关于 Laravel 中 Ajax 问题的小结
环境:phpstudy php:v5.6.27+apache 编辑器:phpstrom 大环境:win7
在使用ajax过程中遇到一些错误,现在总结一下。主要是为了提醒自己,顺便帮助一下大家。有补充的欢迎来mail
1.0 首先是使用jQuery的ajax,报错161,也就是传统路由错误,
解决方法:x%,为错误概率
1.1去看route文件,确认没问题 10%
1.2去看控制器和方法,是否存在 1%
1.3去看前台ajax的URL,我错误的时候是“/front/index/ajax”,我改成了“http://localhost/front/index/ajax”后,显示正确
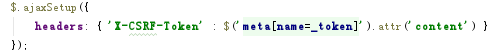
2.0 解决完161后会出现csrf错误,得验证token值,我在blade中添加了 和
和 然后token值就验证成功了
然后token值就验证成功了
3.0 解决完token值,会报错
Deprecated: Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be removed in a future version. To avoid this warning set 'always_populate_raw_post_data' to '-1' in php.ini and use the php://input stream instead. in Unknown on line 0
Warning: Cannot modify header information - headers already sent in Unknown on line 0
到了这一步,已经可以查看消息了,可以通过以下在后台controller的方法ajax中使用,从浏览器查看是什么http问题
// 判断传递参数的形式
var_dump( $request->method()); // methed
// 获取URL
$url = $request->url();
// 将URL拆分
$path = parse_url($url);
// 从URL中获取参数 Route::get('/front/index/canton/{country?}','Front
我犯下这个错误的原因是我传值时把data写成了date,所以post的URL没有带上值,这是粗心犯的错,希望你们没有。
没带上值是我通过 var_dump($request->url());查看到的,正常网址是:http://localhost/front/index/ajax/parm
报错网址是:http://localhost/from/index/ajax
这里附加一下我参考过的地址,如果我的回答没解决你们的问题,希望下面的网址有所帮助:
解决token验证的参考:http://blog.csdn.net/woshihaiyong168/artic...
其他解决token验证的参考:http://eyehere.net/2015/laravel-ajax-csrf/
原生ajax(xmlHttp)的用法的参考:http://blog.csdn.net/linzhiqiang0316/article/details/52326773和http://www.jb51.net/article/73936.htm
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



