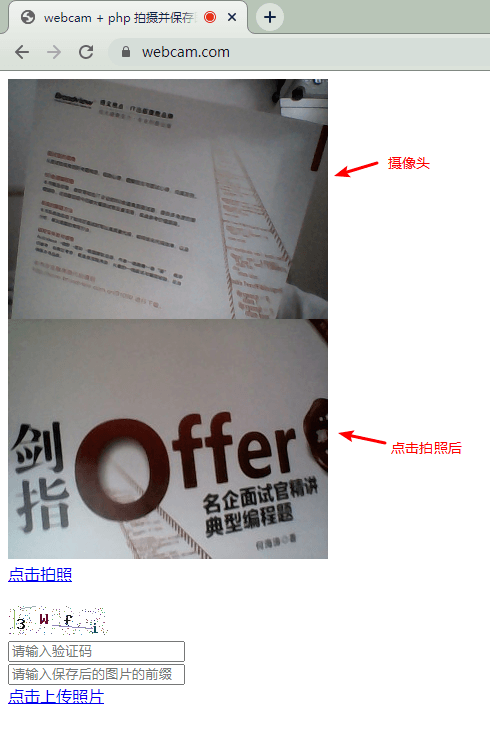
一、WebCam + PHP 拍摄并保存照片
下载 webcam.js 文件
Html 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webcam + php 拍摄并保存图片</title>
</head>
<body>
<div id="my_camera"></div>
<div id="my_result"></div>
<a href="javascript:void(take_snapshot())">点击拍照</a></br></br>
<!-- 添加图片验证码功能 -->
<img src="captcha.php"></br>
<input type="text" id="captcha" name="captcha" placeholder="请输入验证码"></br>
<input type="text" id="pre" name="pre" placeholder="请输入保存后的图片的前缀"></br>
<a href="javascript:void(upload())">点击上传照片</a></br>
<!-- 引入 webcam.js 文件 -->
<script src="webcam.js"></script>
<script language="JavaScript">
//设置镜头的大小
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach( '#my_camera' );
// 拍照
function take_snapshot() {
Webcam.snap( function(data_uri) {
// 点击拍照后,将照片放回页面
document.getElementById('my_result').innerHTML = '<img id="img_uri" src="'+data_uri+'"/>';
});
}
// 上传
function upload() {
var img_uri = document.getElementById('img_uri').src; // 图片信息
var captcha = document.getElementById('captcha').value; // 验证码
var pre = document.getElementById('pre').value; // 图片前缀
if (img_uri.length == 0) {
alert("拍照失败");
return false;
}
if (captcha.length == 0) {
alert("请输入验证码");
return false;
}
if (pre.length == 0) {
alert("请输入保存后的图片的前缀");
return false;
}
// 将参数一起传给PHP
Webcam.upload(img_uri, 'action.php?captcha='+captcha+"&pre="+pre, function(code, text) {
alert(text);
location.reload();
});
}
</script>
</body>
</html>PHP 代码
<?php
session_start(); //必须处于程序顶部
// 验证码
$captcha = trim($_GET['captcha']);
// 图片前缀
$pre = trim($_GET['pre']);
// 保存的图片路径
$picture_name = 'picture/' . $pre . "_" . time() . '.jpg';
// 保存图片
$result = move_uploaded_file($_FILES['webcam']['tmp_name'], $picture_name);
if (strcasecmp($captcha, $_SESSION['captch_code']) !== 0) {
echo "验证码错误";
exit();
}
if (!$result) {
echo "保存图片失败";
exit();
}
$url_raw = 'http://' . $_SERVER['HTTP_HOST'] . dirname($_SERVER['REQUEST_URI']) . $picture_name;
$url = str_replace('\\', '/', $url_raw);
echo "上传成功 \n" . "图片路径:" . $url;php 生成验证码
<?php
session_start();//必须处于程序顶部
$width = 100;
$height = 30;
$image = imagecreatetruecolor($width,$height); // 生成100*30的底图
$black = imagecolorallocate($image,0,0,0); // 黑色
$bgcolor = imagecolorallocate($image,255,255,255);// write
imagefill($image,0,0,$bgcolor); // 填充背景
$captch_code = "";//用于记录验证码内容
//生成4位随机验证码内容
for($i=0;$i<4;$i++){
$fontsize = 6;
$fontcolor = imagecolorallocate($image,rand(0,100),rand(0,100),rand(0,100));//验证码颜色深
$data = 'abcdefghijkmnpqrstuvwxyABCDEFGHIJKLMNOPQRSTUVWXYZ123456789';
$fontcontent = substr($data,rand(0,strlen($data)-1),1);//从$data对象中随机获取一个字符
$captch_code .= $fontcontent;
$x = ($i*100/4)+rand(5,10);
$y = rand(5,15);//设置验证码位置
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
$_SESSION['captch_code'] = $captch_code;
for($i<0;$i<200;$i++){
//增加干扰点
$pointcolor = imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));//干扰点颜色浅
imagesetpixel($image,rand(1,$width-1),rand(1,$height-1),$pointcolor);
}
for($i=0;$i<3;$i++){
//增加干扰线
$linecolor = imagecolorallocate($image,rand(100,200),rand(100,200),rand(100,200));//干扰线颜色更浅
imageline($image,rand(1,$width-1),rand(1,$height-1),rand(1,$width-1),rand(1,$height-1),$linecolor);
}
header('Content-Type:image/png');
imagepng($image); // 输出图像
imagedestroy($image); // end销毁图片效果

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



