laravel-admin 来使用前端组件做个后台首页吧
写在前面:有则改之,无则加冕
背景:因为laravel-admin自带的首页是一些参数方法,之前的项目未曾修改过,一直被客户吐槽复杂(其实这页就没用用到过好吧!!!),所以自己用前端组件拼了一个。
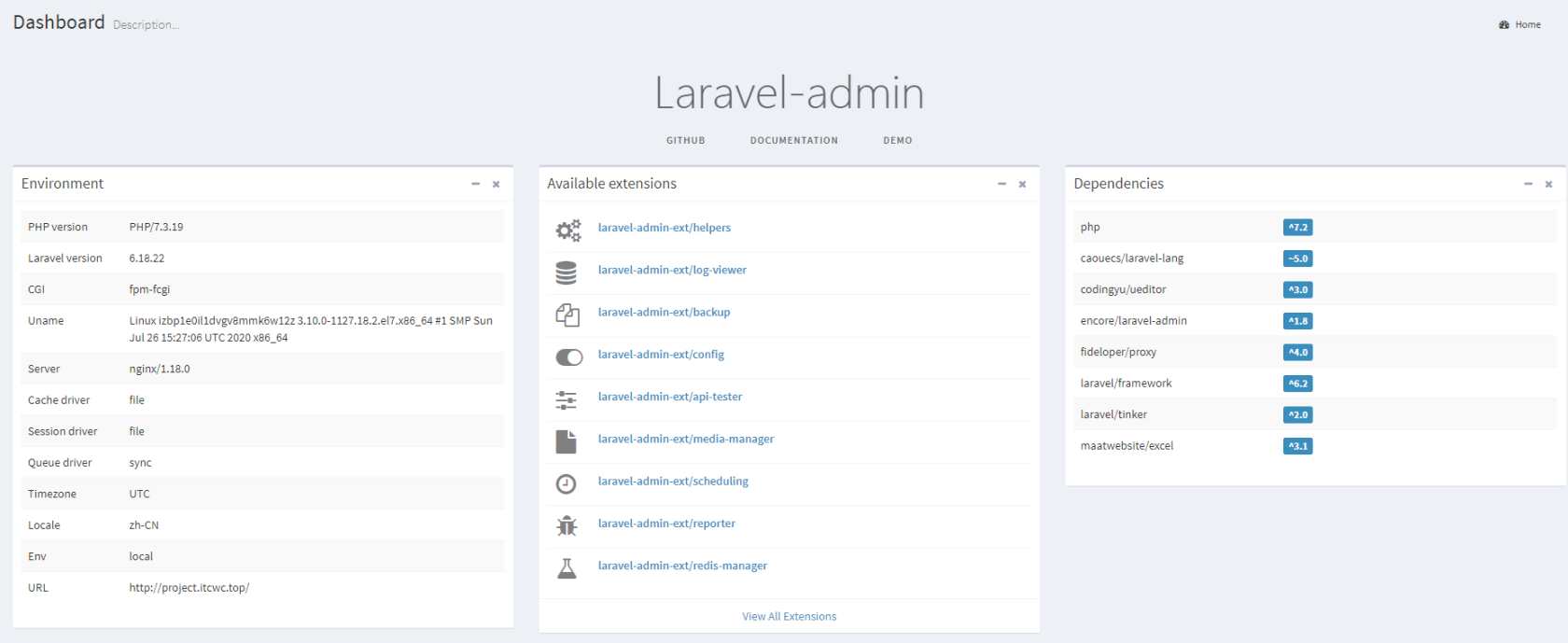
结果
原图后台首页
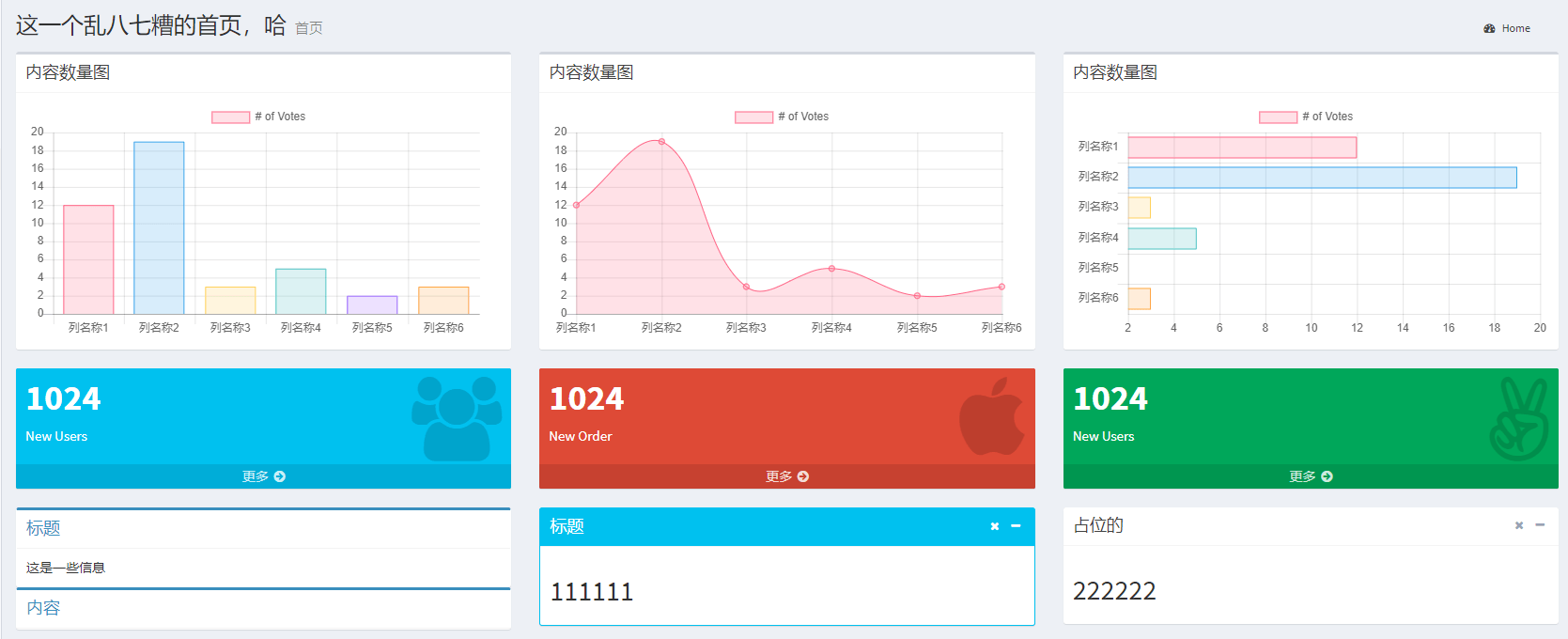
测试组件拼接

开始
- 首先是首页的控制器
<?php
use Encore\Admin\Layout\Column;
use Encore\Admin\Layout\Content;
use Encore\Admin\Layout\Row;
return $content
->title('这一个乱八七糟的首页,哈')
->description('首页')
->row(function (Row $row){
$row->column(4, function (Column $column{
$column->append();
});
});
?>- 得知道这里是使用了页面内容 & 布局
- laravel-admin 将一个页面分为为12列
经过
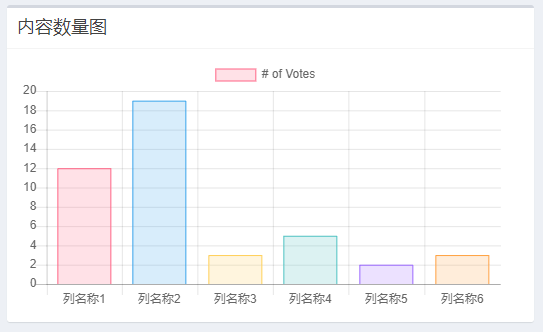
一、首先是内容数量图,这个用到了Chartjs 安装过程不再赘述。上代码:
视图页
<canvas id="myChart" width="400" height="200"></canvas>
<script>
$(function () {
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: "bar",
data: {
// labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
labels: <?php echo $data['columnsName']; ?>,
datasets: [{
label: '# of Votes',
// data: <?php echo $data['countId']; ?>,
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
});
</script>- 这个是根据文档来的。其中
type为视图类型(详见Chartjs官方文档)labels为列名data为数据信息.值得注意的是:如果需要在首页使用多个
Chartjs,建议<canvas>标签的id不要重复,如果重复后台$column->append()会将它叠加到一起
控制器
<?php
use Encore\Admin\Widgets\Box;
// 其中 $data 为所传参数,切记格式为json格式
$row->column(4, function (Column $column) use ($data) {
$column->append(new Box('内容数量图', view('admin.bar', ['data' => $data] ))); // 调用刚刚是创建的视图
});
?>效果
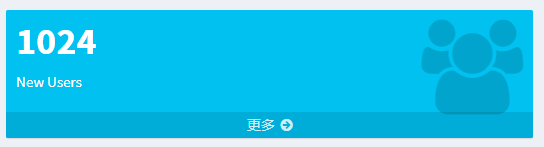
二、用户量展示模块,这个使用到了Infobox组件
控制器代码如下
<?php
use Encore\Admin\Widgets\InfoBox;
// 方法调用
$row->column(4, function (Column $column) {
$column->append($this->infoBoxTest());
});
// 组件方法
public function infoBoxTest()
{
// 参数1为标题 参数2为图标 参数3为颜色 参数4为跳转链接 参数5为数据
$infoBox = new InfoBox('New Users', 'users', 'aqua', '/admin/users', '1024');
return $infoBox->render();
}
?>效果
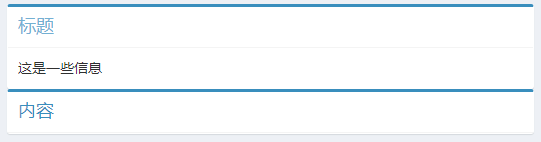
三、Collapse组件
控制器代码
<?php
use Encore\Admin\Widgets\Collapse;
// 方法调用
$row->column(4, function (Column $column) {
$column->append($this->collapseTest());
});
// 组件方法
public function collapseTest()
{
$collapse = new Collapse();
$collapse->add('标题', '这是一些信息');
$collapse->add('内容', '<h2>111111</h2>');
return $collapse->render();
}
?>效果

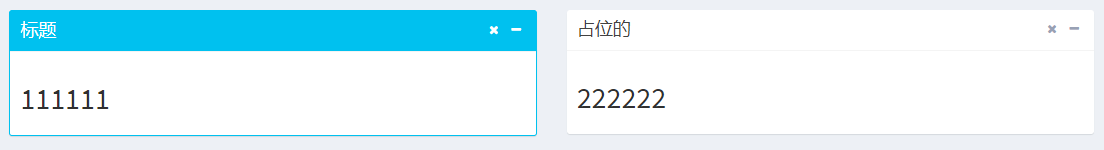
四、Box组件
控制器代码
<?php
use Encore\Admin\Widgets\Box;
// 方法调用
$row->column(4, function (Column $column) {
$column->append($this->boxTest());
});
// 组件方法
public function boxTest()
{
$box = new Box();
$box->removable();
$box->collapsable();
$box->style('info');
$box->solid();
$box->scrollable();
$box->title('标题');
$box->content('<h2>111111</h2>');
return $box;
}
?>效果
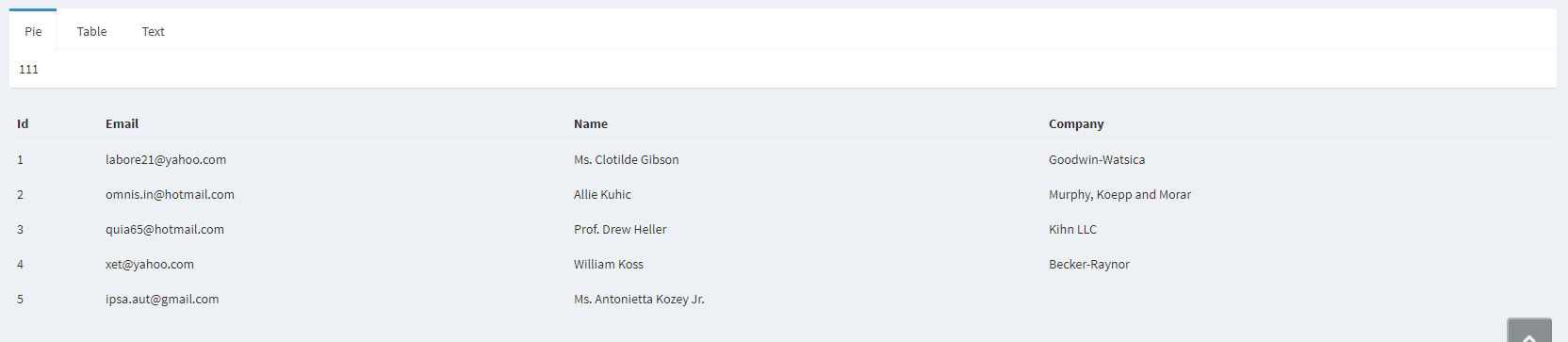
其他
效果

套路都是这个套路,哎嘿…
end




本作品采用《CC 协议》,转载必须注明作者和本文链接











 关于 LearnKu
关于 LearnKu




推荐文章: