Uniapp 使用 GoEasy 实现 websocket 实时通讯
Uniapp作为近来最火的移动端开发技术,一套代码,可以打包成Android/iOS app和各种平台的小程序,可谓是没有最方便只有更方便。
GoEasy上架DCloud Uniapp插件市场已经有一段时间了,收到很多Uniapp开发人员的赞扬和好评,小编在此隔着屏幕向大家鞠躬,小编和GoEasy团队会继续努力,持续为Uniapp开发者提供最简单且优雅的API,稳定高速可靠的即时通讯服务。
这段时间,也收到了很多朋友的一些问题?比如:
1、GoEasy和Uniapp websocket API有什么区别和优势?
Uniapp官方的websocket API主要是用来与您的websocket服务通讯,所以使用Uniapp websocket的前提是,首先要搭建好您自己的websocket服务,然后与之通讯。这是一个纯技术的API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态;
需要自己实现断网自动重连;
需要自己维护消息列表,确保遇到断网重连后,消息能够补发;
需要自己维护一个客户端列表;
…
等等很多细致而繁杂的工作,比如websocket的安全机制和性能优化;
除此之外服务端也有很多工作需要自己完成,有兴趣自己搭建websocket的话,可以参考这篇技术分享《搭建websocket消息推送服务,必须要考虑的几个问题》
而GoEasy是一个成熟稳定的websocket企业级PAAS服务平台,开发人员不需要考虑websocket服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的websocket通信,不需要考虑性能,安全,高可用集群的问题。只需要全力专注于开发自己的业务功能就好了。
GoEasy已经内置websocket中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建websocket服务处理集群高可用,安全和性能问题。GoEasy已经稳定运行了5年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
2、GoEasy在Uniapp开发中主要用在哪些场景呢?
首先从技术上说,Uniapp支持的所有技术android, iOS和小程序,GoEasy都是完美支持的。
从应用场景上来说,所有需要websocket通信的场景,GoEasy都可以完美支持:
聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表
扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印
事件提醒,工单,订单实时提醒
在线拍卖, 在线点餐,在线选座 实时数据展示,实时监控大屏, 金融实时行情显示,设备监控系统
实时位置跟踪,外卖实时跟踪,物流实时跟踪
远程画板,远程医疗,游戏,远程在线授课
…
3、GoEasy的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗?GoEasy从研发的第一天,就把追求API的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响GoEasy完美支持所有的websocket即时通讯需求。
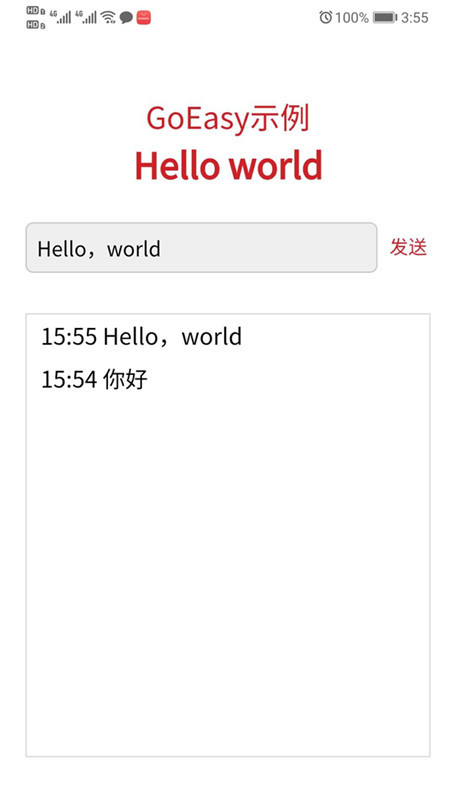
今天小编就手把手的教您用GoEasy在Uniapp下,最短的时间实现一个的web即时通讯Demo。

本demo已经通过小程序, iOS和Android的真机测试,完整源代码已经上传gitee,下载后,只需要将代码里的appkey换成自己的common key,就可以体验了。下载地址:
gitee.com/goeasy-io/GoEasyDemo-Uni...
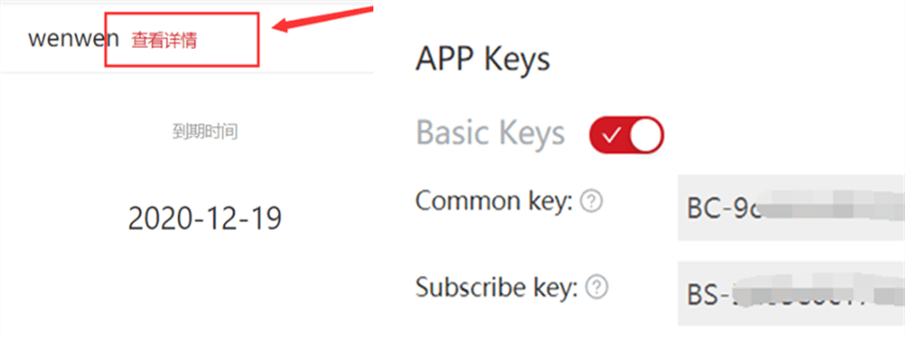
1、获取appkey
GoEasy官网(www.goeasy.io/)上注册账号,创建一个应用,拿到您的appkey

GoEasy提供了两种类型的appkey:
Common key: 即可以接收消息,也可以发送消息,与Subscriber Key最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
Subscriber key: 只能接收消息,不可以发送消息,与Common Key最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2、获取GoEasy SDK
两个方式:
DCloud Uniapp的插件市场下载:ext.dcloud.net.cn/plugin?id=1334
也可以直接在goeasy官网下载:www.goeasy.io/cn/doc/client/get-go...
3、初始化GoEasy对象
在main.js中将goeasy初始化为Uniapp的全局对象,方便所有页面都能方便的调用,同时也避免多个页面反复new GoEasy对象。
根据您在GoEasy后台创建应用时选择的区域,来传入不同的Host,如果您创建goeasy应用时,选择了杭州,那么host:”hangzhou.goeasy.io”。选择了新加坡,host:”singapore.goeasy.io”。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
// 在main.js中将goeasy初始化为全局对象,所有页面都能方便的调用,也避免多个页面反复new GoEasy对象
Vue.prototype.$goEasy = new GoEasy({
host: "hangzhou.goeasy.io",
appkey: "my_appkey", //替换为您的应用appkey
onConnected: function() {
console.log('连接成功!')
},
onDisconnected: function() {
console.log('连接断开!')
},
onConnectFailed: function(error) {
console.log('连接失败或错误!')
}
});4、uniapp端接收消息
this.$goEasy.subscribe({
channel: "my_channel", //替换为您自己的channel
onMessage: function (message) {
alert("Channel:" + message.channel + " content:" + message.content);
}
});
很多朋友会问channel从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel可以是您直播间的uuid,也可以是一个用户的唯一表示符,可以任意定义,channel不需要创建,可以随用随弃。
5、uniapp端发送消息
发送时,需要注意channel一定要和subscriber的channel完全一致,否则无法收到。
this.$goEasy.publish({
channel: "my_channel", //替换为您自己的channel
message: "Hello, GoEasy!" //替换为您想要发送的消息内容
});
本代码源码下载:
gitee.com/goeasy-io/GoEasyDemo-Uni...
小程序特别强调:
若您需要打包为微信小程序,需要在微信公众号平台配置socket合法域名,否则无法使用。 具体步骤:
访问mp.weixin.qq.com,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket合法域名-> 添加 goeasy的地址:wx-hangzhou.goeasy.io(记得wx-开头)
若您创建GoEasy应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1、我的服务器端可以发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用goeasy的Rest API发送消息,同时为了大家方便,GoEasy的官方文档里,也准备了Java, C#,NodeJS,PHP,Ruby和Python等常见语言调用REST API的代码,这里获取更多详情:www.goeasy.io/cn/doc/server/publis...
2、GoEasy可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论MSN,微信,QQ对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
GoEasy系列教程:
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: