一个人前后分离的简单尝试
后台框架
社区大佬整理的 github.com/guaosi/Laravel_api_init
前端方案 vue-element-admin
vue panjiachen.gitee.io/vue-element-ad...
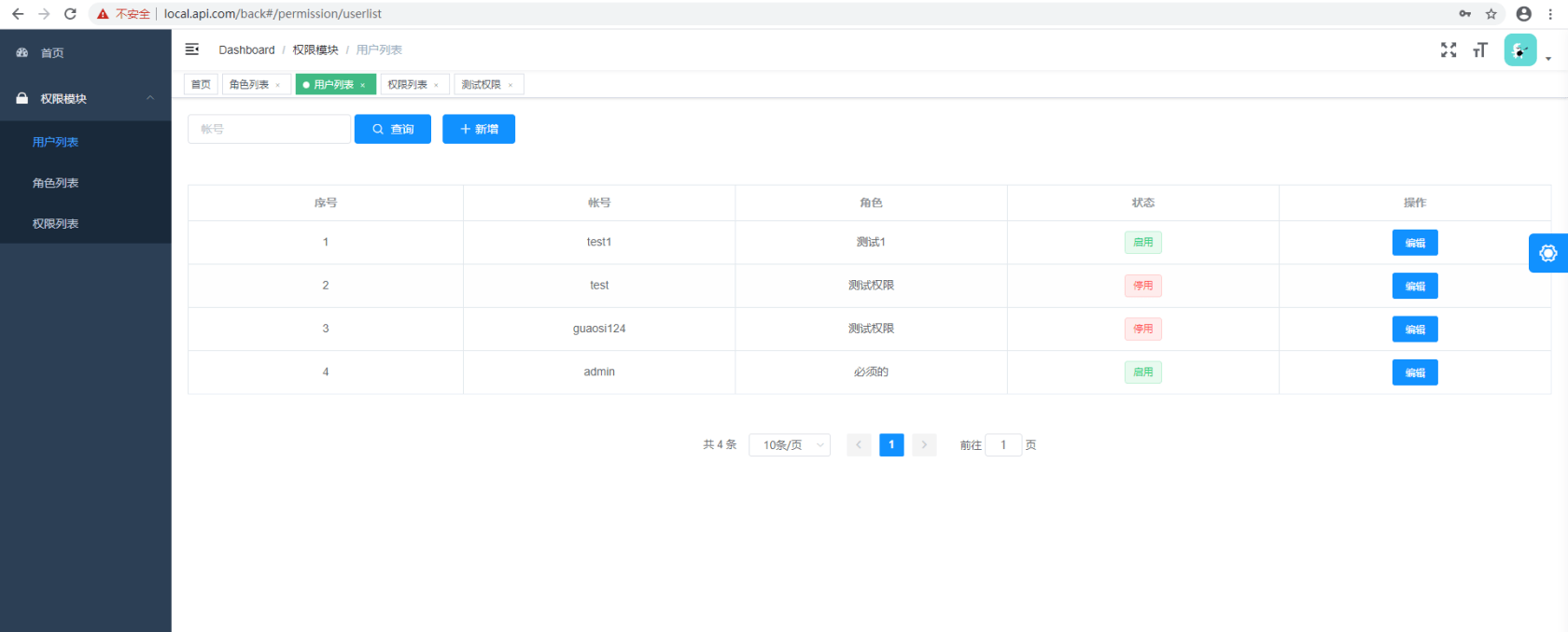
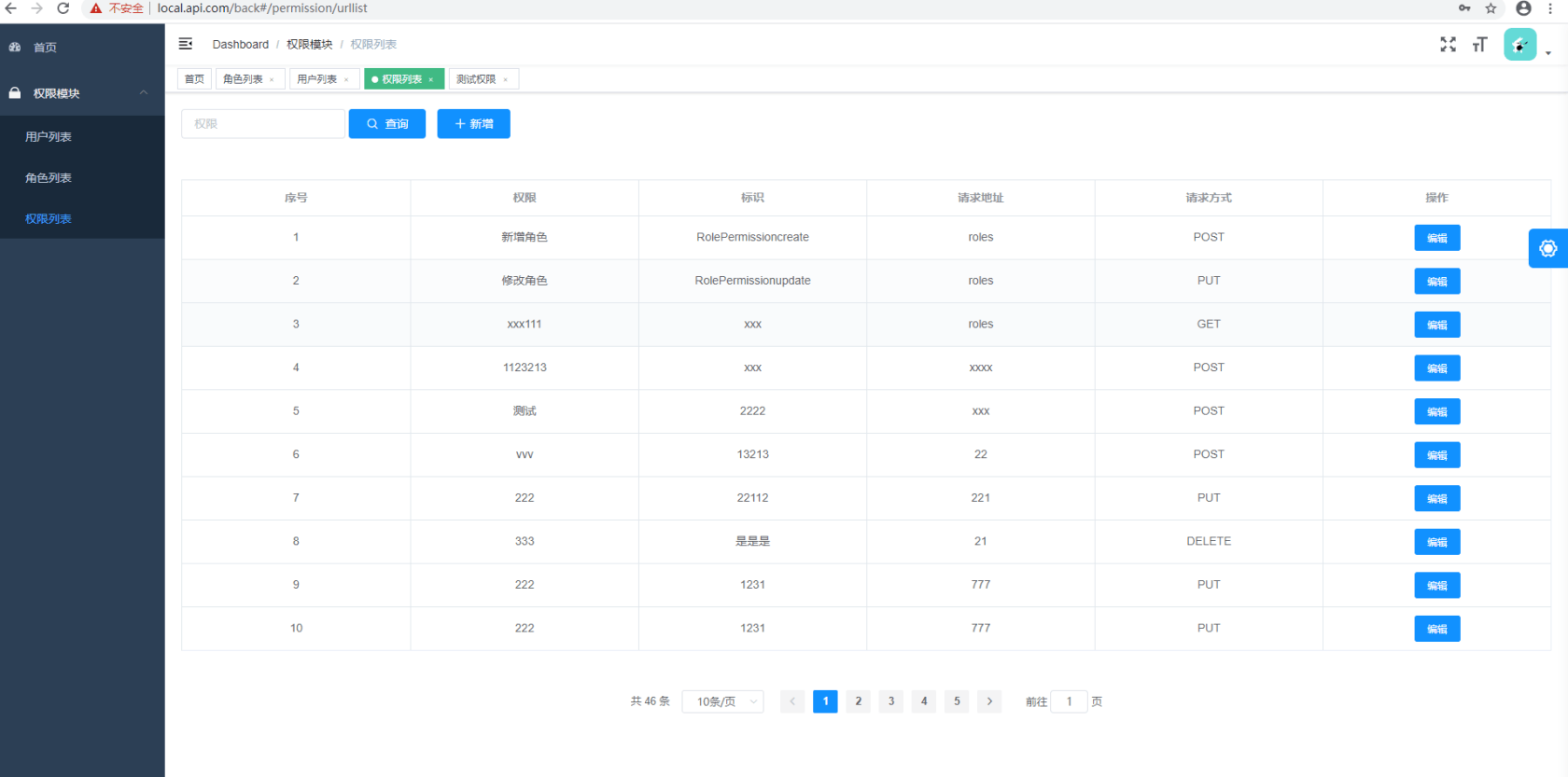
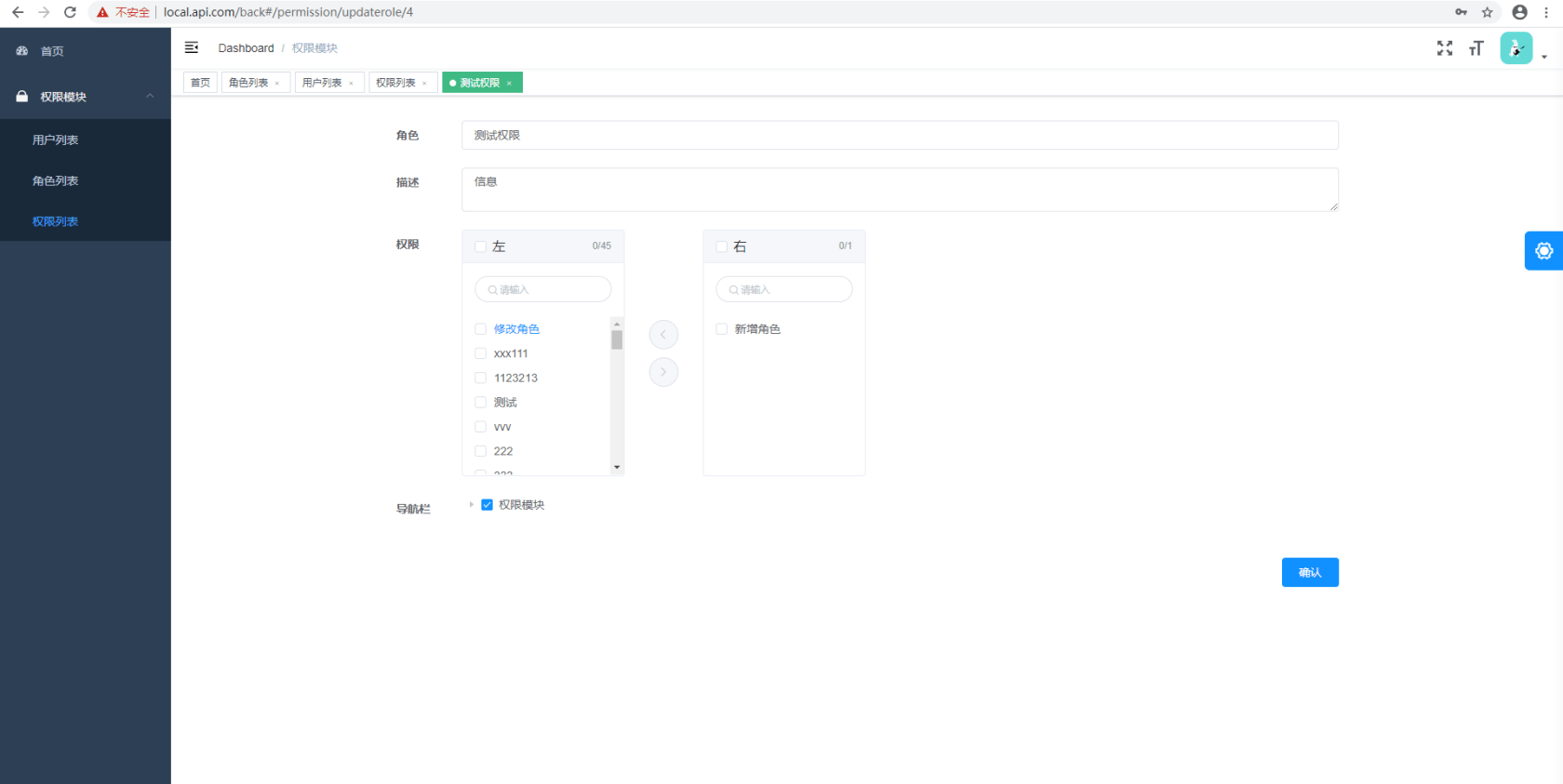
- 几张简单成品图



- 过程的坑
1.怎么设置vue代理(解决开发时候的跨域问题)
2.怎么开启前后联调(vue-element-admin里面是mock调试的)
3.请求拦截器,返回请求拦截器设置(主要和接口返回的统一参数一致,配置token的无痛刷新)
4.vuex的使用(token,导航栏,tagviews的存储)
5.权限的动态配置,如何控制页面上按钮的权限(隐藏或者不能点击)(vue-element-admin方案中是固定的,需要自己修改)
6.饿了么ui的坑
7.keep-alive和activated的配合使用
8.打包配置(因为我想把前端的打包后的文件dist放在laravel的public下,最后在web.php下输出dist。这样就不需要Nginx代理了。) - 结尾
第一次一个人尝试,很简单,也很困难,希望大佬不要在意。 - 下载地址
码云
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: