用highcharts做数据统计
一、效果
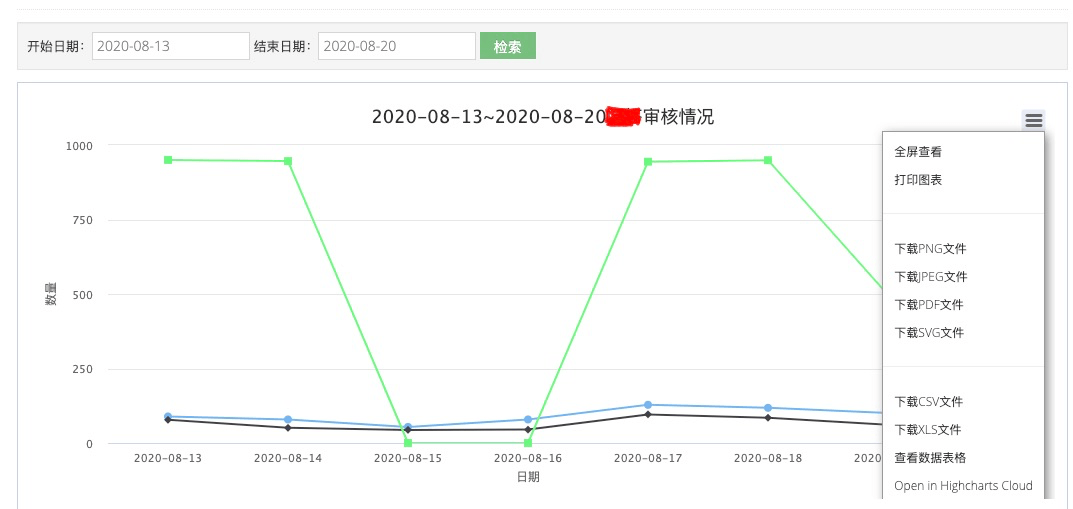
先上一张用highchats做的图表:

很直观,而且支持图片和csv以及excel格式的导出。
二、核心代码
var chart = Highcharts.chart('container', {
exporting: {
filename: '数据', //导出文件的sheetname
formAttributes: {
"acceptCharset": "utf-8" //导出图片的中文编码
}
},
title: {
text: startDay+'~'+endDay+'xx审核情况'
},
subtitle: {
text: ''
},
yAxis: {
title: {
text: '数量'
}
},
xAxis: {
'title':{
'text':'日期'
},
'categories':category //x轴数据,数组
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
series: msg, //数据
lang:{ //导出相关中文名称配置
printChart: '打印图表',
downloadJPEG: '下载JPEG文件',
downloadPDF: '下载PDF文件',
downloadPNG: '下载PNG文件',
downloadSVG: '下载SVG文件',
downloadCSV: '下载CSV文件',
downloadXLS: '下载XLS文件',
viewData: '查看数据表格',
viewFullscreen:'全屏查看'
}
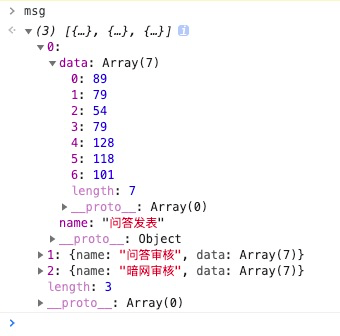
});以上代码中的msg变量的格式为:

导出功能需要引入导出数据的js文件:
<!-- 需要保存导出功能模块文件是在 highcharts.js 之后引入 -->
<script src="http://cdn.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
<script src="//cdn.hcharts.cn/highcharts/modules/export-data.js"></script>
<script src="//cdn.hcharts.cn/libs/highcharts-export-csv/export-csv.js"></script>本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: