用浏览器审核邮件模板 ( Laravel 5.5 新功能早知道)

当你构建自定义 HTML 电子邮件模板时,通常会对所有电子邮件客户端进行测试,而且还是一次又一次的测试。现在有一些工具能够解决这个问题,例如 Litmus,但头疼的是这些工具的服务费并不便宜(穷囧)。
现在正在开发的另一种测试方法是将电子邮件呈现给浏览器,方便你一边查看一边修改邮件模板。 虽说得轻巧但将邮件转化为浏览器能呈现的方式实现起来却不简单。 这个功能会添加到 Laravel 5.5 中,它实现 Renderable 契约,再经路由显示。
例如,创建一个 UserWelcome 邮件模板:
php artisan make:mail UserWelcome --markdown=emails.user.welcome然后,在路由里面这样写:
Route::get('/demo', function () {
return new App\Mail\UserWelcome();
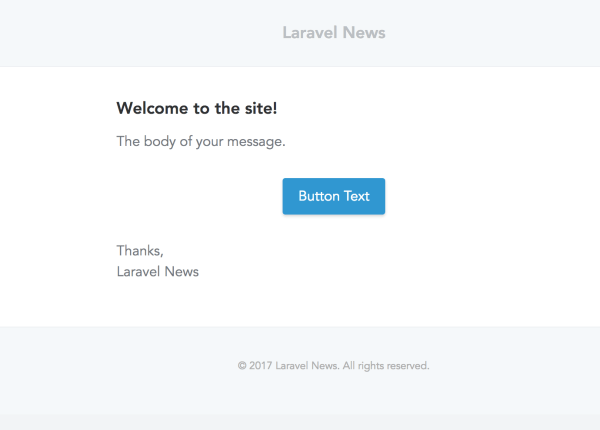
});最后,这是呈现出来的邮件模板的浏览器视图:

除了用浏览器测试电子邮件之外,这个功能的另一个用例是当邮件送达而且所有信息全部乱码时能够轻松创建被发送的电子邮件的网页视图。
这个新的 Render 功能将在 7 月或 8 月推出的 Laravel 5.5 版本中出现。
有兴趣还可以看看 Laracasts 的相关视频:Markdown Mailables
tada: 今天的 Laravel 资讯新闻播报就到这里,谢谢捧场!更多新闻资讯尽在 Laravel 资讯站 上~
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: