hexo 博客搭建笔记
运行环境
Windows 7
步骤简略
按照这几个步骤搭建 hexo
- 安装 git
- 安装 node.js
- 安装 hexo
- 新建 git 仓库
- 配置 SSH key
- 部署 hexo 到 github
安装 git
直接官网下载安装即可。
安装 node.js
官网下载安装。
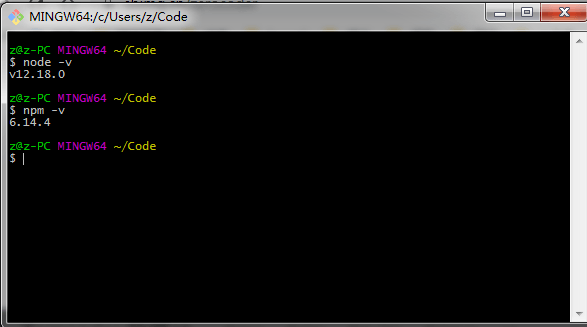
重启电脑,执行以下命令检测是否安装成功。
node -vnpm -v安装成功会看到以下结果

安装hexo
执行命令
npm install -g hexo-cli初始化 hexo 到 hexoblog 文件夹中
hexo init hexoblog进入 hexoblog 文件夹
cd hexoblog安装依赖
npm install生成静态文件
hexo g本地发布
hexo server在浏览器打开 localhost:4000
新建 git 仓库
在git上新建 {git用户名}.github.io 仓库。如图

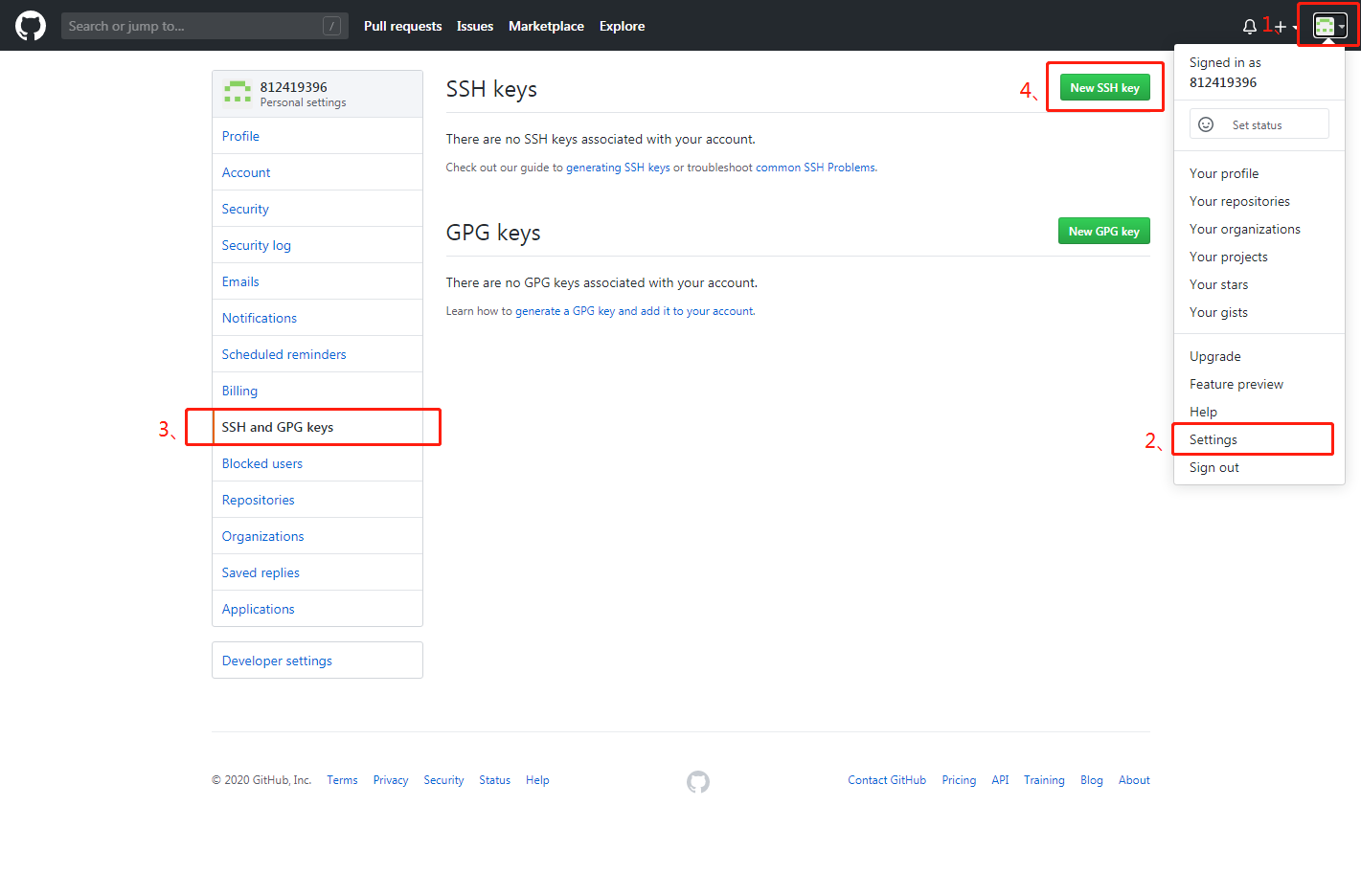
配置ssh Key
生成 ssh Key
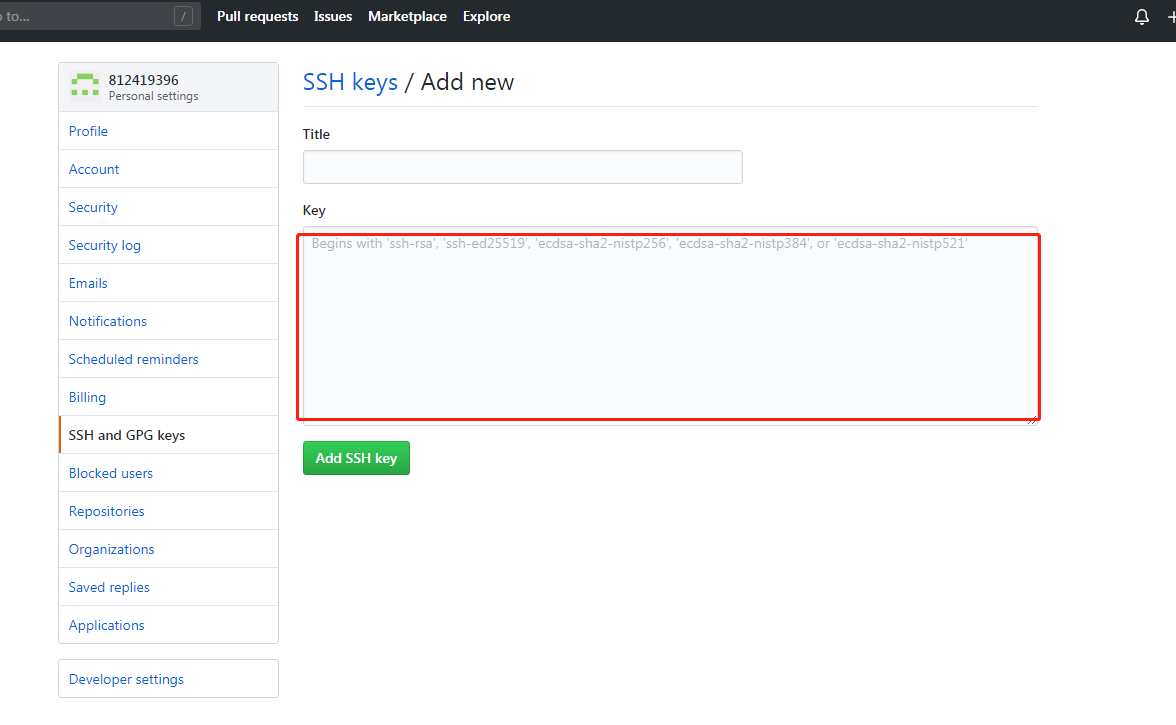
ssh-keygen -t rsa -C "812419396@qq.com" // 此处812419396@qq.com 邮箱需要替换成自己的邮箱一直按回车键。然后电脑会生成两个文件 id_rsa和id_rsa.pub。将id_rsa.pub里面的信息复制到 github 上。

将id_rsa.pub里面的信息复制到文本框里

部署 hexo 到 github
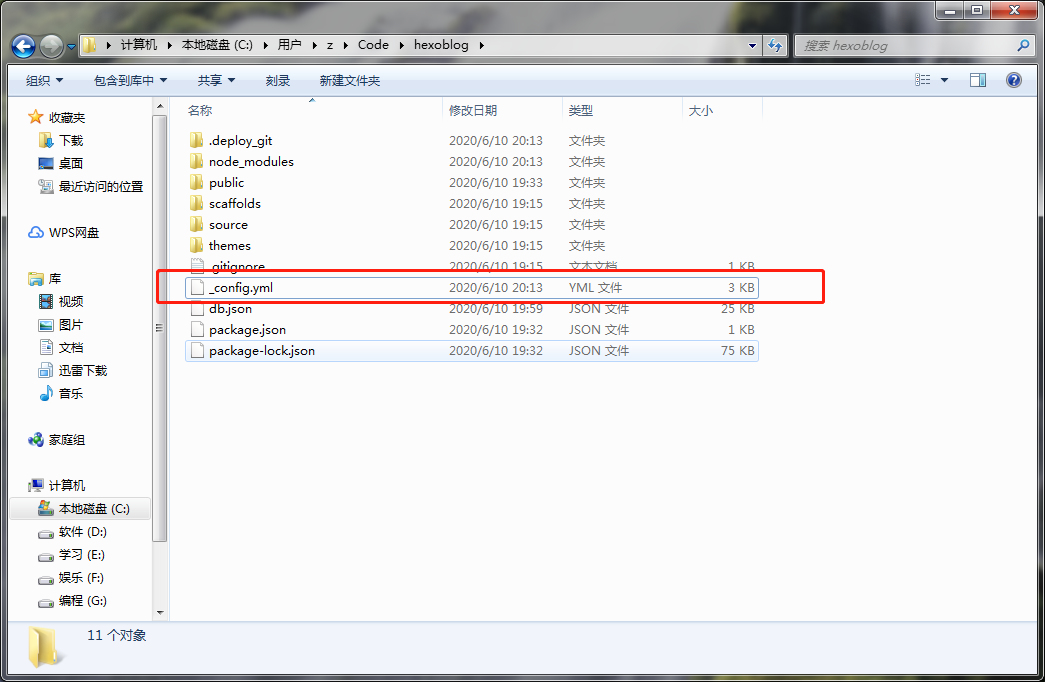
打开 _config.yml 文件

在 _config.yml 末端加上下面代码(ps:repo 的地址换成自己的 github 仓库地址)
.
.
.
deploy:
type: git
repo: https://github.com/812419396/812419396.github.io.git
branch: master
接着在 hexoblog 文件下执行命令
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy到这里部署完了。打开浏览器输入 {git用户名}.github.io

参考文章
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




https://cdn.jsdelivr.net/npm/typeface-source-code-pro@0.0.71/index.min.css这个文件访问不到,请问如何处理呢?