(踩坑)WSL2+docker+laradock 配置并安装 Laravel 框架
系统环境介绍:
wsl2(Ubuntu18.04) + docker + laradock
1、下载laradock
创建项目文件夹并在该文件夹下下载laradock
$ mkdir laravel_test
$ cd laravel_test/
$ git clone https://github.com/laradock/laradock.git目录结构:
2、进入 ./laradock 目录,将env-example重命名.env
$ cd laradock/
$ cp env-example .env3、.env文件中部分需要注意的变量
# 这个变量通常默认就行,最后此时的项目目录会映射到 workspace 容器的 `/var/www/` 目录中
APP_CODE_PATH_HOST=../
# 像mysql等需要volume的数据会存放在宿主机中的位置,如果有需要可以修改一下
DATA_PATH_HOST=~/.laradock/data
# php版本(7.4 - 7.3 - 7.2 - 7.1 - 7.0 - 5.6)
PHP_VERSION=7.3
### MYSQL #################################################
# mysql版本,默认是lastest,根据需要修改
MYSQL_VERSION=5.7
# 默认数据库名字
MYSQL_DATABASE=laravel
# 数据库用户名
MYSQL_USER=default
# 数据库用户密码
MYSQL_PASSWORD=secret
# 数据库端口
MYSQL_PORT=3306
# 数据库root用户的密码
MYSQL_ROOT_PASSWORD=root
# 更换中国镜像源,改为true
CHANGE_SOURCE=true
# 上面 `CHANGE_SOURCE` 改为`true`之后,就会更换为aliyun镜像源
UBUNTU_SOURCE=aliyun
### WORKSPACE #############################################
# 将comoser更换为阿里镜像源(更改为其他国内镜像源也可以,否则速度不稳定)
WORKSPACE_COMPOSER_REPO_PACKAGIST=https://mirrors.aliyun.com/composer/
# 设置NVM安装node的淘宝镜像源
WORKSPACE_NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
# 设置node的淘宝的registry
WORKSPACE_NPM_REGISTRY=https://registry.npm.taobao.org/
# 时间改为PRC
WORKSPACE_TIMEZONE=PRC如果不需要node,可以将以下配置改为false,上面的node淘宝镜像源就不需要配置了
WORKSPACE_INSTALL_NODE=false
WORKSPACE_INSTALL_YARN=false
WORKSPACE_INSTALL_NPM_GULP=false
WORKSPACE_INSTALL_NPM_BOWER=false
WORKSPACE_INSTALL_NPM_VUE_CLI=false
WORKSPACE_INSTALL_NPM_ANGULAR_CLI=false4、关于 ./laradock/workspace/ 目录的修改处理
4.1、./laradock/workspace//Dockfile的修改
想要安装node,还需要以下配置,否则运行docker-compose会出错
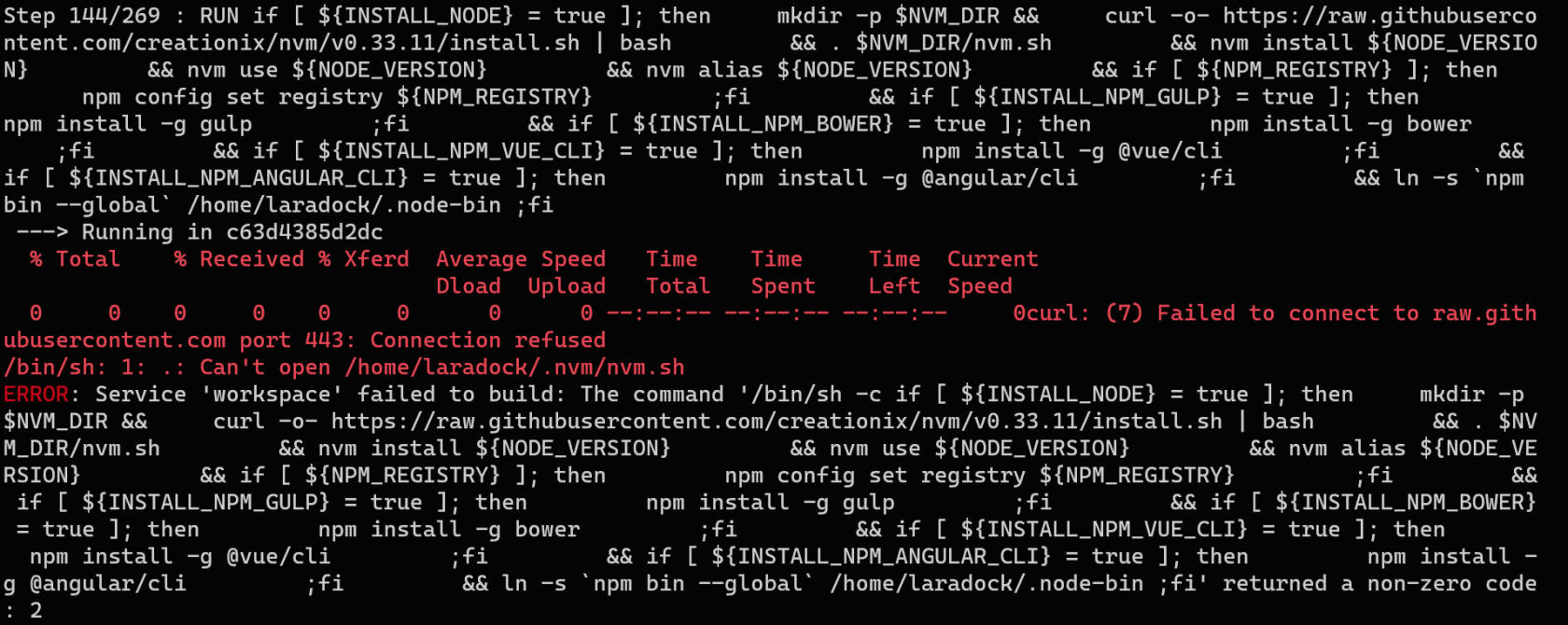
出错截图:
原因分析:
通过上述红字并百度一堆各种对的或错的解答之后,应该是node是通过nvm来安装的,但是无法通过raw.githubusercontent.com/creation... 下载安装nvm。通过浏览器输入网址发现根本访问不了。
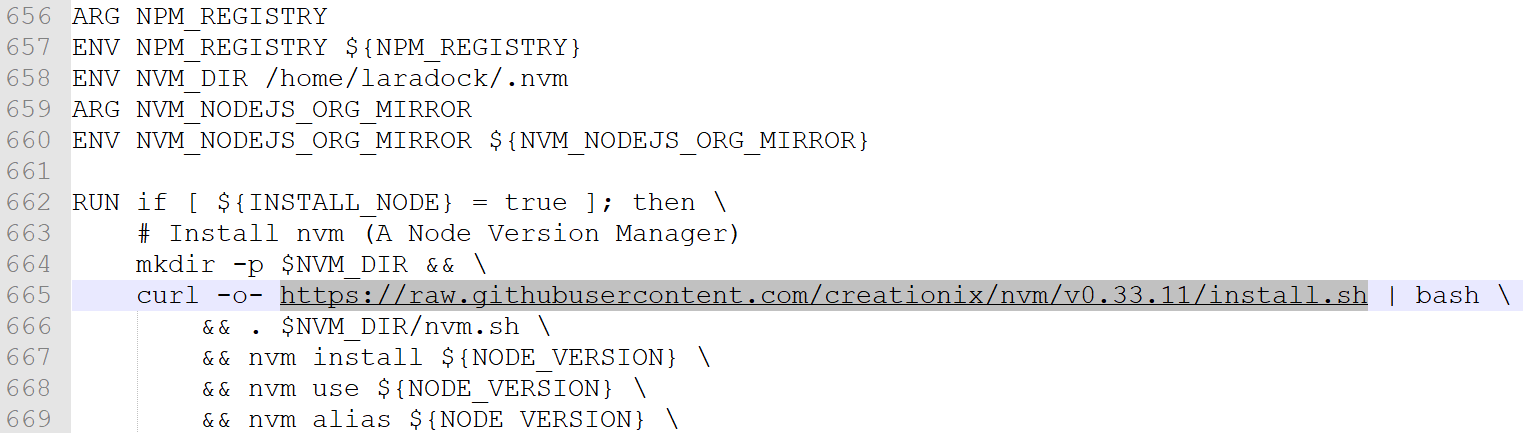
通过查看 ./laradock/workspace/Dockerfile 查找网址关键字,定位如下图:
解决方案:
网络上的方法通常就三个方案:
第一:通过查找上述网址的ip地址,修改host,让该网址对应ip,但是根本不管用
第二:就是手动下载sh文件,并且修改Dockerfile的方法安装nvm
第三:直接把.env文件中的node全部false,不要node了
因为我自己想要尽可能完整的实现laradock的本该安装的东西,所以采用第二种方法:
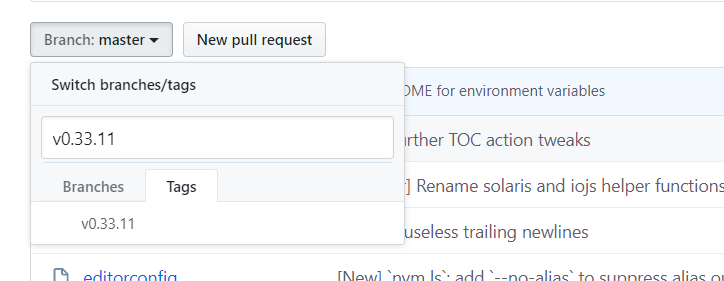
- 在github上下载对应版本

只需要下载install.sh(install.sh一定要确保是unix编码格式) 就可以了,为了方便下载到./laradock/workspace/目录中 - 修改
./laradock/workspace/Dockerfile文件,修改后如下图
- COPY ./install.sh /tmp/install.sh:将下载的install.sh复制进docker容器中
- /bin/sh -c /tmp/install.sh:运行install.sh
- 上两步已经完成了 注释掉的 curl
4.2、有概率会出现 /tmp/sources.sh: not found
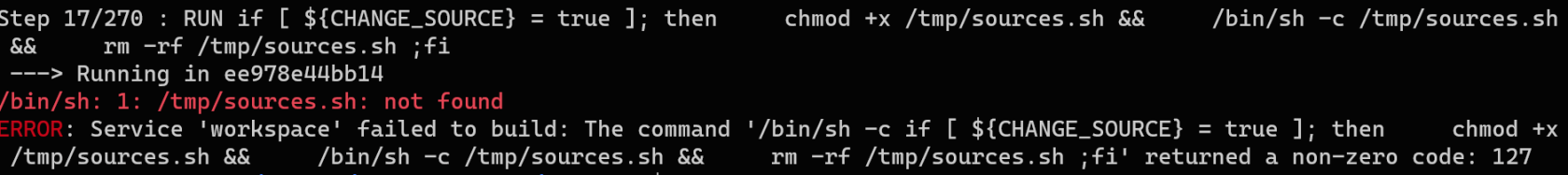
出错截图:
原因分析:
sources.sh不是以unix格式编码
参考:github.com/laradock/laradock/pull/...
解决方法:
- 如果是windows系统,用nodepad++等编辑器重新转为Unix编码即可
- 如果是Linux,进入 laradock 目录,执行以下命令即可:
$ vi ./workspace/sources.sh $ :set ff=unix $ :wq
5、构建并启动docker容器
要在 ./laradock 目录下 执行命令
默认会启动 workspace、php-fpm 和 composer 等都会自动配置
$ docker-compose up -d nginx mysql6、构建完成后,进入workspace,安装Laravel框架
此时进入workspace容器后,会默认在
/var/www项目目录下
# 进入workspace容器
$ docker-compose exec workspace /bin/bash
# 在容器中执行composer命令将Laravel框架安装在 ./laravel 目录中
root@b0cf8f8333e4:/var/www# composer create-project --prefer-dist laravel/laravel laravel "6.*"此时的目录结构如下图:
7、配置nginx站点:./laradock/nginx/sites/
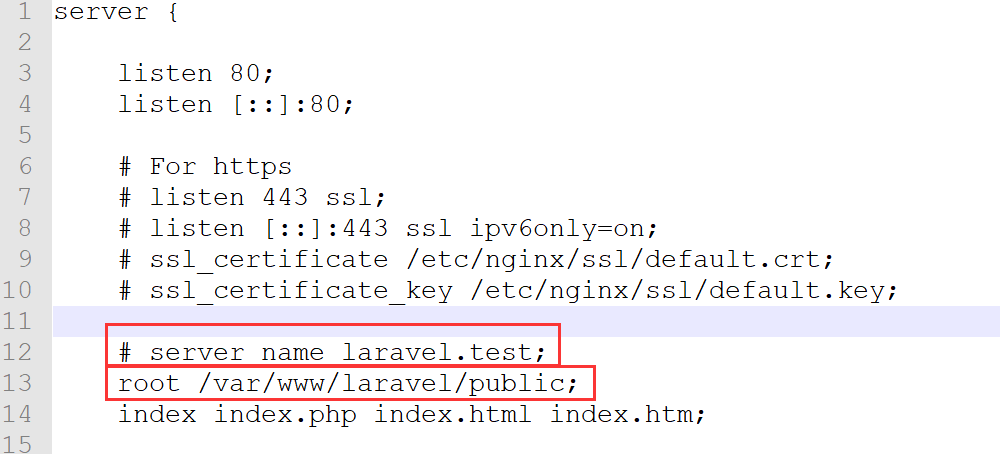
我自己习惯在浏览器中用localhost访问,然后为了方便,就直接把 laravel.conf.example 修改为 default.conf 了
所以主要是注释掉server_name和修改项目站点目录:
8、重启nginx容器,是站点配置文件生效
$ docker-compose restart nginx此时已经可以在浏览器中通过 localhost 访问了,我是用wsl2环境搭建的,所以宿主机不支持127.0.0.1,只能通过localhost访问
9、Laravel 中数据库配置:./laravel/.env
laradock的mysql容器不是以ip地址连接的,而是以mysql标签名连接的
所以 ./laravel/.env 中关于DB_HOST的值不是ip地址,而是mysql这个单词
参数修改为:
./laravel/.env
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=root10、关于msyql数据库管理工具
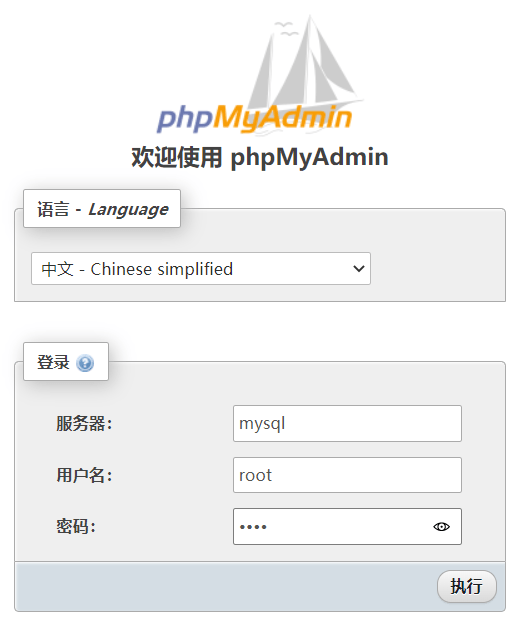
途径一:通过 phpmyadmin
- workspace占用着8080端口,所以需要修改
./laradock/.env中的端口# 把phpmyadmin默认的8080改为不被占用的端口 PMA_PORT=8081 - 启动
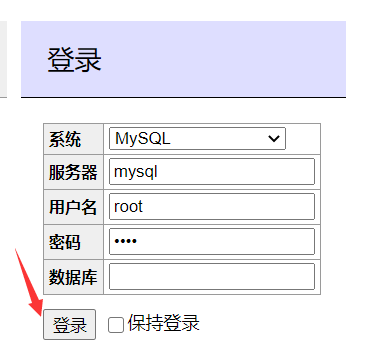
phpmyadmin$ docker-compose up -d phpmyadmin - 浏览器网址:localhost:8081

途径二:通过 amdiner
- 修改
./laradock/.env中的端口# 把adminer默认的8080改为不被占用的端口 ADM_PORT=8082 - 启动
adminer$ docker-compose up -d adminer - 浏览器网址:localhost:8082

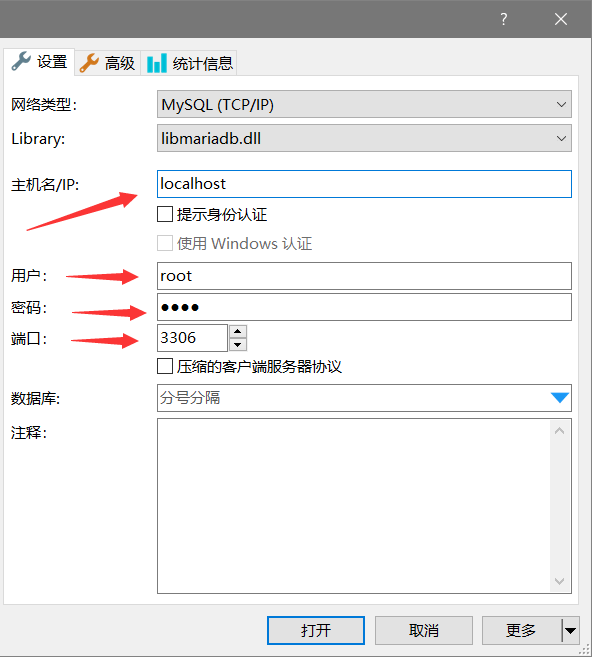
途径三:通过宿主机数据库管理工具管理:
数据库连接工具:
我的环境是wsl2环境,ip地址就要改为localhost,暂时不支持127.0.0.1
如果不是这样的环境,应该是
mysql? 这个我自己没有试验过,还不确定,但是ip地址应该无外乎上面的几个吧。
至此,基本的配置和安装都结束了。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: