介绍一个好用的 Laravel Menu 建构包
一个便捷、快速、好用的 Laravel Menu 建构包

下载安装
composer require rc1021/laravel-menu-architect如果 Laravel 专案小于 5.5 请修改 config/app.php :
在 providers 阵列里加入以下内容
'providers' => [
/*
* Laravel Framework Service Providers...
*/
Illuminate\Foundation\Providers\ArtisanServiceProvider::class,
Illuminate\Auth\AuthServiceProvider::class,
Illuminate\Broadcasting\BroadcastServiceProvider::class,
...
Rc1021\LaravelMenuArchitect\LaravelMenuArchitectServiceProvider::class,
],接着将 'MenuArct' => Rc1021\LaravelMenuArchitect\Facades\MenuArct::class 加到 $aliases 阵列索引中:
'aliases' => [
'App' => Illuminate\Support\Facades\App::class,
'Artisan' => Illuminate\Support\Facades\Artisan::class,
...
'MenuArct' => Rc1021\LaravelMenuArchitect\Facades\MenuArct::class,
],完成后就可以在程式中,使用 MenuArct 别名了。
接着,在终端机使用下列指令,将此包的组态档、视图、资料迁移档发布到专案中:
php artisan vendor:publish --provider="Rc1021\\LaravelMenuArchitect\\LaravelMenuArchitectServiceProvider"开始使用
启动专案伺服器
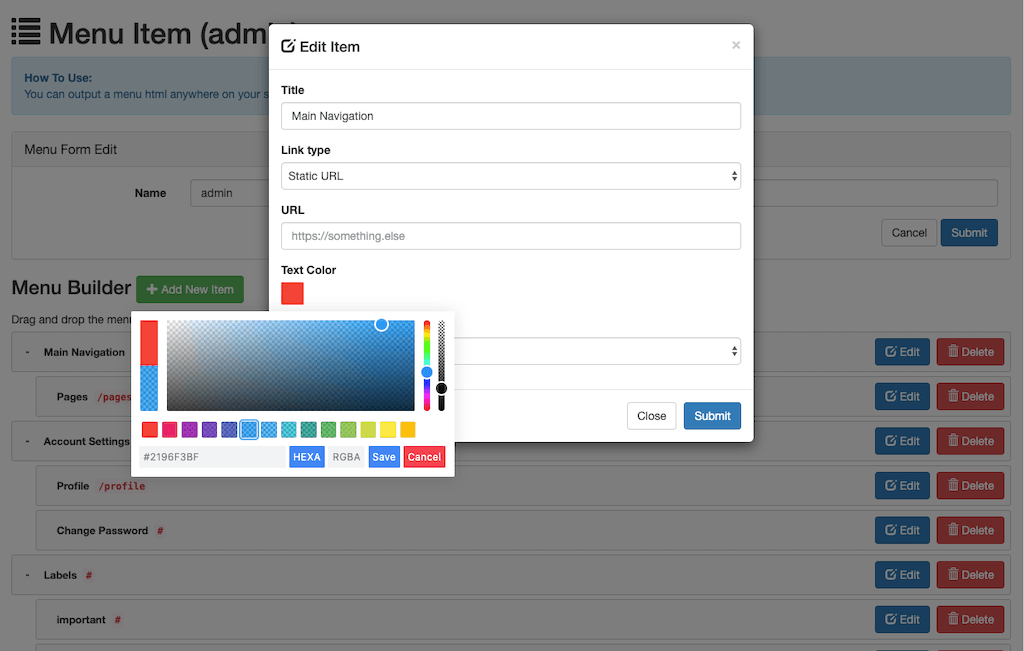
php artisan serve使用浏覧器打开 http://127.0.0.1:8000/menu_arct 就能开使编辑选单了。
Demo 的资料
您可以使用 seeder 加入 Demo 的资料
php artisan db:seed --class=MenuArchitectSeeder接着,在任何一个视图中加入以下代码:
{!! menu_arct('admin') !!}您指定的选单就会出现在画面中。
选单资料输出
您可以使用以下的代码取得 array 和 json 资料格式:
$arr_menu = menu_arct('admin', '_array');
$json_menu = menu_arct('admin', '_json');视图输出
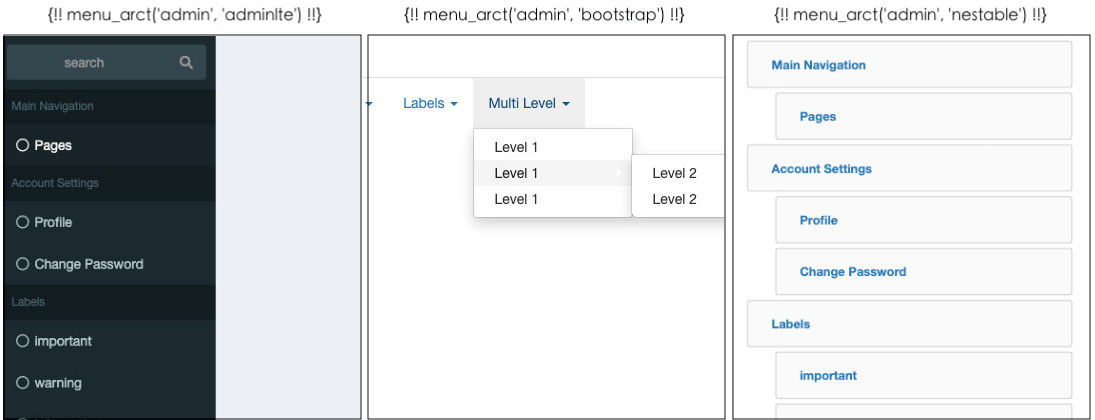
{!! menu_arct('admin', 'adminlte') !!}{!! menu_arct('admin', 'bootstrap') !!}{!! menu_arct('admin', 'nestable') !!}

操作指定的选单资料
您可以自订一些方法操作选单资料,以下的例子说明怎么取得第2级项目:
$customize_func = function ($menu)
{
// $menu: 是主要选单的 model
// $menu->items: 选单项目列表
// $menu->buildTree(): 有阶层的项目阵列
$collection = collect($menu->items);
$filtered = $collection->filter(function ($item, $key) {
return $item['depth'] == 2 and isset($item['children']);
});
return $filtered->all();
}
$customize_data = menu_arct('admin', 'key', ['key' => $customize_func]);自订您的视图

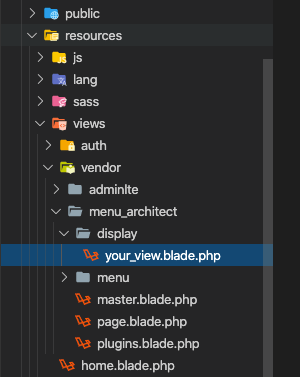
您也可以在专案路径 resources/views/vendor/menu_architect/display 加入客制化的视图。
// your_view.blade.php
// $menu: 是主要选单的 model
// $menu->items: 选单项目列表
// $items: 有阶层的项目阵列
<ul class="sidebar-menu tree" data-widget="tree">
@foreach ($items as $item)
<li class="header {{$item['class']}}" style="{{empty($item['color'])?:'color:'.$item['color']}}" >{{$item['label']}}</li>
@if(isset($item['children']))
@each('menu_architect::menu.display.adminlte_list', $item['children'], 'item')
@endif
@endforeach
</ul>接着使用此代码 menu_arct('admin', 'your_view') 显示选单项目的网页结构。
意见和想法
如果有什么建议、想法或问题,请到 issue 页面留下记录。
贡献
如果您可以改进或添加任何功能,请随时提交请求请求。
Credits
授权
- Laravel Menu Architect *是根据MIT许可条款分发的免费软件。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



