记一次正则表达式替换,使用 idea
'use strict'
function f() {
const cc=1;
}
function f() {
}上面这段代码居然不报错,我们需要让他报错
function\s(\w+)\(
上面的是匹配项
let $1= function \(
下面这个是替换项展示结果
'use strict'//这个似乎可以去掉,let本身好像有这个功能
let f= function () {
const cc=1;
//注释移除
}
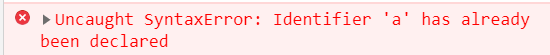
let f= function () {//成功报错,移动了位置,要不就表述不请了
}参考自正则指引一书
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




没看懂,第一个为什么要报错?
第二个报错是因为,同一个变量名只能声明一次 (用 let )。
这样就会报错

关于 js 函数的重载问题,参考 《Javascript 高级程序设计》
同名函数要报错,这个是个人的需求
@DuJianjun
你觉得这样的代码不报错应该吗?
必须要让其报错!