laravel-admin 表格 固定头部
局部使用
Admin::style(
<<<STYLE
tbody {
display: block;
max-height: 200px;
overflow-y: scroll;
}
/*设置头与内容自动对齐*/
table thead,tfoot,tbody tr {
display: table;
table-layout: fixed;
/*来自coding的添加*/
width: 100%;
word-wrap: break-word;
}
/*给滚动条预留宽度*/
table thead,tfoot {
width: calc( 100% - 1em);
background: #EFF0F5;
}
STYLE
);全局注入
在bootstrap文件里面复制上述代码
写入自行定义的css文件里面

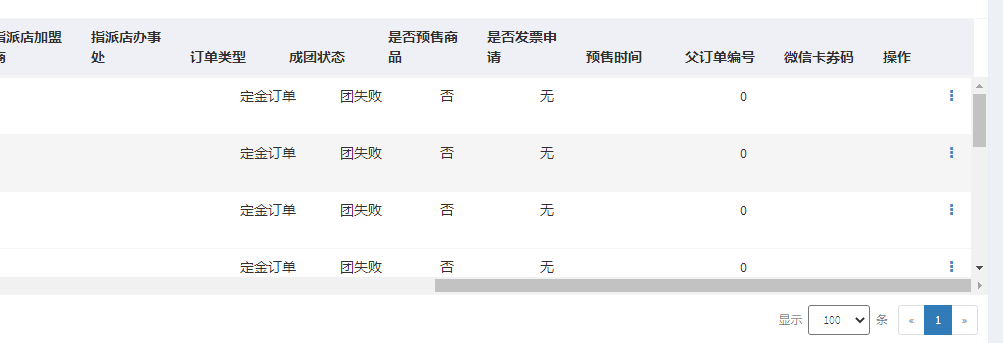
效果

本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: