Laravel admin 多图七牛扩展,异步、可拖拽顺序、可删除
以前用 laravel admin 写后台,最大的阻力之一,就是图片
尽管官方有 multipleImages 可以支持多图,但发现顺序无法拖拽,重新编辑图片会不见,代码又要重写等
于是乎,又又又撸了个轮子
项目地址 : https://github.com/Hanson/laravel-admin-qi... (例行求 star )
laravel-admin-qiniu
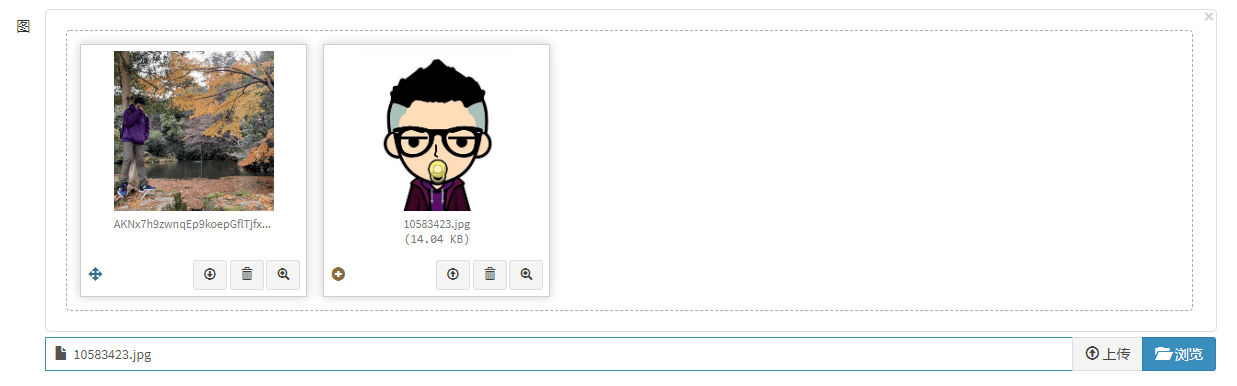
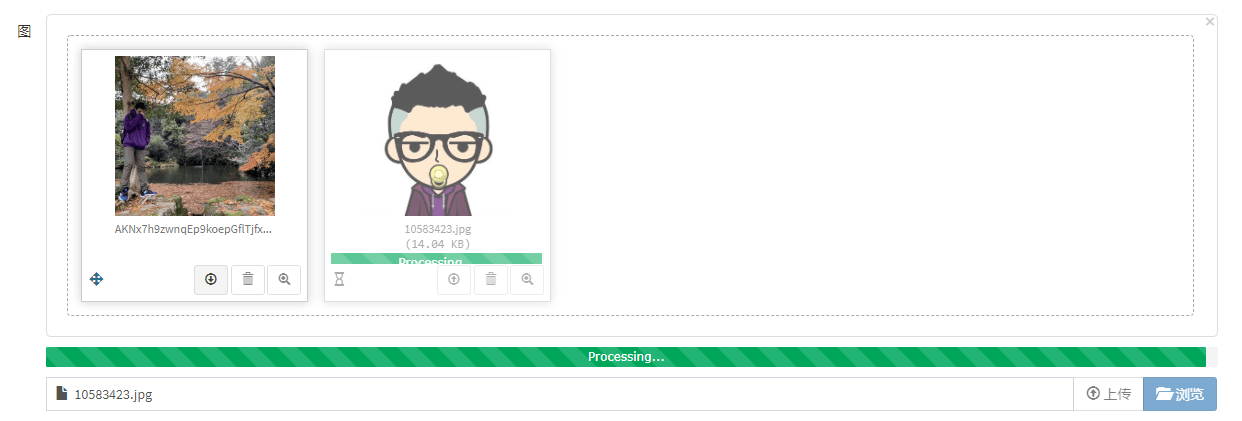
Laravel admin 框架的七牛 qiniu 多图上传扩展,可拖拽,异步上传图片,支持删除


安装
composer require hanson/laravel-admin-qiniu:dev-master -vvv
配置
在 config/filesystems.php 增加一个 disk
<?php
return [
'disks' => [
//...
'qiniu' => [
'driver' => 'qiniu',
'access_key' => env('QINIU_ACCESS_KEY', 'xxxxxxxxxxxxxxxx'),
'secret_key' => env('QINIU_SECRET_KEY', 'xxxxxxxxxxxxxxxx'),
'bucket' => env('QINIU_BUCKET', 'xxx'),
'domain' => env('QINIU_DOMAIN', 'xxx.clouddn.com'), // or host: https://xxxx.clouddn.com
],
//...
]
];使用
<?php
$form = new \Encore\Admin\Form(new Goods);
$form->qiniuImages('column', '商品图')->sortable(); // 普通用法
$form->qiniuImages('column', '商品图')
->sortable() // 让图片可以拖拽排序
->extraData(['disk' => 'qiniu2', 'path' => 'avatar']) // 假如你有多个七牛配置,可以通过指定此处的 disk 进行上传, path 为文件路径的前缀
->value(['http://url.com/a.jpg', 'http://url.com/b.jpg']); // 默认显示的图片数组,必须为 url
$form->saving(function (\Encore\Admin\Form $form) {
$paths = \Hanson\LaravelAdminQiniu\Qiniu::getPaths(request('qiniu_column')); // 需要 qiniu_ 作为前缀的字段
});本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




要是前端组件和数据存储能解耦就更好了
@takashiki 怎么个解耦?
多产哈
@Summer 宅在家就先磨刀
可以用阿里oss 吗?
@liaosp 我这个项目不支持,要兼容的话需要改,我会考虑一下
传图片可以本地存一份文件md5和文件地址的记录表吗?上传的新文件的时候 先检测自己库里是否已经有了 如果有了直接返回,没有再传~
用了下,发现有点问题(我的lv-admin是1.7.13)
这个方法会导致image的url没有了域名,编辑的时候会不显示了,这个方法可以直接注释掉
官方源方法是这么写的,而且也不会影响你之前修改的 value()的呀
也许我看的不对,但是希望作者能看看这块儿
产生的问题就是 编辑已经存在的图片会导致没加域名 显示不出来!
谢谢
不好用 一直报错 么法用 :see_no_evil: