简单对比一下DcatAdmin和filament的各自优缺点
先说一下我对这两个后台管理框架的熟悉程度。
使用Dcatadmin的经历
1,2020 年 5 月到现在 3 年左右的时间内,我使用 dcatadmin 做了不下 10+个自己尝试运营的项目的后台,加上外包的项目,可能有 20+了。使用 dcatadmin 发布了两个开源产品。nxcrm 和 nxcase 。
我在各种场合不遗余力的推广 dcatadmin 。包括在本社区的回帖,以及在b站发布唯一一个 dcadadmin 的视频教程。被几万人看过。
解释一下:
1,nxcrm 和 nxcase这两个项目都是我接触 php,接触 laravel,接触 dcatadmin 不到 1 年内发布的产品,所以现在看来,项目还有很多改进的空间。新手时期写的项目,代码水平也不具有任何参考性。大家可以忽视。
2,b站的视频前段时间删除了,因为回头看的时候,发现内容讲得太啰嗦,以后重录吧。
使用filament的经历
如果我没记错,最早在技术群里推荐filament的也是我。 最早知道filament是在 laravel 官网的新闻板块。尝试了一下以后,仅仅因为filament对 livewire 和 tailwindcss 的支持 就给别人介绍。
自己真正开始使用filament 却比较晚,是在最近 1 个月。将一个自己之前用 dcatadmin 完成的项目后台转成了filament。以及一个新的项目。都是用filament完成。
所以这篇文章的标题叫做简单对比,等以后使用半年左右,再做个深度的对比。
先一句话概括二者最主要的区别:
filament原生支持 livewire,AlpineJS,tailwindcss 和 laravel 的很多原生特性(下文简称TALL)。比如对 laravel 组件的大量使用。
而这一些,dcatadmin 都没有。 dcatadmin 使用的是 jquery。bootstrap。
这也是二者最大的区别。这也是filament官方对外推广时候的口号和最大的卖点。

除此之外,dcatadmin 和filament基本没什么太大的差别。甚至 dcatadmin 很多方面还要比filament做的更好一些。
但也仅仅是因为filament结合了TALL,就足以将 dcatadmin 淘汰。dcatadmin的一些优点,比如上手快,成型快,完成项目快。这些特点让 dcatadmin 在特定的场景下依旧会大量被人使用,比如外包。但被淘汰是技术进步的代价。可能淘汰的慢,但一定会被淘汰。就好像jquery在被发明了接近 20年的现在,都有人使用。但不能因此证明jquery没有被淘汰。
说下TALL的好处
livewire的最新版本,也就是livewire3.0。将livewire 和AlpineJS结合到了一起。不需要在单独安装。所以我就综合在一起说。
livewire的出现可以让后端人员在不懂前端,不去额外写 api 的情况下,让 laravel 的前后端交互直接在 laravel 内部完成。
livewire3.0的官网直接变成了livewire.laravel.com 所以现在可以称livewire为 laravel 的全家桶成员了。
说个题外话:
很多人会将livewire和 vue 或者 react 对比。我认为完全其实毫无比较的必要。有一个很简单的选型办法:
如果你在犹豫用 vue 还是 laravel 全家桶。那就用vue。
绝大多数人是不会在这两者之间犹豫的。是完全不同的使用场景。犹豫要不要选择 vue 的人,说明他还有能力,有时间,有精力去维护前端。对于这种情况,那就不用去考虑livewire。
个人开发者,小团队,主要客户端是移动端或者其他前台,后台管理的优先级没那么高但管理人员频繁操作。这些情况都可以无脑选择 livewire 。
tailwindcss
这个我之前发过文章详细描述过,原理其实很简单,但给开发人员带来的便利是巨大的。我使用 tailwindcss 已经写过无数的页面,包括网页和小程序。现在如果写个页面没办法使用 tailkwindcss会非常难受。很多人对tailwindcss 的评价也是这句话:只要使用tailwindcss做几个项目,基本就回不去了。
国内对 tailwindcss 的热情似乎还没那么高,但是看那些国外的开发者开发的项目基本都在使用。
举个简单的例子,tailwindcss 和bootstrap的比较:
下面这段 css 是我从 dcatadmin 的代码中随手找的。
class="table-responsive table-wrapper complex-container table-middle mt-1 table-collapse
"现在,你能否在 2秒内知道上面的 class 里,定义的容器边框是多宽?容器背景是什么颜色?内边距是多少?
很难!你需要从具体的 css 里一个一个找到到底是哪个样式定义的边框,颜色,内边距。
然后,我们要修改这个边框,颜色,内边距,怎么修改呢?
只能覆盖样式,或者用 css 的选择器。选择器,很多人可能根本不会。覆盖,是最容易影响到同一个页面其他地方使用到这个 class 的样式的。
我们再看一段 tailwindcss 代码
ss="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4"从代码很容易就可以知道这个布局是什么样子。内边距,最大宽度,背景颜色,圆角,等等。一目了然。
接下来怎么覆盖呢?如果只是如此,覆盖带来的弊端会和 bootstrap 一样。
filament的做法是,给每一个容器,都增加了一个用来自定义的 class 类名。我们看下这段代码:
<ul class="fi-sidebar-group-items flex flex-col gap-y-1">
<li class="fi-sidebar-item fi-active fi-sidebar-item-active">
<a href="" class="fi-sidebar-item-button relative flex items-center justify-center gap-x-3 rounded-lg px-2 py-2"
>
<svg class="fi-sidebar-item-icon h-6 w-6 text-primary-600 dark:text-primary-400"
></svg>
<span class="fi-sidebar-item-label flex-1 truncate text-primary-600 dark:text-primary-400 font-medium">
小区
</span>
</a>
</li>
<li class="fi-sidebar-item">
<a href=""
class="fi-sidebar-item-button relative flex items-center justify-center gap-x-3 rounded-lg px-2 py-2">
<svg class="fi-sidebar-item-icon h-6 w-6 text-gray-400 dark:text-gray-500"
></svg>
<span class="fi-sidebar-item-label flex-1 truncate text-gray-700 dark:text-gray-200 font-medium">
商户
</span>
</a>
</li>
</ul>可以看到,每一个容器的 class 里,包括 svg图标。都有一个以fi-开头的类名。这个类名本身是没什么作用的。就是为了开发者来覆盖样式的,非常方便。
由于原生支持 tailwindcss 。所以覆盖的时候也可以使用 tailwindcss 的方式。比如
.fi-form {
@apply shadow-none;
}
//或者原生 css 写法
.fi-form {
box-shadow: none;
}而支持 tailwindcss 的另一个好处是,tailwindcss 本身的生态繁荣。市面上已经有大量的基于 tailwindcss 开发的 ui 组件库。因为标准都是 tailwindcss 。看上任何组件,只需要复制过来就可以使用。完全不用理会不同组件库之间有什么差异。
所以
所以言归正传,总结一下。 dcatadmin 和filament最大的区别就在于对 TALL的支持。除此之外,其他方面,二者基本没什么太大的区别。各有优劣。下面是我对一些细节的对比,这些细节可能并不足以成为选择这两个框架的理由。看看就行
二者其他对比
生态:
个人认为,这两个框架其实都还没形成所谓的生态。
dcatadmin 的扩展能找得到的也就二三十个?也许更多?我可能没发现。
filament官网的扩展也差不多就这个数字,所以二者也并没形成什么有力的生态。
因为都是基于 laravel 的。所以发展自己的生态好像也不太重要。不过就目前二者的扩展来评价,dcatadmin的所有扩展都是符合国内开发者习惯的。而filament在这方面比较麻烦一些,举个例子,省市区扩展,filament就没有。一些国内特色的需求,如果没有国人开发,filament永远不会有。偏偏目前filament也并没有国人开发者贡献扩展的氛围。
UI设计
好像对程序员群体,用户体验,美观度似乎都不太重要,我看到社区里很多人做的基于 laravel 的后台管理框架,除了难看就是丑。完全没有去深入了解的欲望。当初 dcatadmin 吸引我的最大原因,就是因为它太好看了。目前还没有任何后台框架让我觉得比 dcatadmin 更好看。
但审美属于千人千面。没有标准。所以这里只是说我的个人感觉。这些年会越来越认可外国人的一些网站设计和审美方向,但对于filament,还是喜欢不起来。目前我基于filament做的项目,基本都对外观做了很多修改。
多应用的支持
或者叫 saas,多后台等等。二者也都差不多。filament的新版本原生支持多租户。实现起来更容易一些。
dcatadmin 本身支持多应用。也就是多个后台。基于stancl/tenancyye也可以很方便的实现多租户。尤其是已经有一些大牛基于stancl/tenancy做出了 dcatadmin 的 saas 扩展。开箱即用,用起来也很方便。
权限管理
dcatadmin 自带权限管理。
filament这块最近补充一下,因为到目前为止我不知道filament是怎么支持权限管理的。哪位大神知道也可以告诉我一下?
其他细节
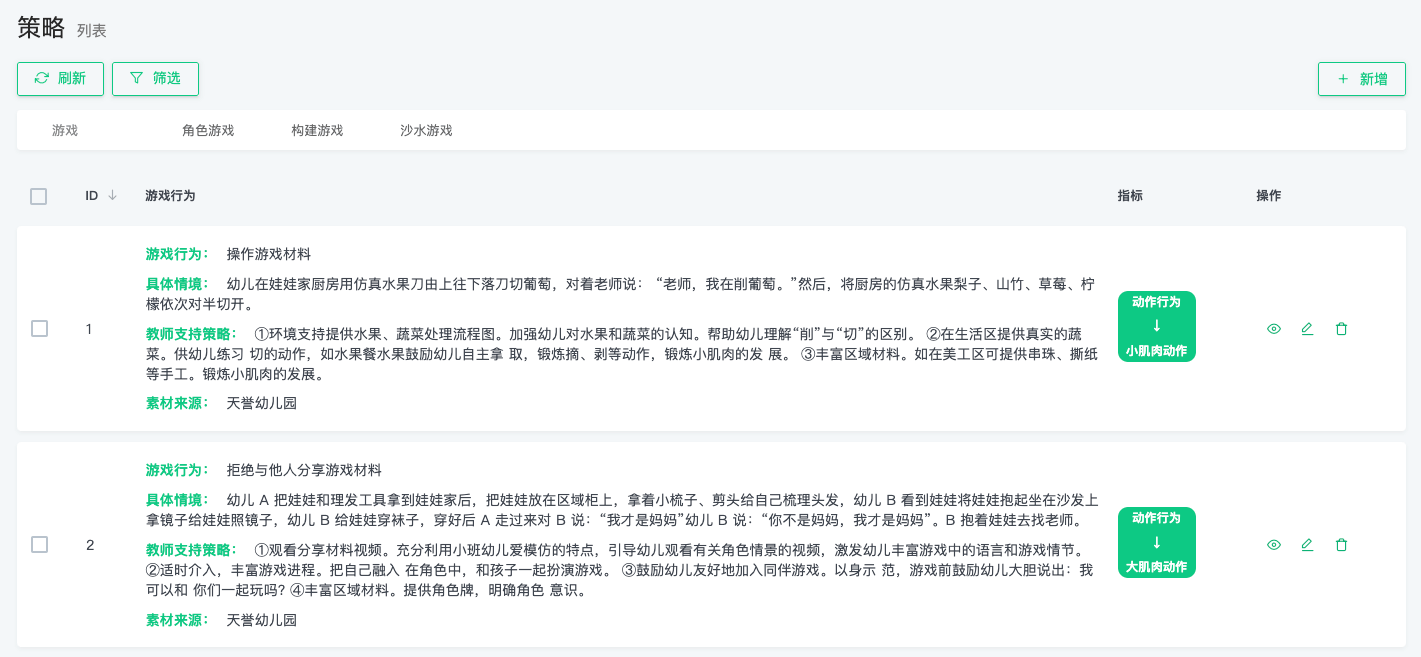
filament给了很多自定义的空间,但是自定义起来又比较麻烦。这句话可能听起来比较矛盾。举个例子,下面列表的这个效果:

filament实现的方式是增加一个->description()方法就可以。比如:
TextColumn::make('title')
->searchable()
->label('公司名称')
->description(fn (Company $record): string => $record->registeredAddress),这样就可以在标题下面增加一行简介。
但问题来了,如果新增两行简介呢?就比较麻烦了。你需要给这个列自定义一个视图文件,比如这样:
ViewColumn::make('phone')
->label('电话')
->view('filament.company.tables.columns.phone'),然后在视图文件里去修改你想要的样式。需求不大,但实现起来繁琐一些。尤其是下面这样:

看起来好像不麻烦,但filament实现起来麻烦很多。不仅仅是这个description()方法,还有比如listWithLineBreaks(),也就是把列内容根据逗号换行展示。都属于并不讨好的设计。
但是 dcatadmin 。只需要一个 display()就万事大吉了。
再看看下面这个:

filament实现起来可能更麻烦一些,甚至没办法。filament的作者在社区里曾经回复过别人这样的话:
filament希望开发者在约定好的 ui 和体验内进行自定义。也就是说filament本身就对自定义做了一些限制,可以改,但会比较麻烦。
国人社区
这方面 dcatadmin 要优秀很多。这当然可以理解。而filament,目前我遇到的问题都要去他们的github 社区去咨询。很麻烦。这方面不做详细解释,dcatadmin遇到问题随便哪里喊一嗓子,基本都可以迅速得到解决。filament本身就是国外开发的。无可厚非。我在这里发帖的原因,还是希望借此能做一些推广,能让用的人多起来,这样国内的filament社区也能活跃起来。
上手容易程度
dcatadmin 更容易上手一些。一方面是社区繁荣。另一方面是需要提前学习的比较少。甚至对 laravel 了解的不多都可以直接上手,一边上手一边学习。
filament其实也不复杂,但需要学习的东西多一些。遇到问题也不好寻求答案。至少目前如此。
其余的之后继续补充
搞了个filament的微信交流群。大伙可以加一下(加好友后拉进群),目的是为了能和 dcatadmin一样,把使用者凑一堆儿,这样有什么不懂的,喊一嗓子就有其他人回答。不是广告,不是营销,不是推广。求管理人员放过。
![简单对比一下DcatAdmin和filament的各自优缺点]
本作品采用《CC 协议》,转载必须注明作者和本文链接









 关于 LearnKu
关于 LearnKu




推荐文章: