分享一个免费的好看的 vue 后台管理界面
一个漂亮的vue 后台管理界面
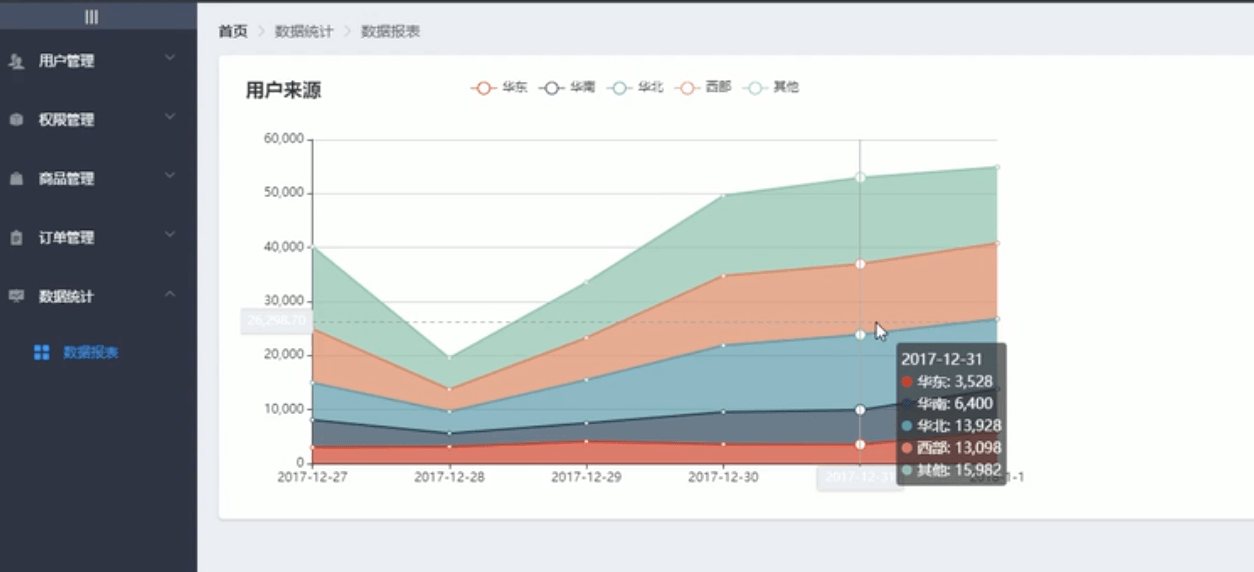
项目采用 vue+elementui 开发,有api接口文档,是一个基本的开发管理后台项目。包括权限菜单管理,ui 表格管理,代码有详细的注释。可以在此基础上进行自己的项目开发。是一个快速的脚手架项目。报表是用echart 报表开发的。项目是前后端分离开发的。需要依赖后台api接口进行数据展示。
一. 项目下载地址
项目地址:github.com/sunjdk/learnvue.git
二. 项目安装方式
项目安装方式
npm installnpm run servenpm run buildnpm run lint用到的前端组建:
Button, Form, FormItem, Input, Message, Container, Header, Aside, Main, Menu, Submenu, MenuItemGroup, MenuItem, Breadcrumb, BreadcrumbItem, Card, Row, Col, Table, TableColumn, Switch, Tooltip, Pagination, Dialog, MessageBox, Tag, Tree, Select, Option
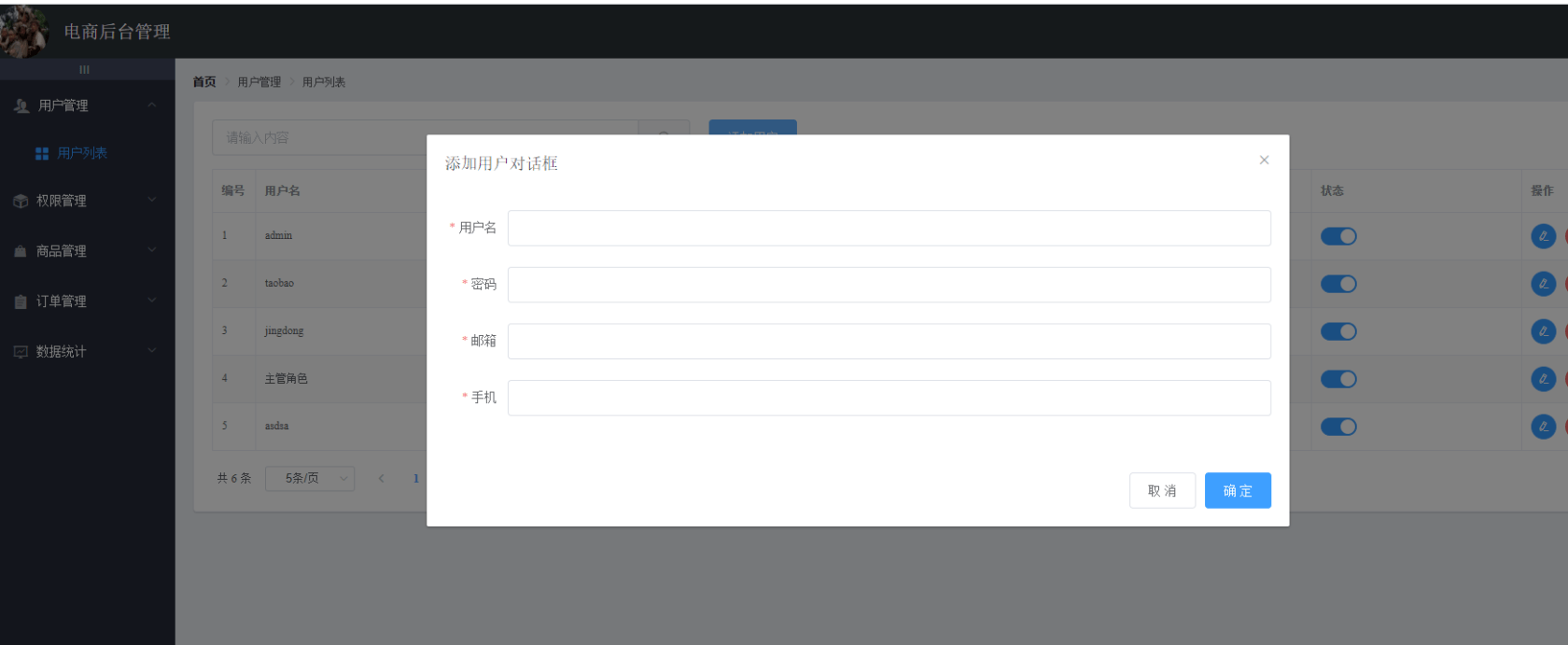
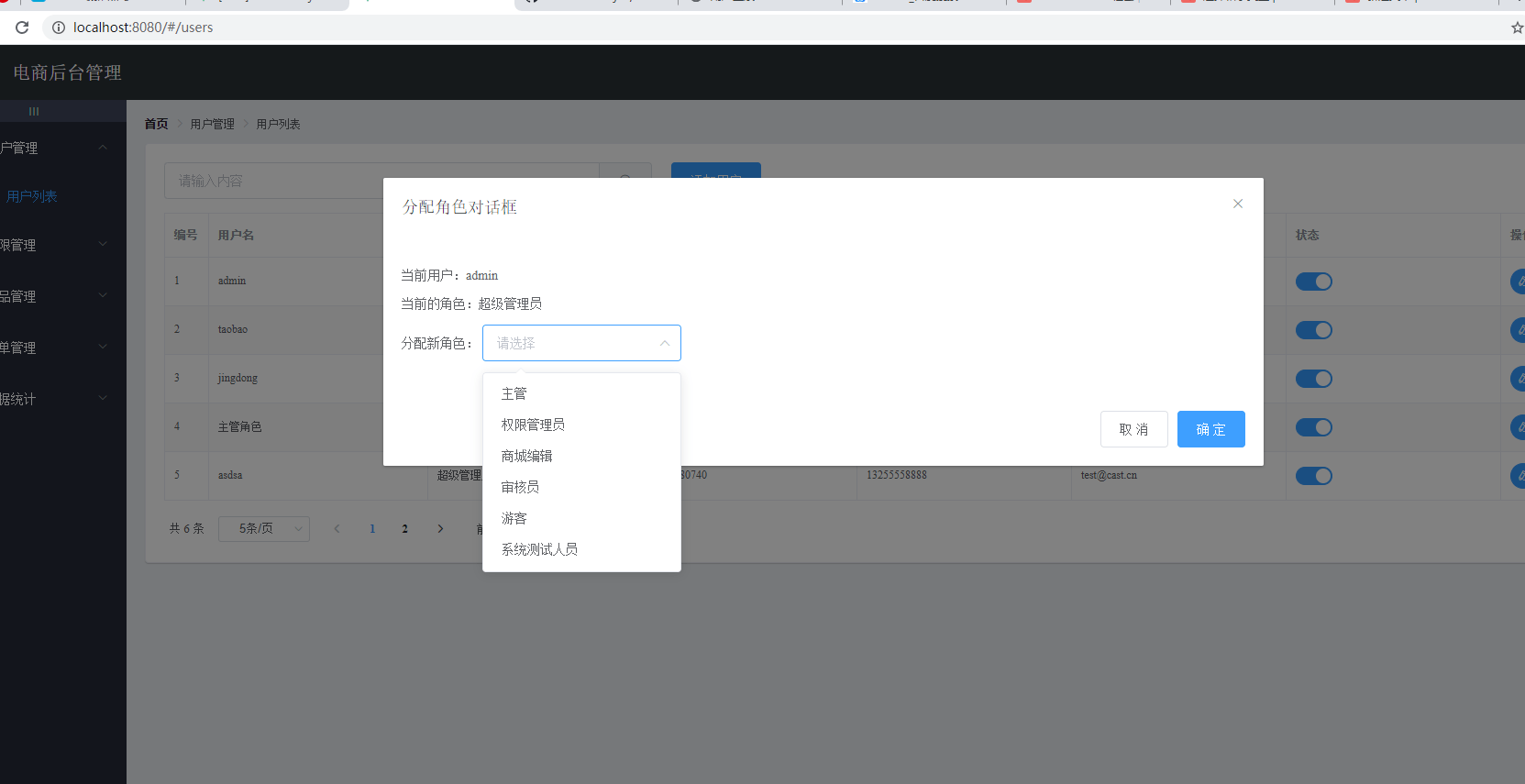
三. 系统截图
1. 标题



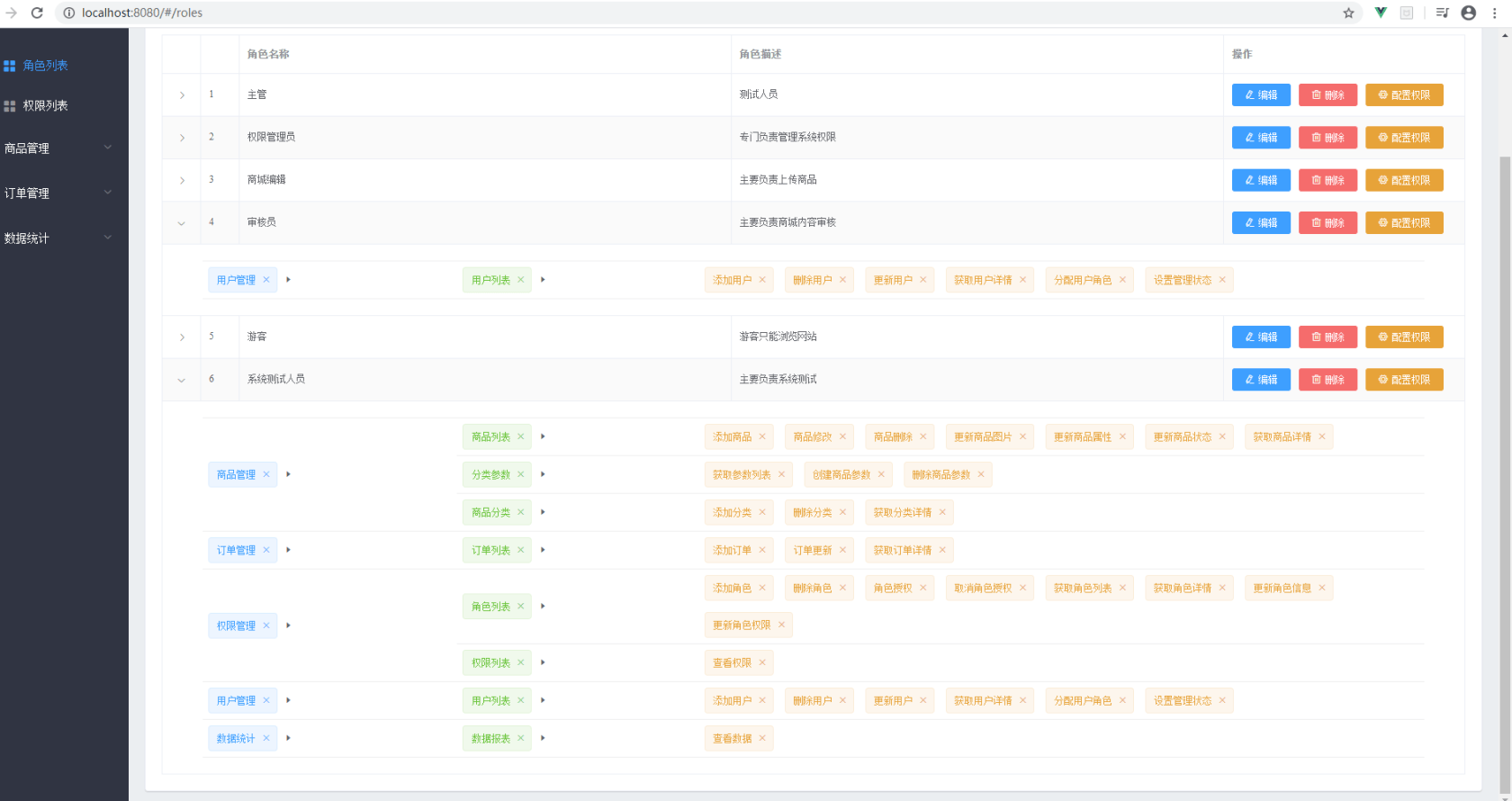
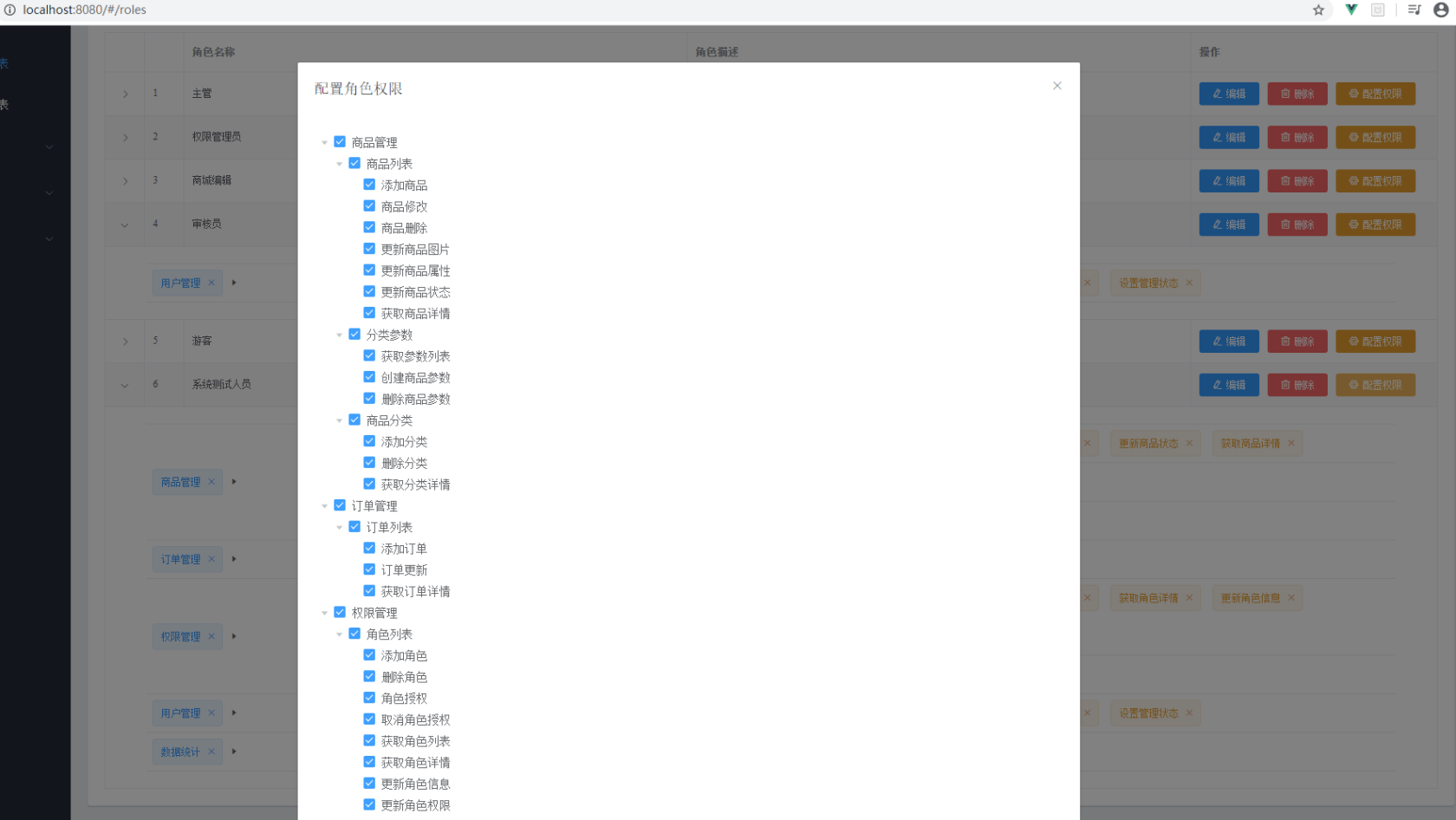
2. 列表





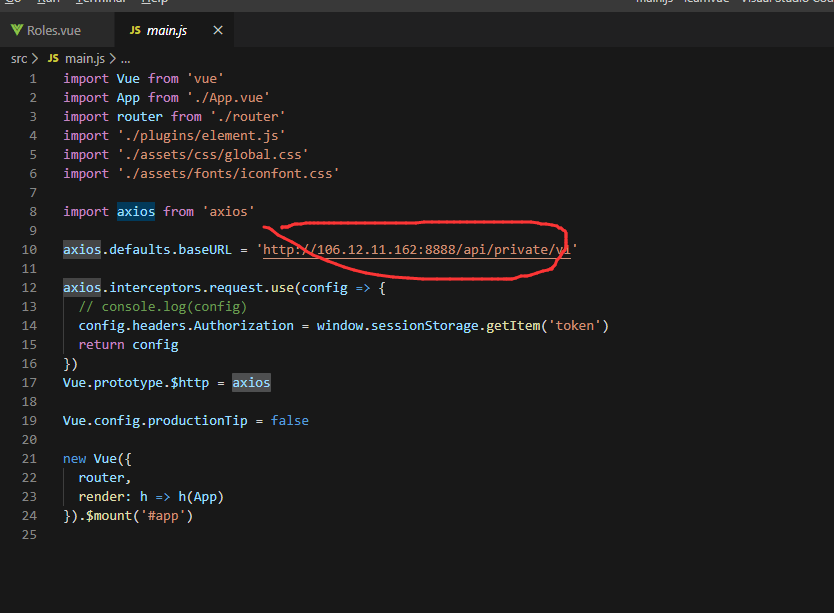
3. Api地址


结语
技术支持请微信联系我(带上报价和api文档):
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: