IOS H5页面通过universal-link(通用链接)打开APP
需求:
需要在IOS微信浏览器中实现点击后跳转到APP的指定页面,如果没安装则跳转到APP store
IOS前端工作
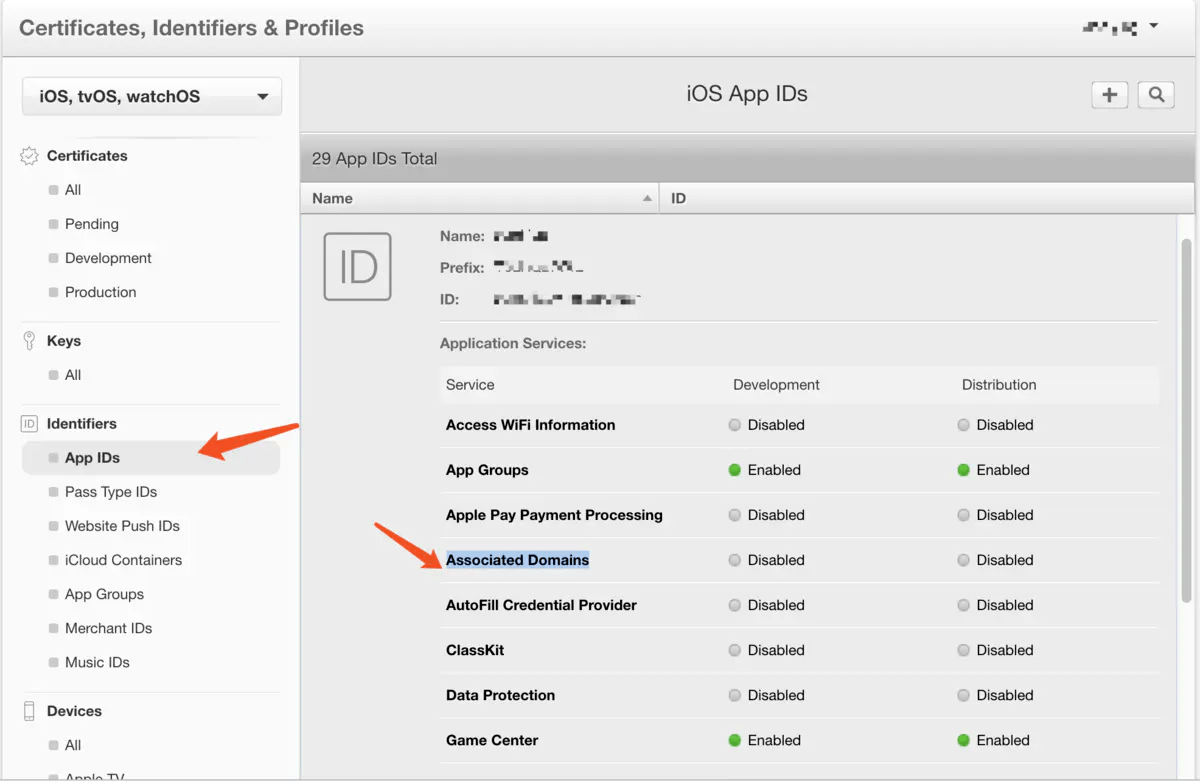
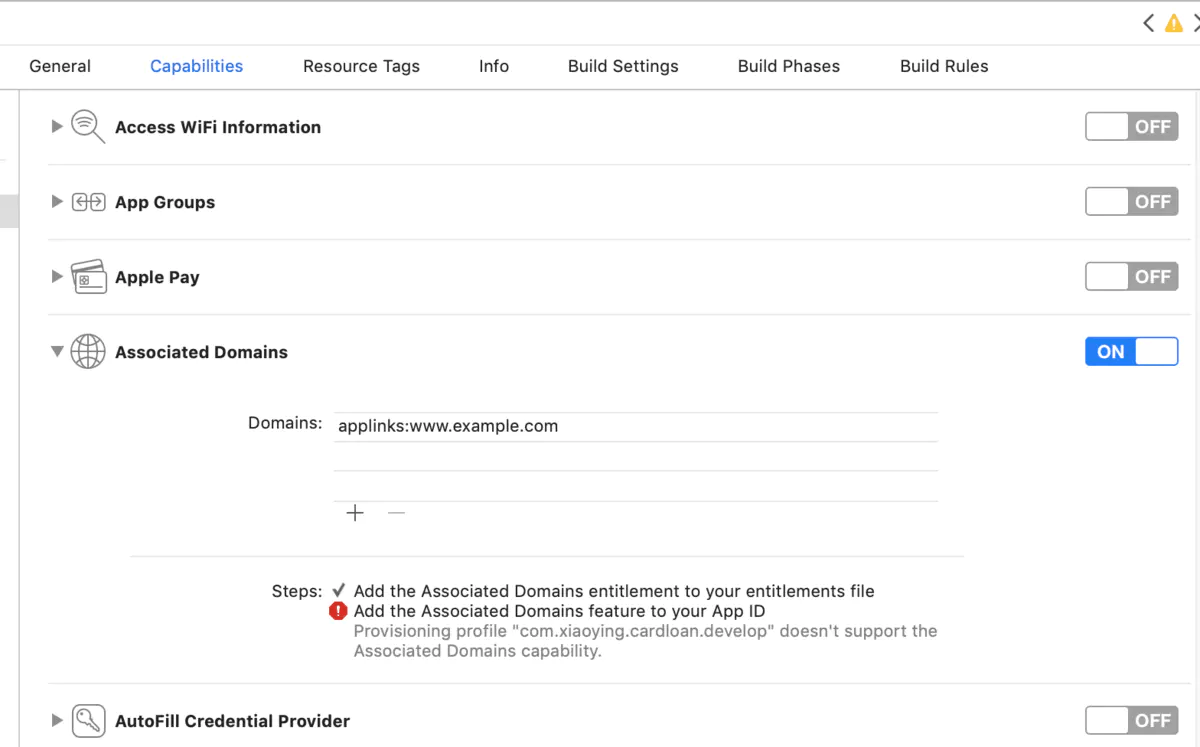
- 在xcode中开启Associated Domains服务

- 在Capabilities -> Associated Domains添加跳转域名格式为 applinks:universal-link.example.com

后端工作
- 准备两个域名(通用链接域名和当前域名一样,IOS会默认判断在当前页面打开一个网页)一个是后端服务器域名 api.example.com,一个用来制作通用链接 universal-link.example.com。
- 在 universal-link.example.com 所对应的服务器更目录创建 apple-app-site-association 文件,内容为
配置好一定要确保该文件可以正常访问{ "applinks": { "apps": [], "details": [ { "appID": "苹果对每个APP给定的唯一ID", "paths": [ "/open-app"] } ] } } - 同样是在universal-link.example.com 服务器里启动一个nginx,用来处理当手机没安装app时跳转到APP store的操作
server { ... location /open-app/ { rewrite ^ https://apps.apple.com/cn/app/xxxxx; } } - 前端页面的处理
<script type="text/javascript"> $('.button').click(function () { var link = 'universal-link.example.com/open-app' window.location.href = link; }) </script>
总结流程
- 用户点击跳转按钮,首先判断需要跳转的url是否和当前页面的url为同一域名,如果不是才能触发universal-link的方式跳转。
- 用户安装app后系统会检索是否开启Associated Domains,如果开启去下载apple-app-site-association文件,然后对此APP进行标注。
- 用户点击跳转链接时系统会先对已标注的APP进行检索,如果匹配则直接打开APP
- 不匹配则重定向到跳转链接,此时跳转链接服务器的nginx对path进行匹配,成功则再次重定向到app store的链接
(注:IOS系统必须大于9, unisersal link的域名必须为https)
参考
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: