在 Laravel Mix 里使用 Vux 2 的正确姿势
虽然标题用了 “正确” 一词,但是我还是要在这里声明,它不一定正确哈。
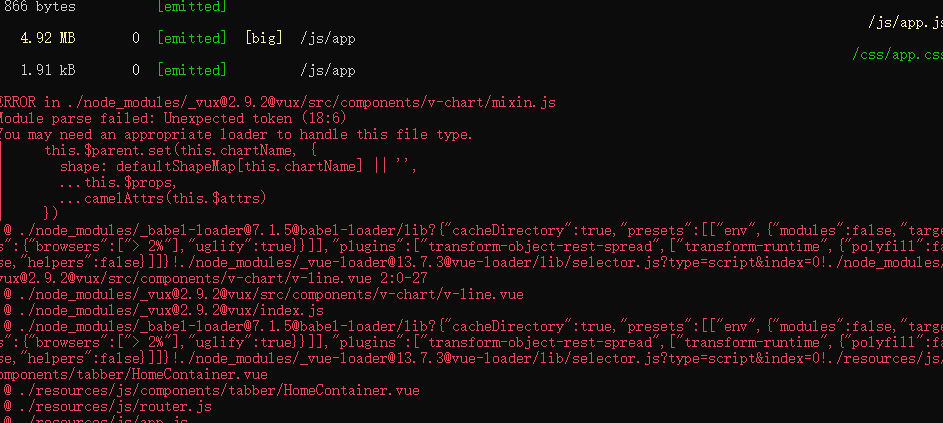
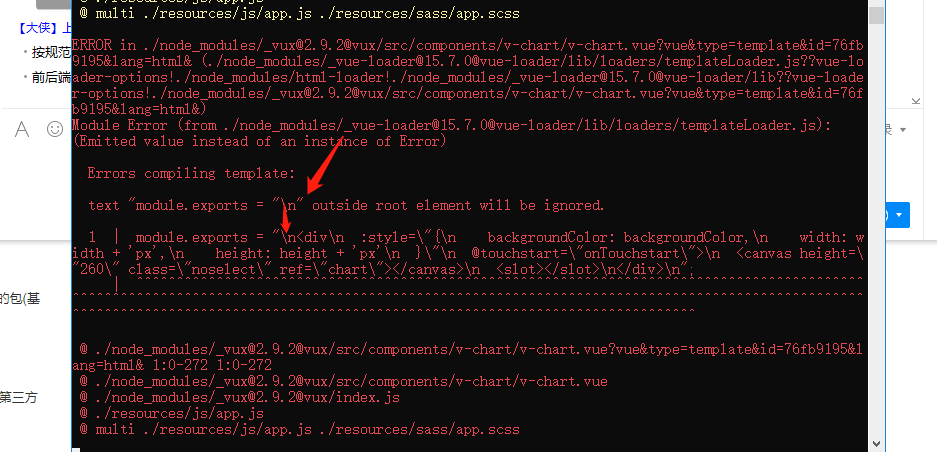
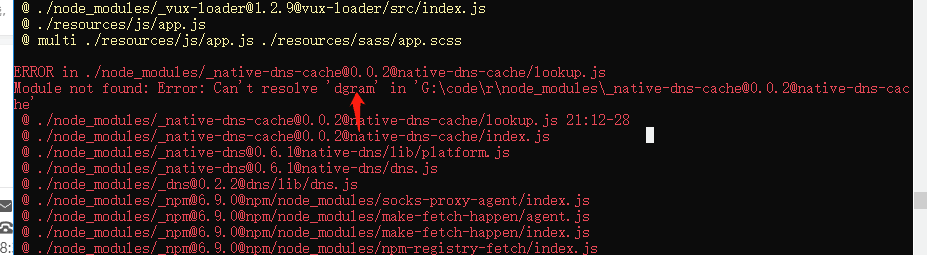
今天新建了一个项目打算使用 Vux2,结果发现得用上 vux-loader 这么一个玩意儿实现智能加载,于是折腾了好久也没看明白文档里的这段如何在 Laravel Mix 中实践:
const vuxLoader = require('vux-loader')
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{ name: 'vux-ui' }]
})然后又不想 copy Laravel Mix 的那个配置文件到本项目里来,然后终于想出一个还不算蹩脚的姿势:
在 Laravel 项目根目录创建:webpack.config.js:
const webpackConfig = require('./node_modules/laravel-mix/setup/webpack.config')
const vuxLoader = require('vux-loader')
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{ name: 'vux-ui' }]
})然后修改 package.json 中 config 字段为上面新建的文件:
"config": {
"webpack": "./webpack.config.js"
},搞定,保持使用 Laravel Mix 提供的 webpack 配置的同时,方便的实现了自定义 webpack config(虽然 mix 有提供 webpackConfig() 方法实现覆盖,但今天这个 case 就搞不定了)
更新:我已经放弃使用 Vux 了,因为发现还不如直接用 WeUI 来得更方便 ...
本作品采用《CC 协议》,转载必须注明作者和本文链接










 关于 LearnKu
关于 LearnKu




推荐文章: