入门 Markdown--让你写文章如行云流水
你还在为不会markdown语法而迟迟都没有写出一篇自己的博客吗?
你还在为写出来的文章排版不够好看而烦恼吗?
叮叮叮,各位童鞋们看下面
这篇文章是从一个初学者的角度,带你初步入门markdown基础
 这个是目录哦,专注您阅读的方便
这个是目录哦,专注您阅读的方便
- 标题
1.1 使用#标记1至6级标题
1.2 使用=和-标记一级和二级标题 - 列表
2.1 无序列表的表示
2.2 有序列表的表示
2.3 列表的嵌套方法 - 图片和链接
3.1 插入链接
3.2 插入图片 - 字体样式
4.1 字体加粗和倾斜
4.2 字体大小和颜色 - 表格
5.1 表格的制作
5.2 表格的对齐方式 - markdown三线
6.1 水平线
6.2 删除线
6.3 下划线 - 用markdown画出优雅的流程图
- markdown形成文章的目录
1. 标题
1.1 使用#标记1至6级标题
可以使用#标记标题,要注意只能标记1至6级的标题哦,几级标题就对应几个#
语法格式:’#’+’空格’+’文本’
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
1.2 使用=和-标记一级和二级标题
这是一级标题 ========= 这是二级的 ---------
效果图:不知道怎么回事,这里效果好像不太明显,但是语法是对的哦,童鞋们可以自己尝试一下
这是一级标题
这是二级的
2. 列表
2.1 无序列表
在markdown中,无序列表的标记方式比较自由,使用*、+、-中的任意一个都可以标记无序列表
* 第一项 + 第二项 - 第三项
效果是这样的:
- 第一项
- 第二项
- 第三项
是不是觉得还不错,嘻嘻那就继续往下看吧
2.2 有序列表
有序列表使用数字并加上 . 号来表示
1. 第一项 2. 第二项 3. 第三项
效果图如下:
- 第一项
- 第二项
- 第三项
2.3 列表的嵌套方法
列表的嵌套很简单,只需要在子列表之前敲四个空格或者敲一下TAB键
1. 第一章
- 第一节
- 二节
2. 第二章
- 第一节
- 第二节
- 第一章
- 第一节
- 第二节
- 第二章
- 第一节
- 第二节
3. 图片和链接
3.1 插入链接
链接使用方法如下:
[链接名称] (链接地址)
or
<链接地址>
比如,这是一个关于百度的链接
[百度](http://www.baidu.com)
百度
大家有没有觉得超级简单呢
3.2 插入图片
在html中,我们使用img标签插入图片,那么在markdown中,我们用的是什么呢?直接上代码,简单粗暴
 //比如 

4. 字体样式
4.1 粗体和斜体
字体的粗体和斜体由控制,左右两边都有两个或_的文本显示粗体,左右两边各有一个*或_的文本则显示斜体
**字体加粗** __字体加粗__ *我是斜体* _字体加粗_
字体加粗 字体加粗
我是斜体 字体加粗
4.2 字体大小和颜色
markdown编辑器本身不支持字体、字号、颜色的修改。但因为markdown支持HTML标签,所以可以使用内嵌HTML来实现这些功能。我们可以在
<font></font>标签中设置字体、大小、颜色:
 字体大小的设置使用 size
字体大小的设置使用 size
<font size="3"> 我是3号大小的字体 </font><font size="4"> 我是4号大小的字体 </font>
我是3号大小的字体
我是4号大小的字体
 字体颜色的设置使用 color
字体颜色的设置使用 color
<font color="red"> 我是红色的 </font><font color="green"> 我是绿色的 </font>
我是红色的
我是绿色的
5. 表格
5.1 表格的制作
markdown制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 |
dengdengdeng,一个简单的表格就出来了,有没有觉得很神奇呢
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
5.2 表格的对齐方式
有的时候,我们为了样式的好看,会给表格设置对齐方式
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。设置内容和标题栏居中对齐。
举个例子:
| 左对齐 | 居中对齐 | 右对齐| | :---- | :-----:| ----:| | 单元格 | 单元格 | 单元格 | | 单元格 | 单元格 | 单元格 |
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
6.markdown三线
6.1 水平线
在markdown中,一行连续的三个或三个以上的星号*、减号-、下划线_都可以表示水平分割线
''' 这是水平线上面的文本 ------ '''
这是水平线上面的文本
6.2 删除线
在markdown中,以~~包围的文本会被加上删除线
''' ~~这是要加删除线的文本~~ '''
这是要加删除线的文字
不知道为什么会被渲染成这样,在其他markdown编辑器里是可以显示出中划线的,也就是删除线
6.3 下划线
Markdown可以和HTML的语法兼容,可以通过HTML的标签来实现效果:
| 语法格式 | 实现效果 |
|---|---|
<u>下划线</u> |
下划线 |
例如这样子:下划线
这里的u指的是underline下划线。
但是尽量不要加下划线哦,因为这会和超链接的表达形式混淆,系统难以区分
7. 用markdown画出优雅的流程图
mardown中的额流程图有好几种,这里我们来学习其中比较简单的一种,那就Flowchart流程图
- 定义结点
``` 变量名=>节点类型: 节点显示名 ```
- 结点的类型
``` start: 开始(椭圆形) operation: 操作(矩形) end: 结束(椭圆形) condition: 条件判断(菱形) inputoutput:输入输出(平行四边形) parallel: 多输出操作(矩形) subroutine: 预处理/子程序(圣旨形) ```
- 结点的连线
``` 变量名1->变量名2->...->变量名n ```
代码:
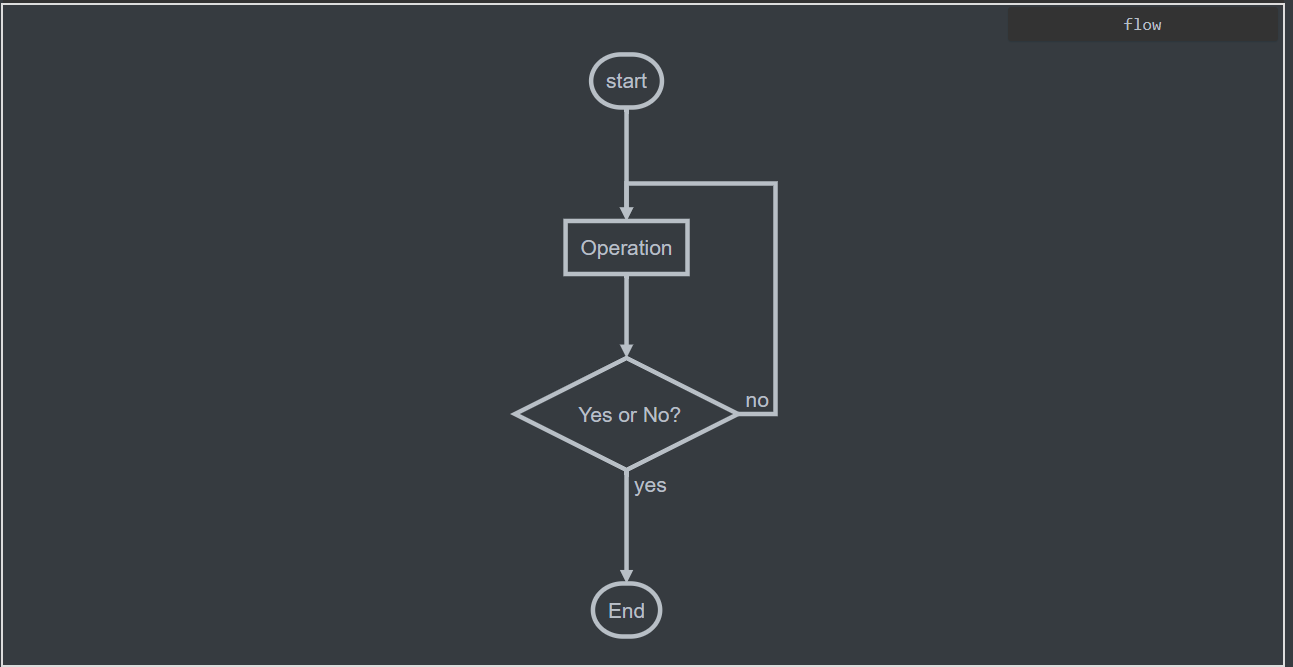
```flow st=>start: start op=>operation: operation co=>condition: Yes or No? en=>end st->op->co co(yes)->en co(no)->co ```
效果图:
这里参考的博文:blog.csdn.net/vivian_wanjin/articl...
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




小可小可爱 :kissing_heart:
宝贝你这个图片好可爱哈哈哈 :relaxed: