$().click () 和 $(document).on ('click','要选择的元素',function (){}) 的不同
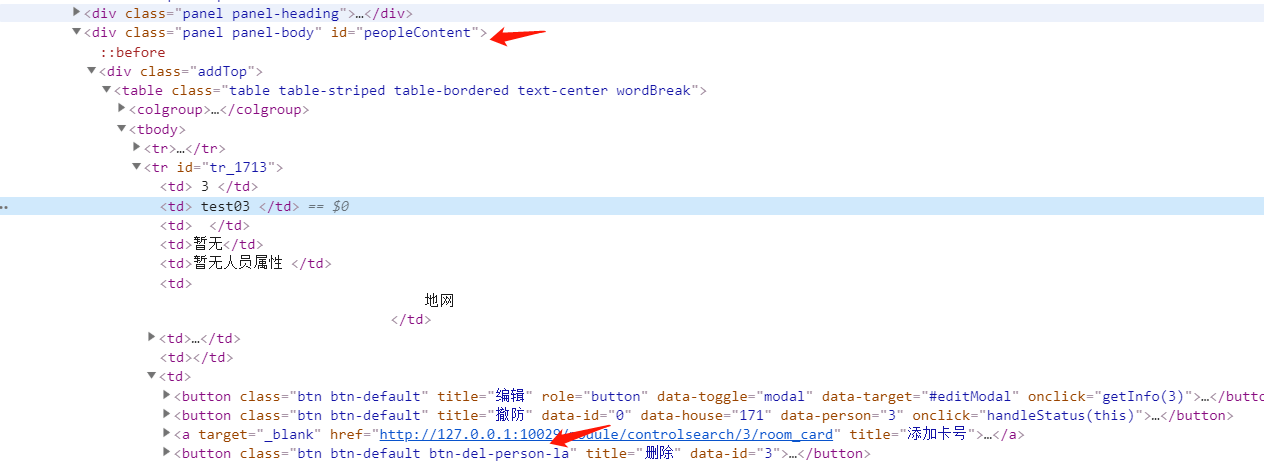
- 场景图片:

- 场景描述: laravel路由控制器视图加载人员信息放在id=’peopleContent’内容中,当点击图中.btn-del-person-la按钮执行如下js成功弹出123;
当执行ajax执行人员搜索出来的视图数据,清空原先的peopleContent中的内容,填充ajax执行的结果,同样含有.btn-del-person-la的按钮,但是点击按钮,不会弹出123;$(function() { $('.btn-del-person-la').click(function(){ alert(123); }); })
解决办法:换成如下写法
$(function() {
$(document).on('click', '.btn-del-person-la',function(e){
alert(123);
})
})这样不管是自然加载人员还是ajax搜索人员都可以弹出123;
总结:
$(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器;$(document).on(‘click’,’要选择的元素’,function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



