VSCode 配置 PHP Xdebug 一次实际操作记录
必要条件:安装 xdebug 插件:
如果是直接使用镜像生成的容器,到容器里面执行:
//安装xdebug
pecl install xdebug-2.8.1
//启用xdebug
docker-php-ext-enable xdebug如果是通过 Dockrfile,则可通过 run 命令定义:
FROM php的一个镜像
RUN (balabala) ..\
&& pecl install xdebug-2.8.1 \
&& docker-php-ext-enable xdebug \
(balabala)配置 php.ini
核心配置项是:
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_host=192.168.xxx.xxx#填电脑真实的IP,也就是宿主IP
xdebug.idekey=VSCODE在 php docker 里面, 实际没有明确的 php.ini, 只要把配置文件放到一个目录下(/usr/local/etc/php/conf.d/),重启容器即可,如果是通过 Dockerfile 来定义的容器,则可以先写好 php.ini,然后使用 copy 命令,复制到配置目录下即可,如:
FROM php的一个镜像
RUN (balabala) ..\
&& pecl install xdebug-2.8.1 \
&& docker-php-ext-enable xdebug \
(balabala)
COPY php.ini /usr/local/etc/php/conf.d/编译之后,启动容器,然后进入到容器,就可以看到:
root@4ce41612c609:/var/www/html# cd /usr/local/etc/php/conf.d/
root@4ce41612c609:/usr/local/etc/php/conf.d# ls -l
-rw-r--r-- 1 root staff 81 Jun 12 02:59 docker-php-ext-xdebug.ini
-rwxr-xr-x 1 root root 113 Jun 16 01:50 php.ini #只要后缀为.ini就行VS Code 配置
VS Cdoe 要提前安装 PHP Debug
一般在 VS Code 里面开启一个 PHP 项目,点击调试工具,它会自动提示生成一个 .vscode 的目录,在目录下,会有一个 launch.json,如:
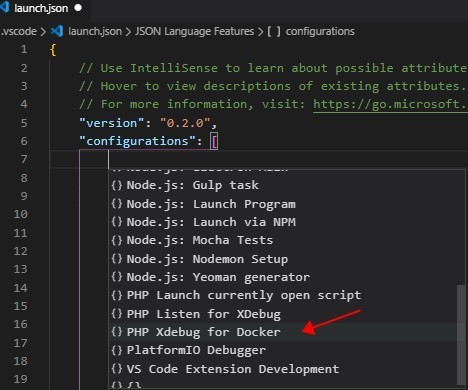
第一步 添加 Xdebug for Docke 配置:

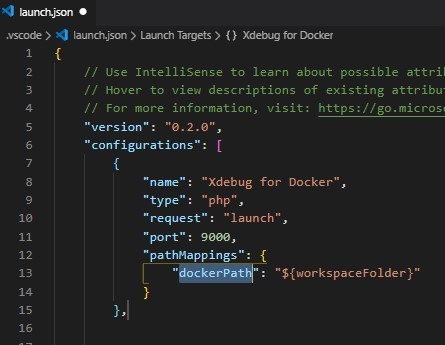
会生成:
第二步 指定 pathMappings 映射关系,如:
也就是指明在 容器里面目录 对应 当前本地的目录
// server -> local
"pathMappings": {
"/var/www/html": "${workspaceRoot}/www"
}第三步 翻车现场
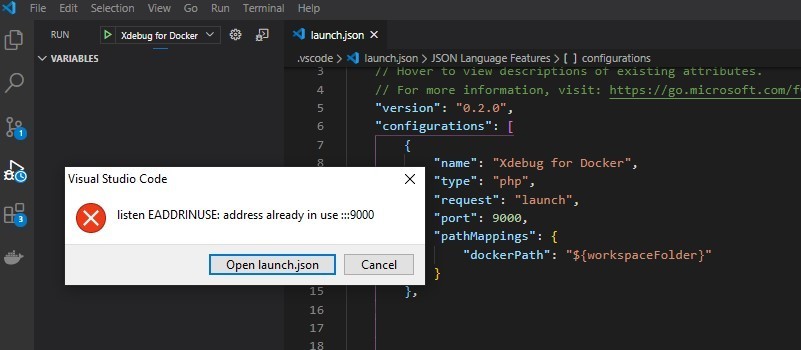
设置好以配置后, 设置断点,然后开启调试,不出意料应该会报错:Error: listen EADDRINUSE: address already in use :::9000,如:
第四步 调试>调试工具的问题
VS Code xdebug 插件 默认主机(hostname)就是 localhost,而 localhost:9000 早就提供给 php-fpm使用,所以报错,只需要指定主机IP为本机IP即可,即再指明 hostname 配置,如:
{
"name": "Xdebug for Docker",
"type": "php",
"request": "launch",
"hostname": "192.168.123.119",
"port": 9000,
"pathMappings": {
"/var/www/html/www": "${workspaceFolder}"
}
} 怎么看本机IP地址? 在控制台输入: ipconfig, Linux? 那就:ifconfig!
不出意外的话,应该能够正常使用上 xdebug.
其它参考资料
Docker on Linux: Xdebug for Visual Studio Code
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




没看懂,
${workspaceFolder}在哪里设置