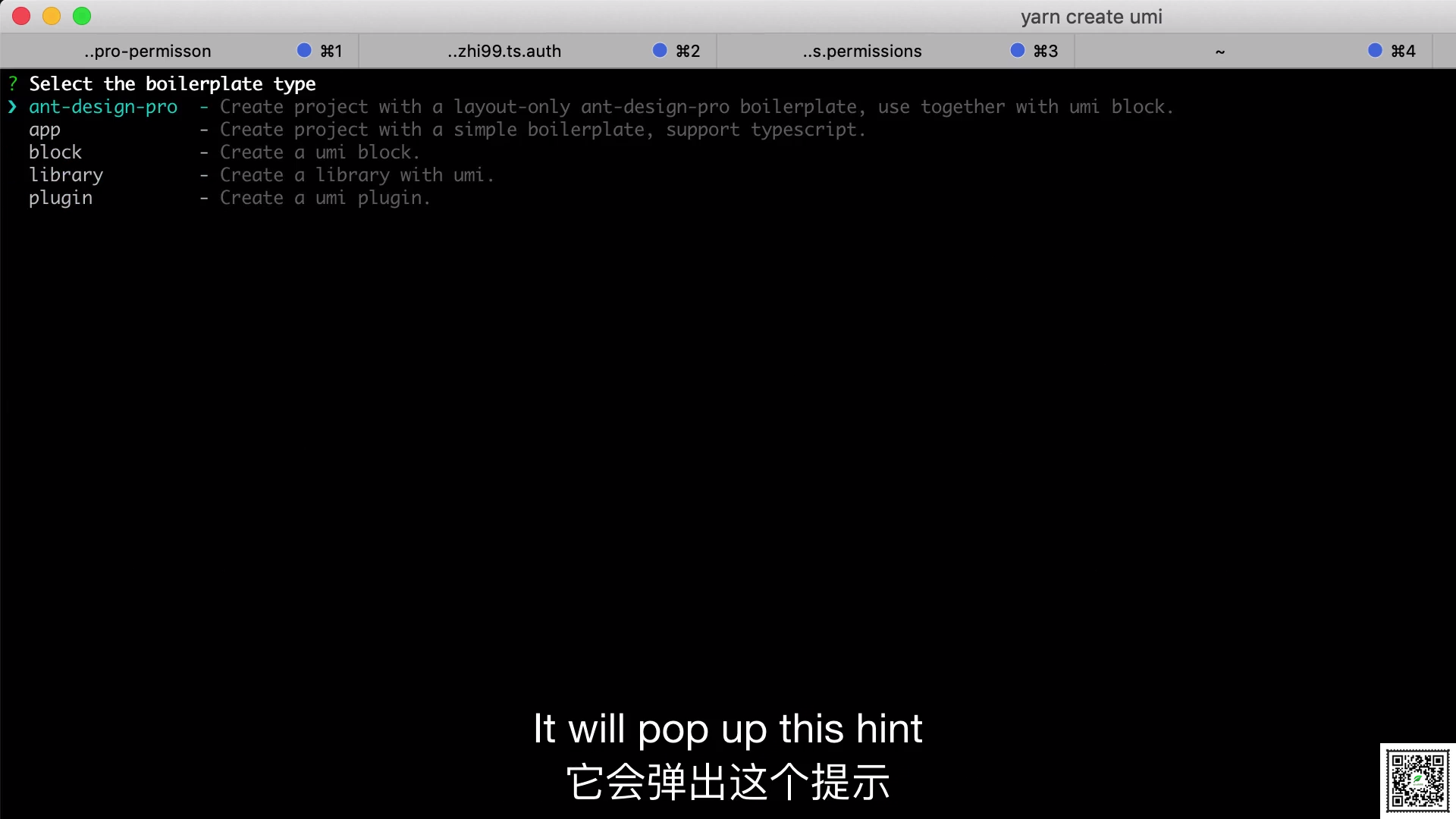
等一下它会弹出这个提示
让你选择一个框架
我们就选择第一个,antd design pro
接下来呢

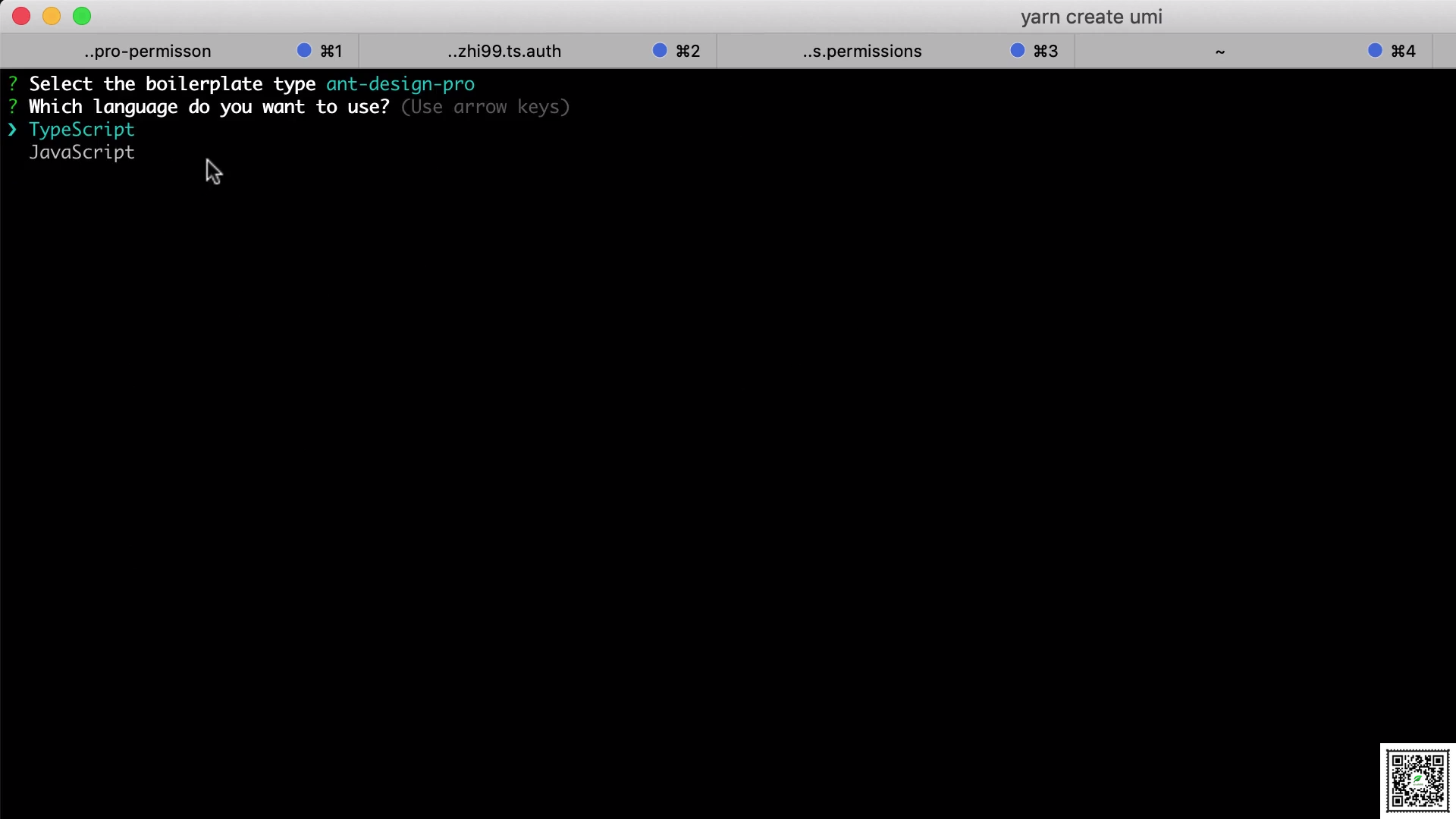
这里可以选择语言,我们就选 TypeScript
然后
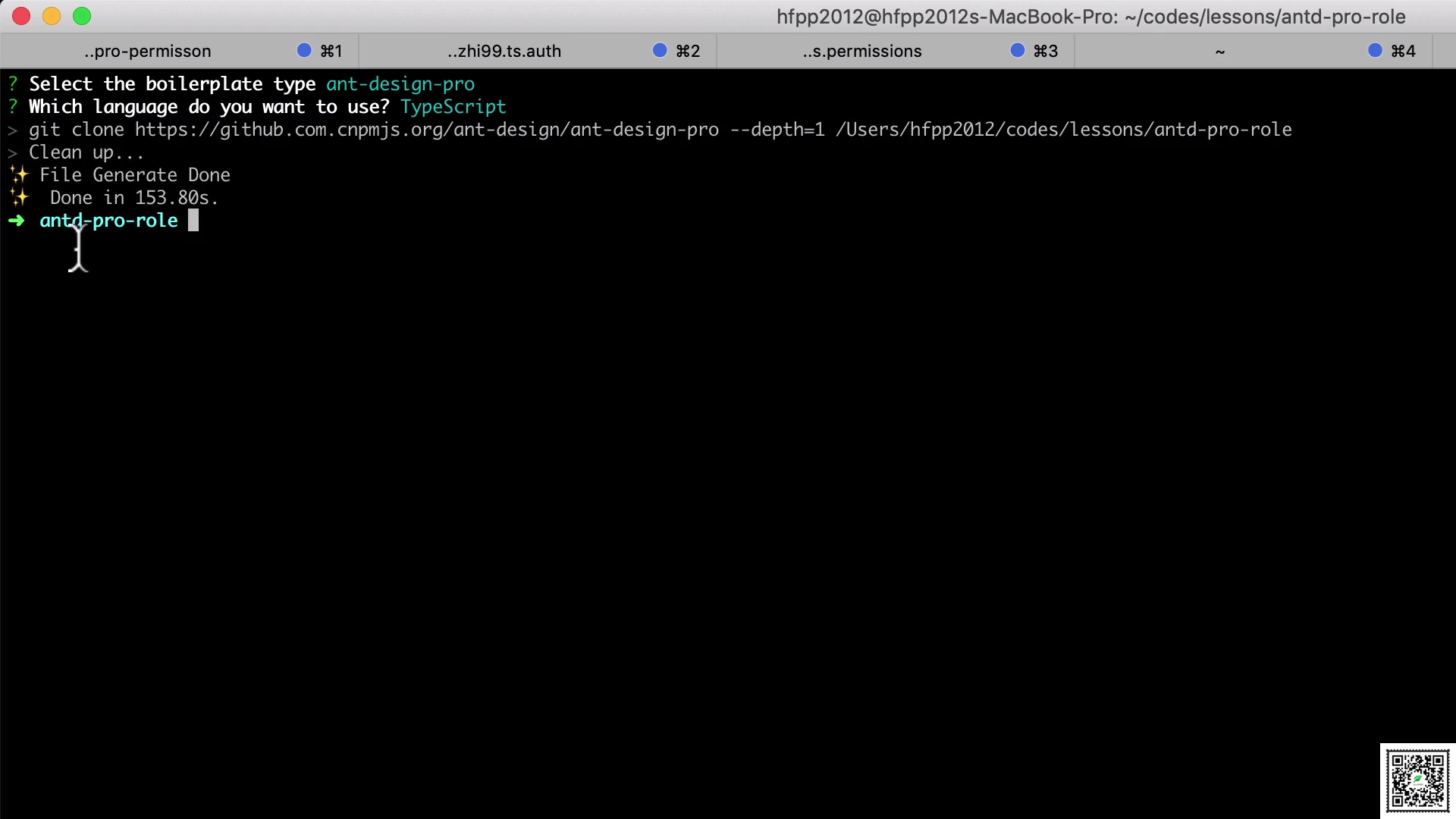
它就会去克隆这个项目

它已经提示成功了
已经做完了这个过程
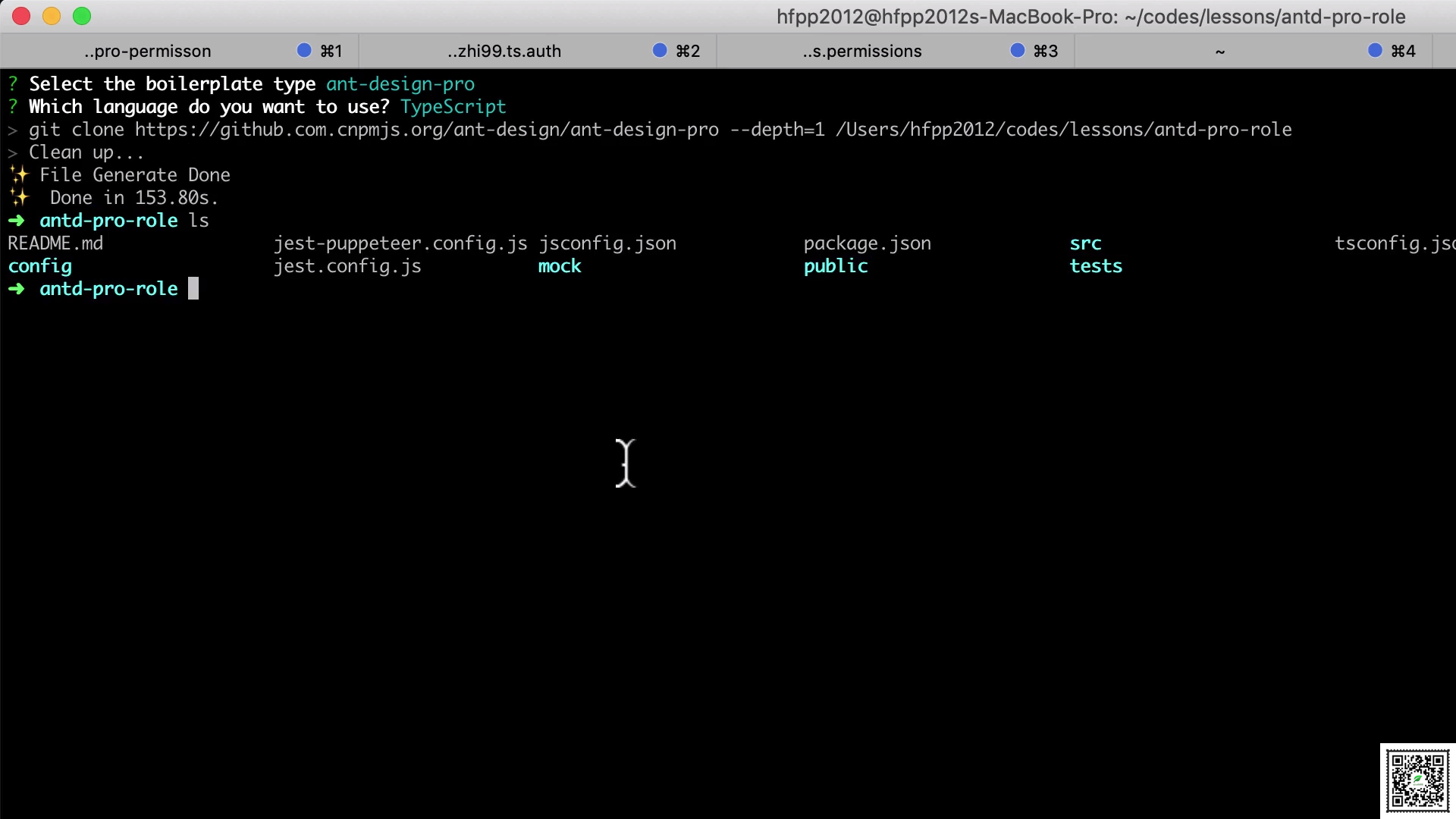
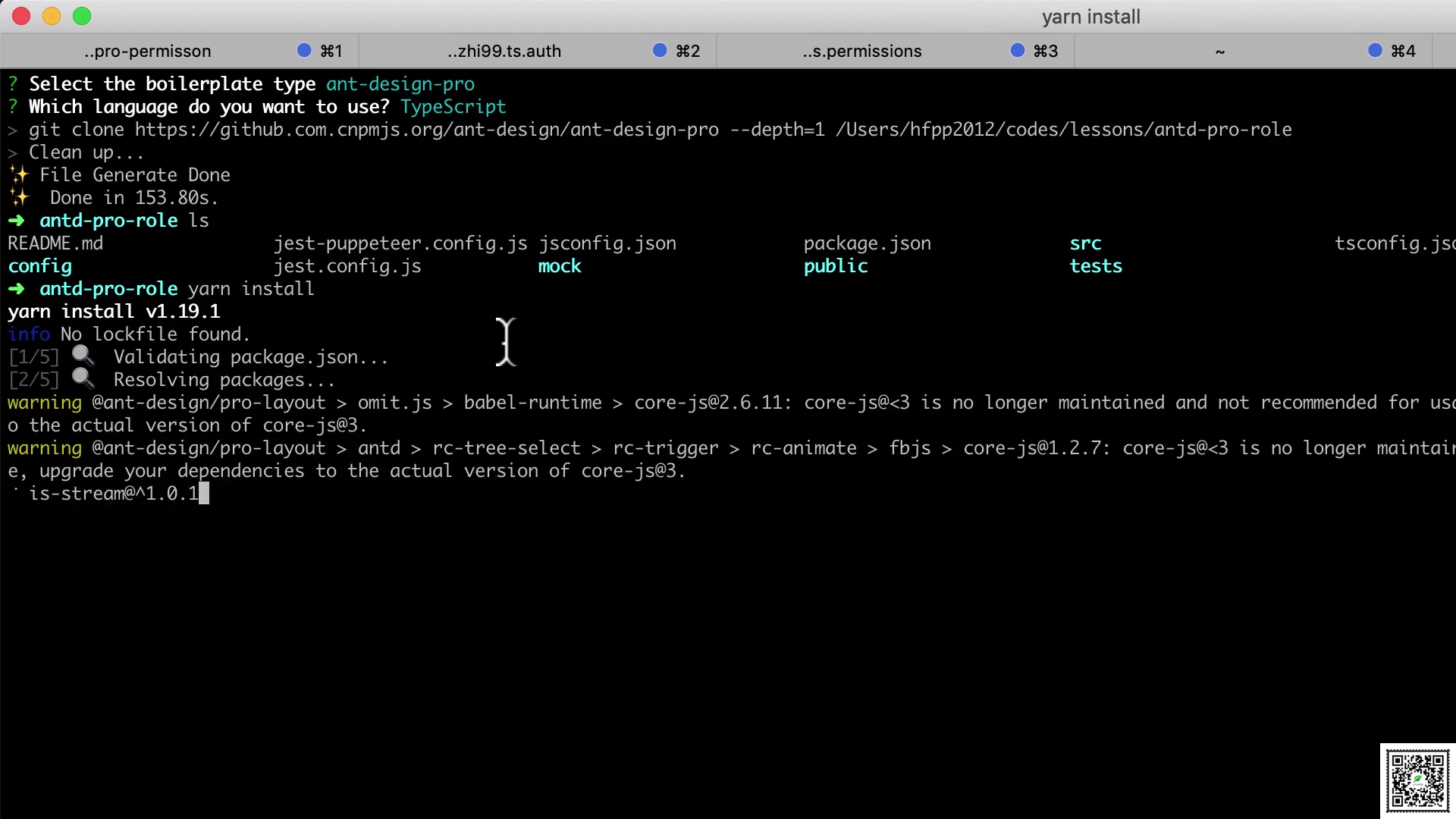
我们现在就可以查看它的内容
已经产生了一些文件

这样是可以的
接下来呢
我们可以使用 yarn install
安装一些依赖

这里要稍等一段时间,好
现在已经安装成功了
那么,我们就 yarn start 启动一下

其实这个项目运行在
这个 8000 端口

行
现在已经跑起来了
这个就是它那个后台的项目
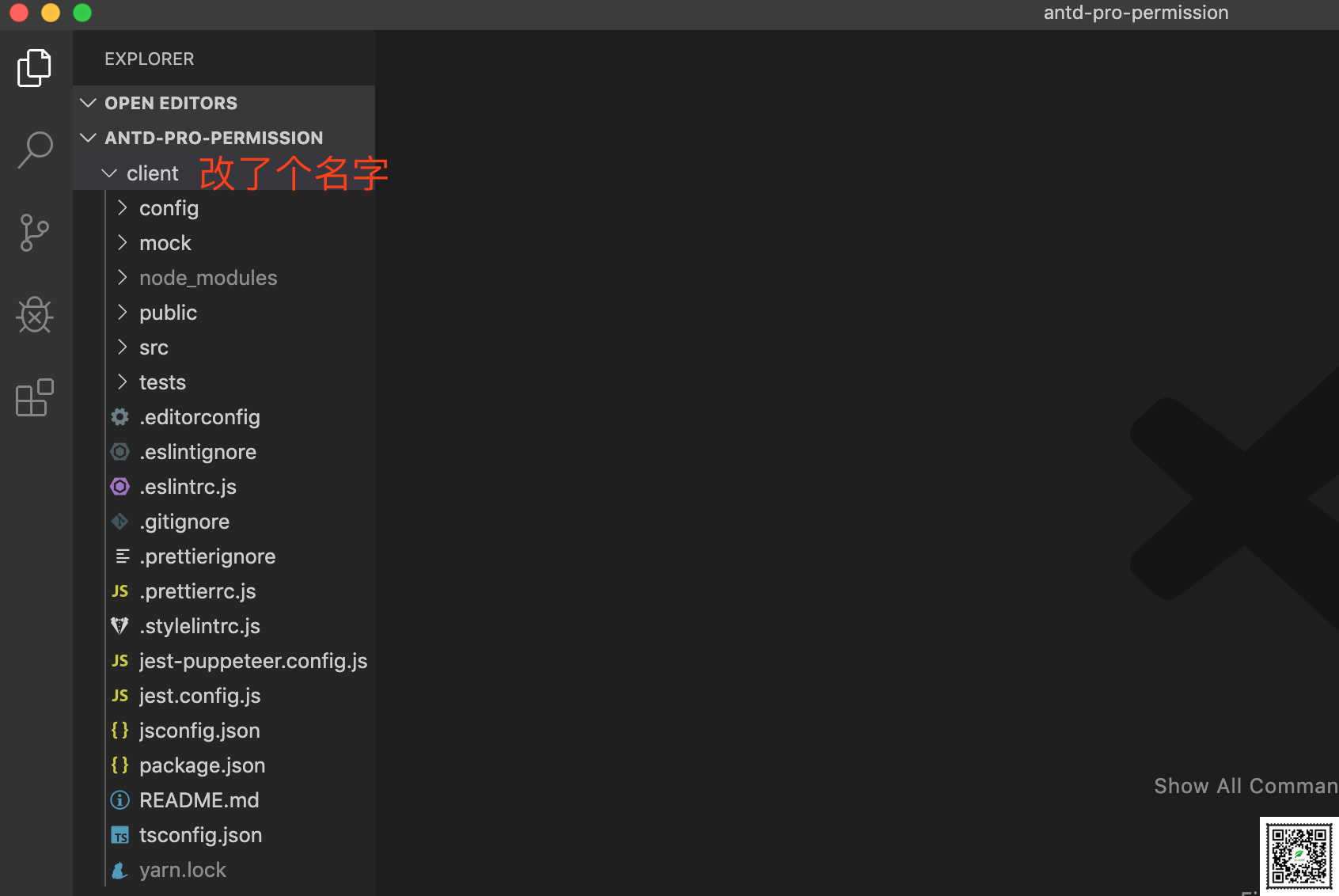
最后我把源码目录名改了一下,看下图

相关资源
https://github.com/ant-design/ant-design-p...
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



