将Laravel应用部署到Heroku
将Laravel项目发布Heroku
学习完了 L01 Laravel 教程 - Web 开发实战入门,大致总结了下如何发布上线,参考教程,自己总结整理了一份,如有错漏,恳请斧正。
Heroku 的基本安装配置
首先到 Heroku官网 注册一个账户
在示例教程定制的 box 中一定要 ssh 登录登录到虚拟机里
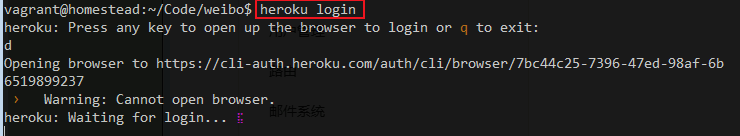
heroku login添加 SSH Key 到 Heroku 上
heroku keys:add要将应用部署到 Heroku 上,我们还需要在 Laravel 项目下新建一个 Procfile 文件,通过配置该文件来告诉 Heroku 应当使用什么命令来启动 Web 服务器。 接着还需要将该文件纳入到 Git 版本控制中:
echo web: vendor/bin/heroku-php-apache2 public/ > Procfile
git add -A
git commit -m "Procfile for Heroku"在 Heroku 上创建新应用
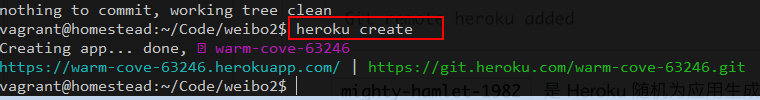
我们可以使用 heroku create 命令在 Heroku 上创建一个新应用:
heroku create
warm-cove-63246 是 Heroku 随机为应用生成的默认名称,而https://warm-cove-63246.herokuapp.com/ 则是应用的线上地址
更改应用名称
如果你对生成的默认名称不满意,你可以使用 heroku rename 来对应用名称进行更改,但要保证更改的名称未被其它人占用。
heroku rename your-app-name声明 buildpack
Heroku 平台支持多种语言,在进行应用部署时, 声明Heroku 说我们的应用是用 PHP 写的
heroku buildpacks:set heroku/php设置 APP key
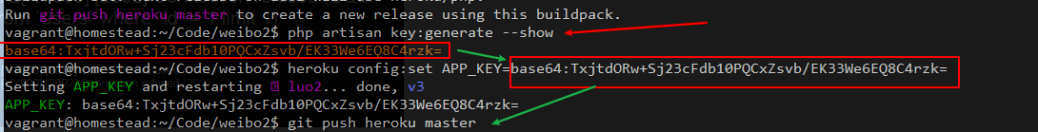
Laravel 使用 App Key 来完成对用户会话及其它信息的编码加密操作,因此我们也需要将 App Key 一同加入到 Heroku 的配置中。 首先,使用 Laravel 自带的 artisan 命令来生成 App Key:
php artisan key:generate --show将生成的 App Key 替换掉下面命令的 <your_app_key> ,并运行该命令行来完成配置:
heroku config:set APP_KEY=<your_app_key>
部署上线
我们要做的最后一步就是将代码推送和部署到 Heroku 上
git push heroku master代码推送成功之后,可以使用此命令来快速打开线上应用:
heroku open如果无法在浏览器打开,复制链接直接访问
常见错误
heroku login 错误
如果无法自动登录时候可以复制链接到浏览器中打开

数据库连接错误
若是使用homestead连接数据库时候,有两种方式,将 .env 文件中 127.0.0.1 修改为 localhost
DB_HOST=localhost
DB_PORT=33060
DB_DATABASE=weibo
DB_USERNAME=homestead
DB_PASSWORD=secret方法2: 修改 DB_HOST 为 192.168.10.10 ,对应的端口应该修改为 3306
DB_HOST=192.168.10.10
DB_PORT=3306
DB_DATABASE=weibo
DB_USERNAME=homestead
DB_PASSWORD=secret本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: