同源政策与跨域请求
同源政策
1995年,同源政策由 Netscape(网景) 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A 网页设置的 Cookie,B 网页不能打开,除非这两个网页同源。所谓同源指的是三个相同。
-
协议相同(http https)
-
域名相同
-
端口相同(默认80端口)
随着互联网的发展,同源政策越来越严格,目前非同源的站点发出请求会受到以下限制
-
Cookie无法读取。
-
DOM 无法获得。
-
JAX 请求无效(可以发送,但浏览器会拒绝接受响应)
跨域请求
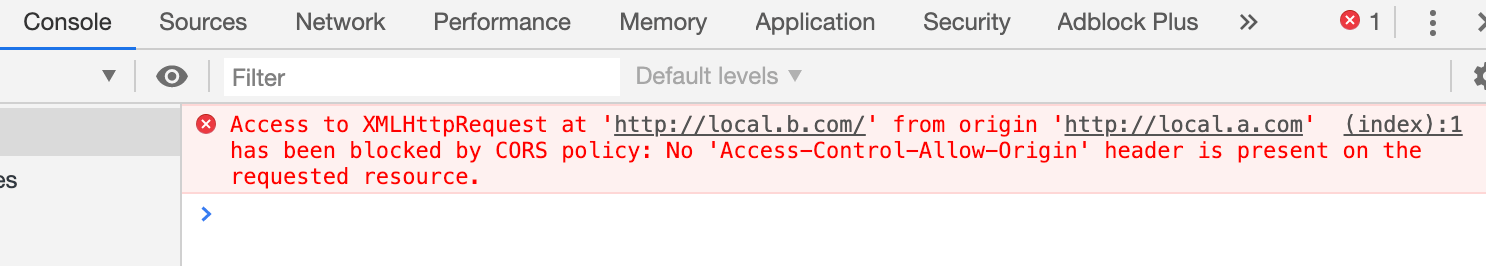
违反了同源政策,就属于跨域请求
新建 index.html
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://local.b.com');
res = xhr.send();
</script>服务端的响应 index.php
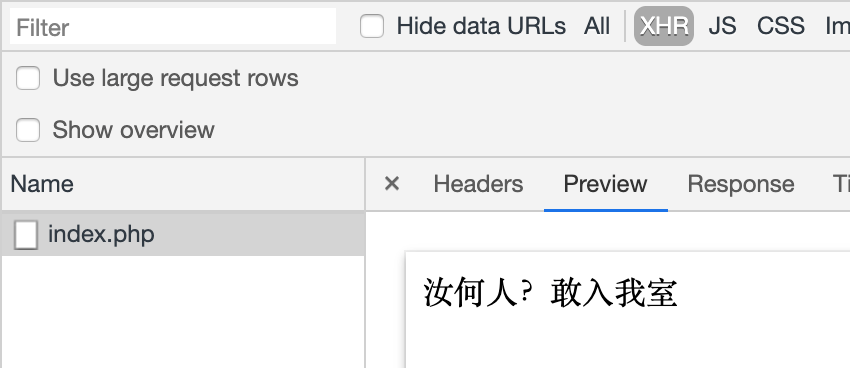
echo "汝何人?敢入我室";
这种情况下,请求依然是有发出到服务端的,可以从网络请求中看到,但客户端无法获取相应的数据

用代理的方式
$host = 'local.b.com';
$url = 'http://local.b.com/index.php';
$ip = '127.0.0.1';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, str_replace($host, $ip, $url));
curl_setopt($ch, CURLOPT_HTTPHEADER, array("Host: {$host}"));
curl_setopt($ch,CURLOPT_TIMEOUT,5);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
$html = curl_exec($ch);
curl_close($ch);
echo $html;此时,控制台就不会有报错信息了
这种方式肯定是不可持续的,多了个中间商的环节,平添了许多成本
最好的方式当然是直接对话,此时就需要让客户端携带一个标识,服务端检测到标识后放行
cors
header('Access-Control-Allow-Origin:*');
echo "谁都可以进来";开放给所有人
这样显然不安全,可以指定某个网站
$allow = [
'http://local.a.com',
'http://local.c.com',
];
// 获取来访域名
$domain = $_SERVER['HTTP_ORIGIN'];
if (in_array($domain, $allow)) {
header('Access-Control-Allow-Origin:' . $domain);
}
echo "你被翻牌了,今晚就留下吧...";本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: