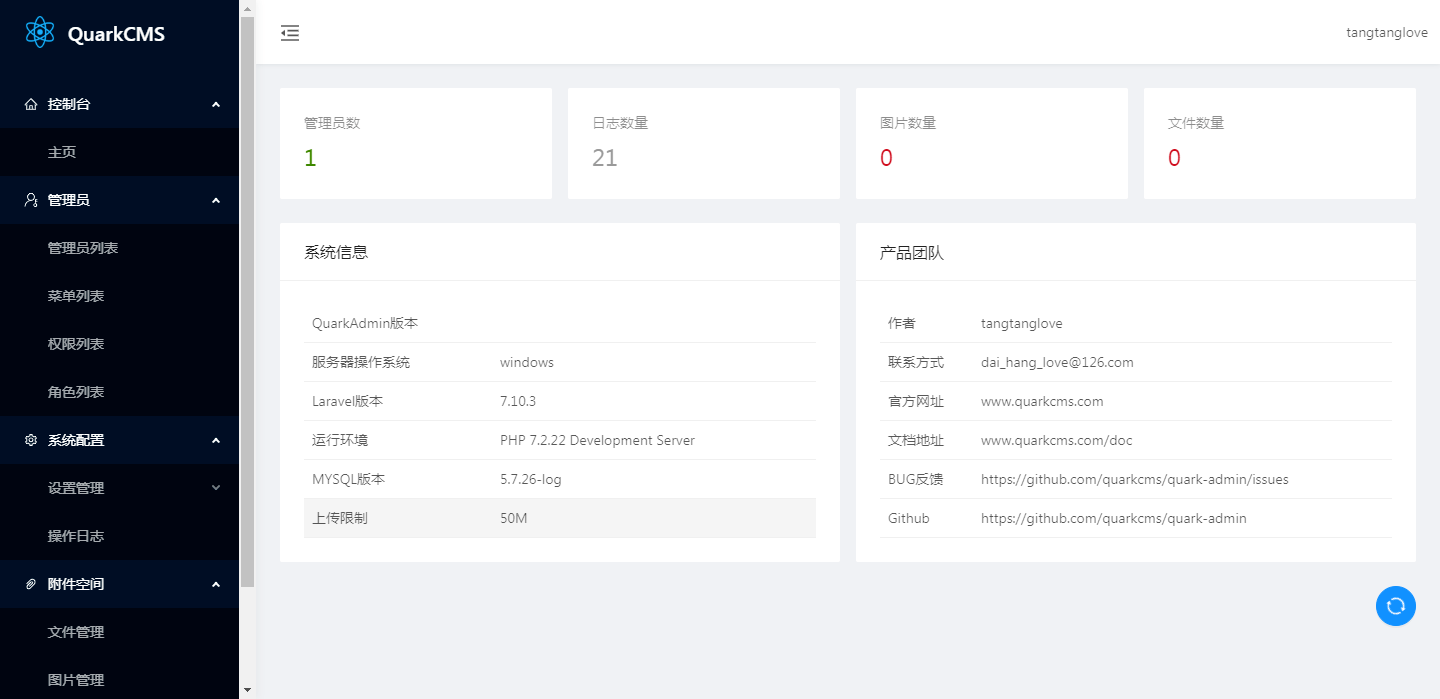
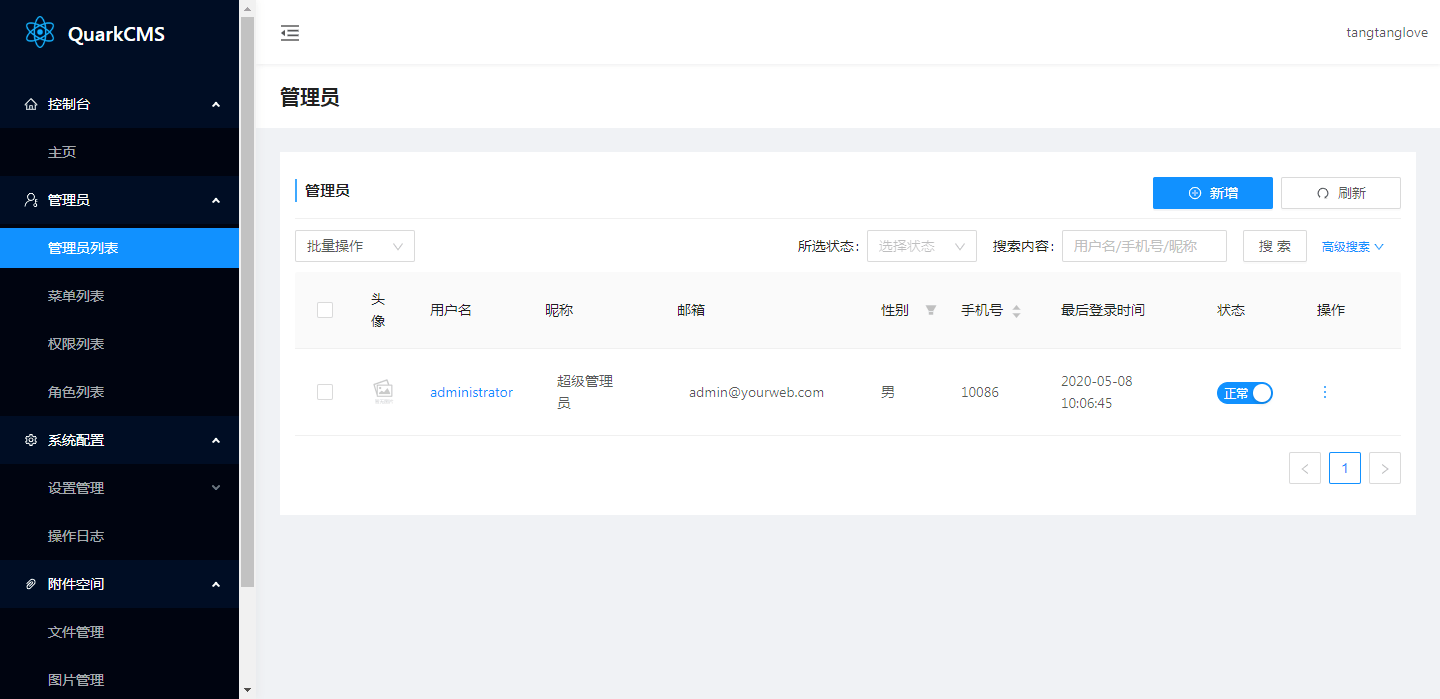
QuarkAdmin 基于 Laravel & Ant Design Pro 界面美观漂亮的后台
鉴于市面上 CMS 都已陈旧的情况,作者用更先进的 laravel 和 ant-design 重新设计、架构新时代的 CMS。开源不易,请尊重版权!


安装
需要安装PHP7.2+ 和 Laravel6.0+,首先确保安装好了laravel,并且数据库连接设置正确。
# 第一步,安装依赖
composer require quarkcms/quark-admin
# 第二步,然后运行下面的命令来发布资源:
php artisan quarkadmin:publish
# 第三步,然后运行下面的命令完成安装:
php artisan quarkadmin:install运行命令的时候,如果遇到了下面的错误:
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 1000 bytes …
您可以找到 config 目录下的 database.php 文件,进行更改:
// 将 strict 改为 false
'strict' => false,
// 将 engine 改为 'InnoDB'
'engine' => 'InnoDB',完成安装后,执行如下命令,快速启动服务:
php artisan serve后台地址: 127.0.0.1:8000/admin/index
默认用户名:administrator 密码:123456
演示站点
网址:admin.quarkcms.com/admin/index
用户名:administrator 密码:123456
官方支持
www.quarkcms.com/
微信号:tangtanglove007
github CMS仓储:quark-cms
github 后端仓储:quark-admin
github 前端仓储:quark-ui
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: