使用 Go 和 ReactJS 构建聊天系统(五):改善前端
欢迎来到本系列的第五节! 如果你已经走到了这,那么我真诚地希望你喜欢学习新的 Go 概念并在 Go 和 React 中建立自己的聊天系统!
在本节中,我们将再次专注于前端,并对其进行改进,以便用户自定义聊天消息,并优化聊天消息的显式方式。
让我们开始吧!
聊天输入组件
让我们在 frontend/ 目录下创建一个新 component 。这个组件本质上只会渲染一个 <input />,然后监听 onKeyDown 的所有事件。如果在焦点位于 <input /> 元素内的状态下注册了按键,它将触发我们稍后传递给这个组件的任何函数。
import React, { Component } from "react";
import "./ChatInput.scss";
class ChatInput extends Component {
render() {
return (
<div className="ChatInput">
<input onKeyDown={this.props.send} />
</div>
);
}
}
export default ChatInput;然后,我们将为新的输入组件定义一些样式。 这非常简单:
.ChatInput {
width: 95%;
display: block;
margin: auto;
input {
padding: 10px;
margin: 0;
font-size: 16px;
border: none;
border-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
width: 98%;
box-shadow: 0 5px 15px -5px rgba(0, 0, 0, 0.1);
}
}定义好组件和样式后,我们只需要导出即可。
import ChatInput from "./ChatInput.jsx";
export default ChatInput;
更新我们的 App.js
好的,我们已经创建了 ChatInput 组件,可以更新 App.js 组件,使其使用这个新创建的组件并将已定义的 send() 函数传递给该组件。
render() {
return (
<div className="App">
<Header />
<ChatHistory chatHistory={this.state.chatHistory} />
<ChatInput send={this.send} />
</div>
);
}我们传入了已定义的 send() 函数,该函数现在仅向我们的 WebSocket 端点发送一个简单的「Hello」。现在让我们对其进行更新,以使其包含触发它事件的上下文。
通过传递此事件,我们将能够查询所按下的键是否为 Enter 键,如果是,则可以将我们的 <input /> 字段的值发送给我们 WebSocket 端点,然后清除该 <input />:
send(event) {
if(event.keyCode === 13) {
sendMsg(event.target.value);
event.target.value = "";
}
}
尝试一下
现在我们已经创建了 ChatInput 组件,我们可以对其进行测试了。运行您的 Go WebSocket 服务器和前端,尝试发送一些自定义消息,然后查看是否一切正常.
改善我们的聊天记录组件
目前,我们的聊天记录非常丑陋,但功能正常,可显示从 WebSocket 服务器向连接的客户端广播的每条消息。
该消息只是以 JSON 格式原样显示,周围没有其他样式,因此,让我们来看看现在如何通过创建一个 Message 组件来改进消息的显式。
我们的消息组件
让我们从定义 Message.jsx 文件开始。该组件将接收需要通过 prop 显示的消息。然后它将解析 prop 称为 message 并将其存储在组件 state 中,然后我们可以在 render 功能中使用它。
// src/components/Message/Message.jsx
import React, { Component } from "react";
import "./Message.scss";
class Message extends Component {
constructor(props) {
super(props);
let temp = JSON.parse(this.props.message);
this.state = {
message: temp
};
}
render() {
return <div className="Message">{this.state.message.body}</div>;
}
}
export default Message;和往常一样,我们需要定义一个 index.js 的文件:
// src/components/Message/index.js
import Message from "./Message.jsx";
export default Message;
现在,我们来看看组件的样式。我们将消息显示在一个框中,并加上一些 box-shadow ,让我们的聊天更具视觉深度。
.Message {
display: block;
background-color: white;
margin: 10px auto;
box-shadow: 0 5px 15px -5px rgba(0, 0, 0, 0.2);
padding: 10px 20px;
border-radius: 5px;
clear: both;
&.me {
color: white;
float: right;
background-color: #328ec4;
}
}更新我们的聊天记录组件
现在我们已经创建了这个 Message 组件,我们可以在我们的 ChatHistory 组件中开始使用它了。为了做到这一点,我们需要像这样更新 render() 函数:
render() {
console.log(this.props.chatHistory);
const messages = this.props.chatHistory.map(msg => <Message message={msg.data} />);
return (
<div className='ChatHistory'>
<h2>Chat History</h2>
{messages}
</div>
);
};在第三行,您将看到我们已经更新了 .map 函数,以返回一个 <Message /> 组件,并将消息 prop 设置为我们的 msg.data。随后,它将 JSON 字符串传递给每个消息组件,然后解析并呈现它。
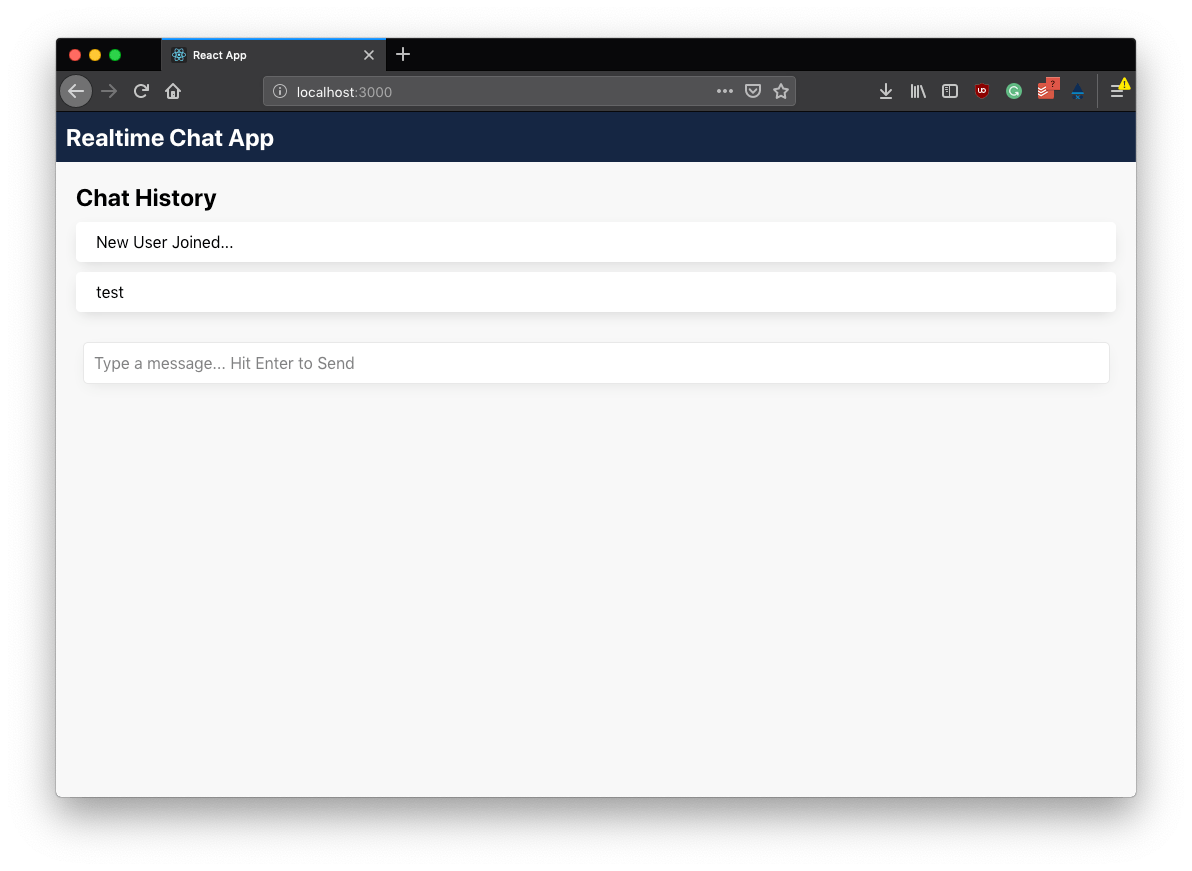
如果我们保存了所有内容,那么我们应该看到,只要我们从 WebSocket 端点收到新消息,它就会在我们的 ChatHistory 组件中完美的呈现出来!

结论
在本节中,我们改进了现有的前端设计,并实现了将自定义消息发送回后端 WebSocket 服务器的功能。
本文译自tutorialedge
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: