flex 弹性布局的基本操作
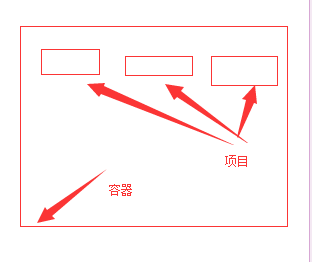
1.容器与项目

2.定义flex属性
flex-direction:row; 横向排(默认)
flex-direction:colum; 纵向排
flex-wrap:wrap; 换行
flex-wrap:nowrap不换行
简写
flex-flow:colum nowrap; 主轴垂直 不换行 row wrap 主轴水平 自动换行3.定义项目在主轴的操作方式
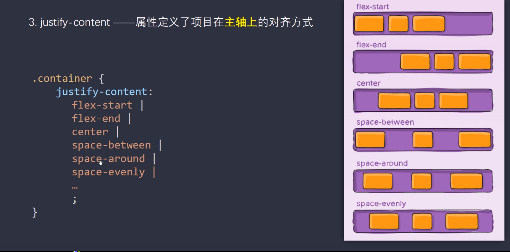
justify-content:flex-start; 起始方向对其
justify-content:flex-end; 结束方向对齐
justify-content:center; 元素居中
justify-content:space-between; 两端对齐
justify-content:space-around; 元素之间对齐
justify-content:space-evenly; 平均对齐
4.容器与项目的属性
flex 项目属性flex 是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basisalign-self 单独自定义某个项目在交叉轴上的对齐方式order 自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前
flex 容器属性flex-flow 简化 flex-direction, flex-wrap 属性justify-content 设置 flex 项目在主轴上对齐方式
align-items 设置 flex 项目在交叉轴上对齐方式align-content 多行容器中,项目在交叉轴上的对齐方式
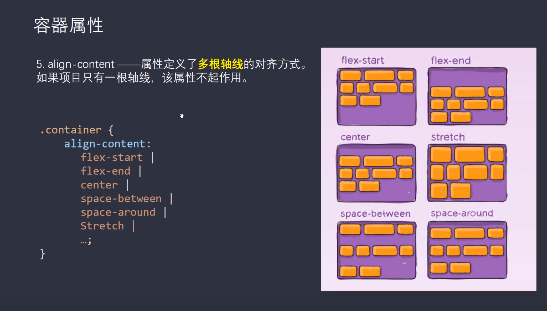
5.多轴对齐方式 (如果项目只有一根轴线 该属性不起作用)
align-content:flex-start; 起始方向对其
align-content:flex-end; 结束方向对齐
align-content:center; 结束方向对齐
align-content:space-between; 两端对齐
align-content:flex-around; 元素之间对齐

本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 5年前 自动加精




 关于 LearnKu
关于 LearnKu




有点笔误,比如 align-content:center; 结束方向对齐